Anker (Anchor)
Dieses Element wird dazu verwendet, ein Anker-Element auf der Seite einzubetten. In dieses Element wird ein Link zu einer bestimmten Seite zusammen mit einer Sprungmarke eingepflegt. So ist es möglich, von einer anderen Seite genau auf diese Markierung zu verlinken.
Um ein Teaser-Element anzulegen, muss zuvor ein Grid-Element angelegt werden.


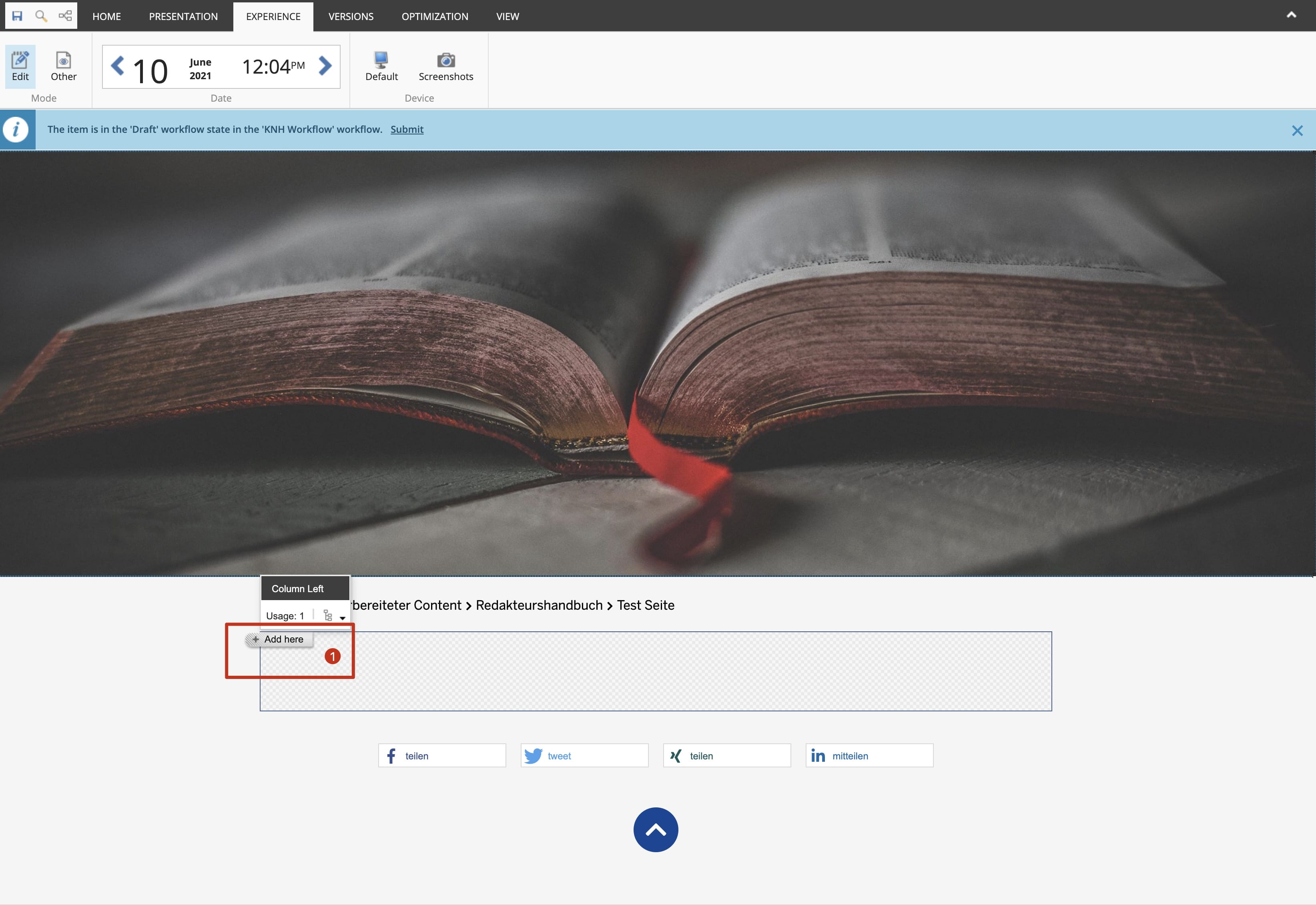
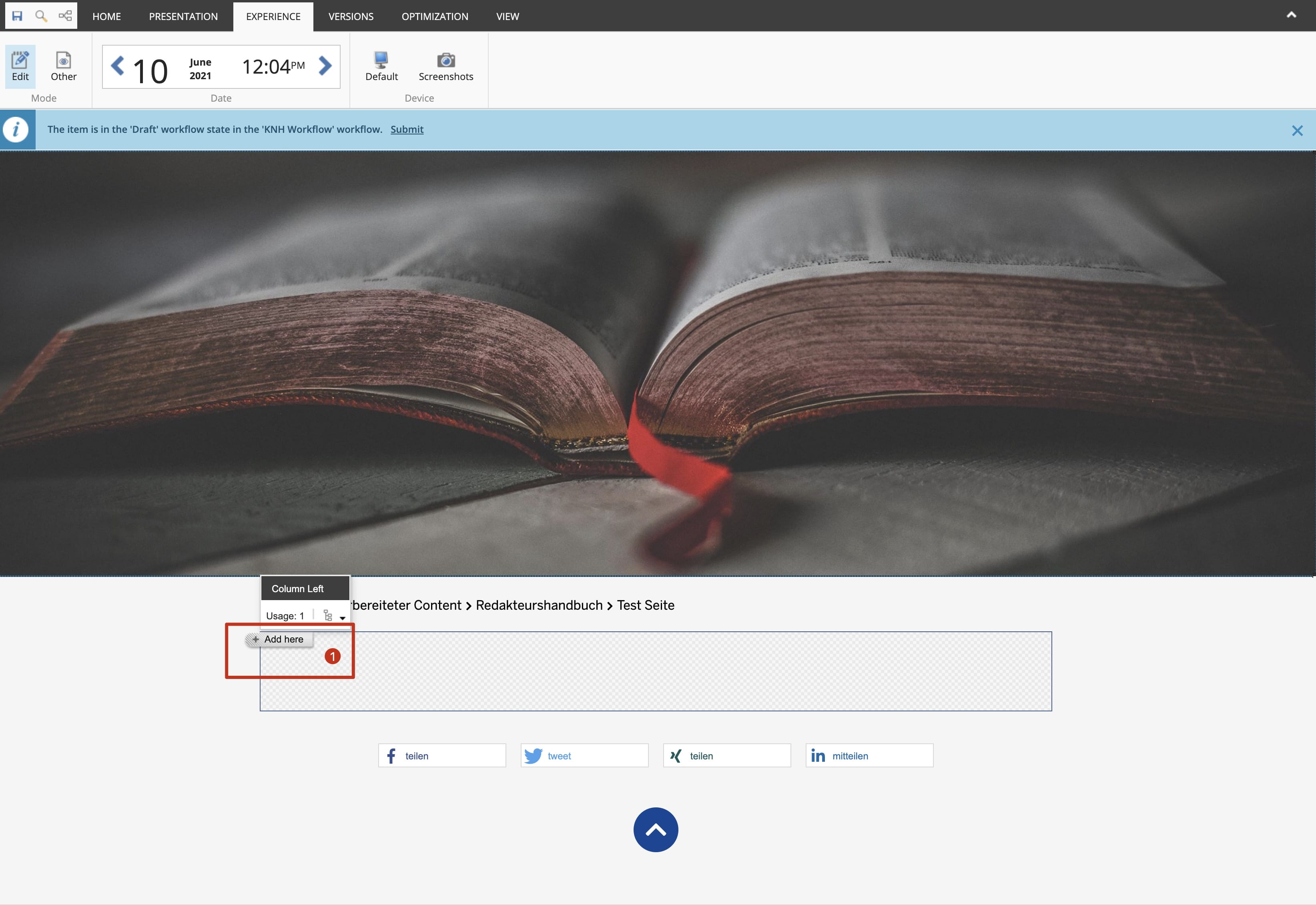
Content-Element einfügen
1. Klicke "Add here"


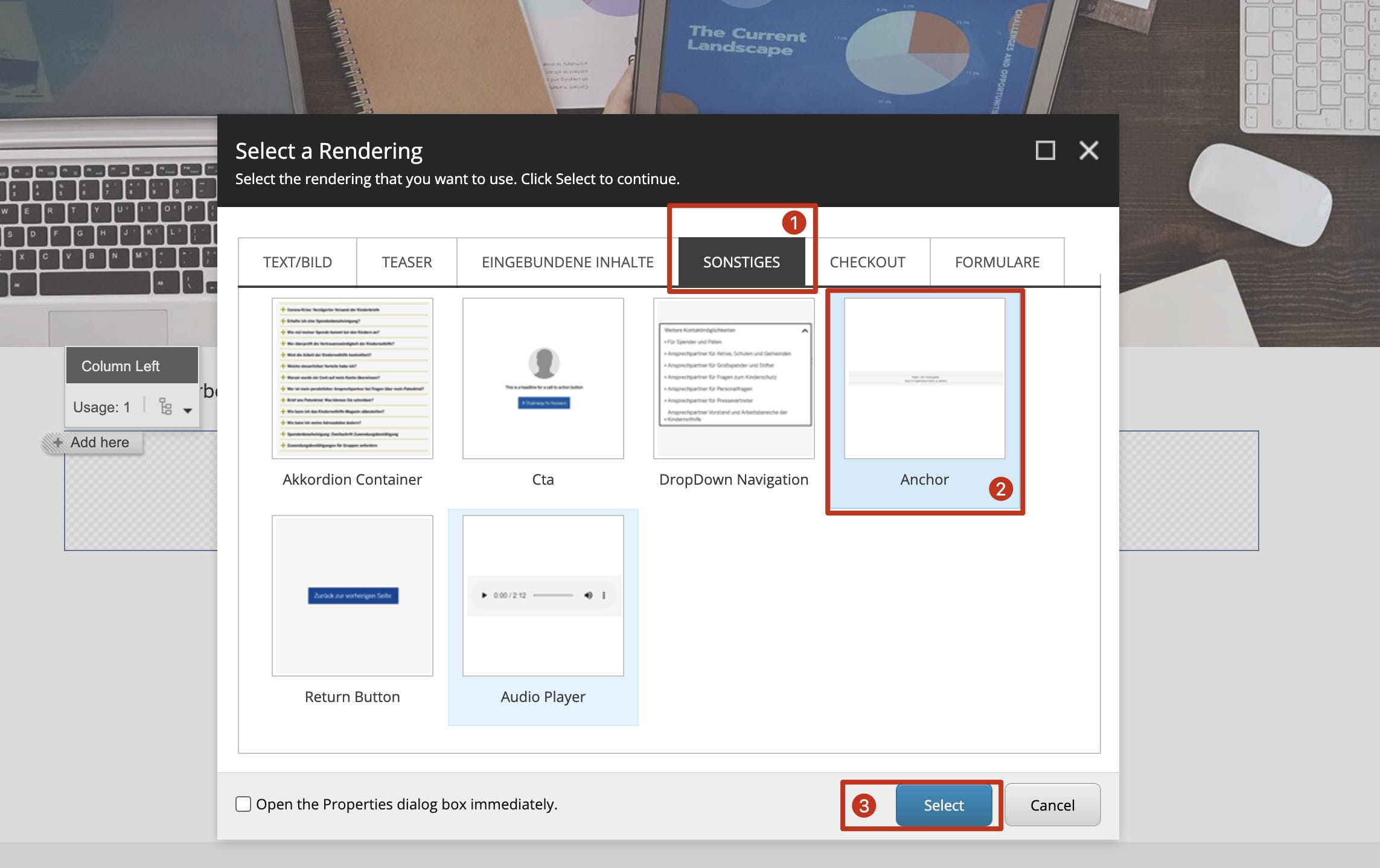
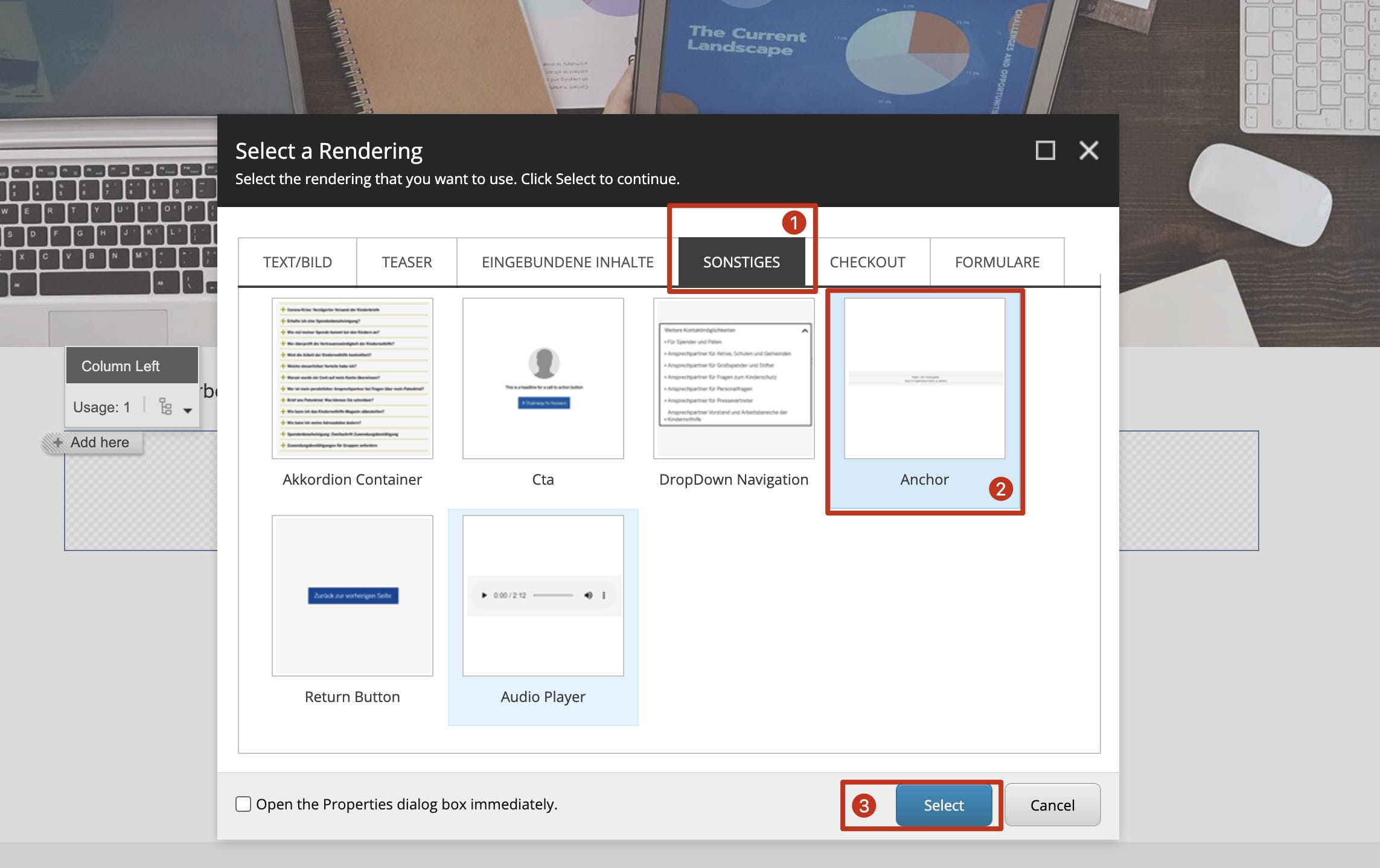
Sonstiges-Element auswählen
1. Sonstiges auswählen
2. Anchor auswählen
3. Select


Neues Content-Element anlegen
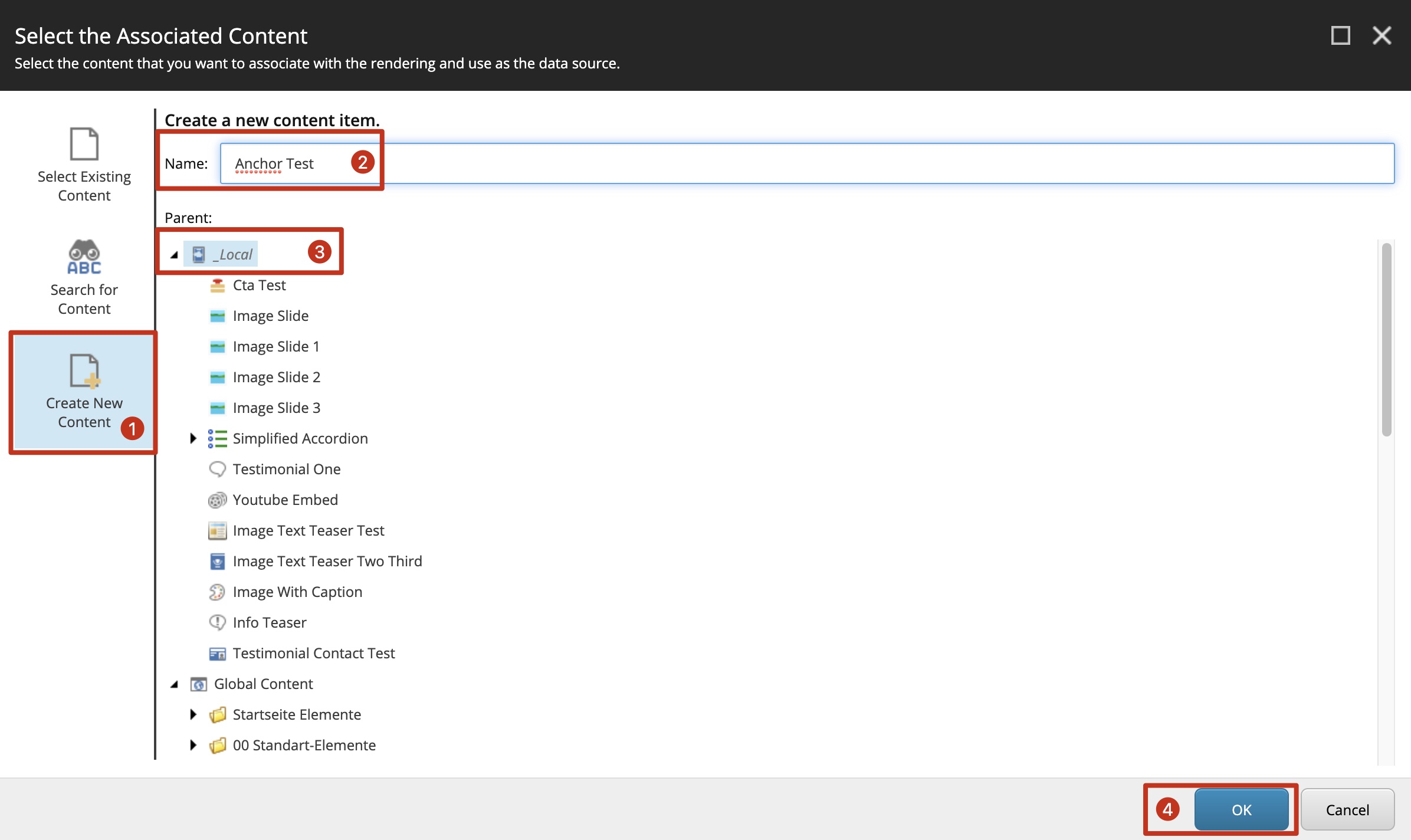
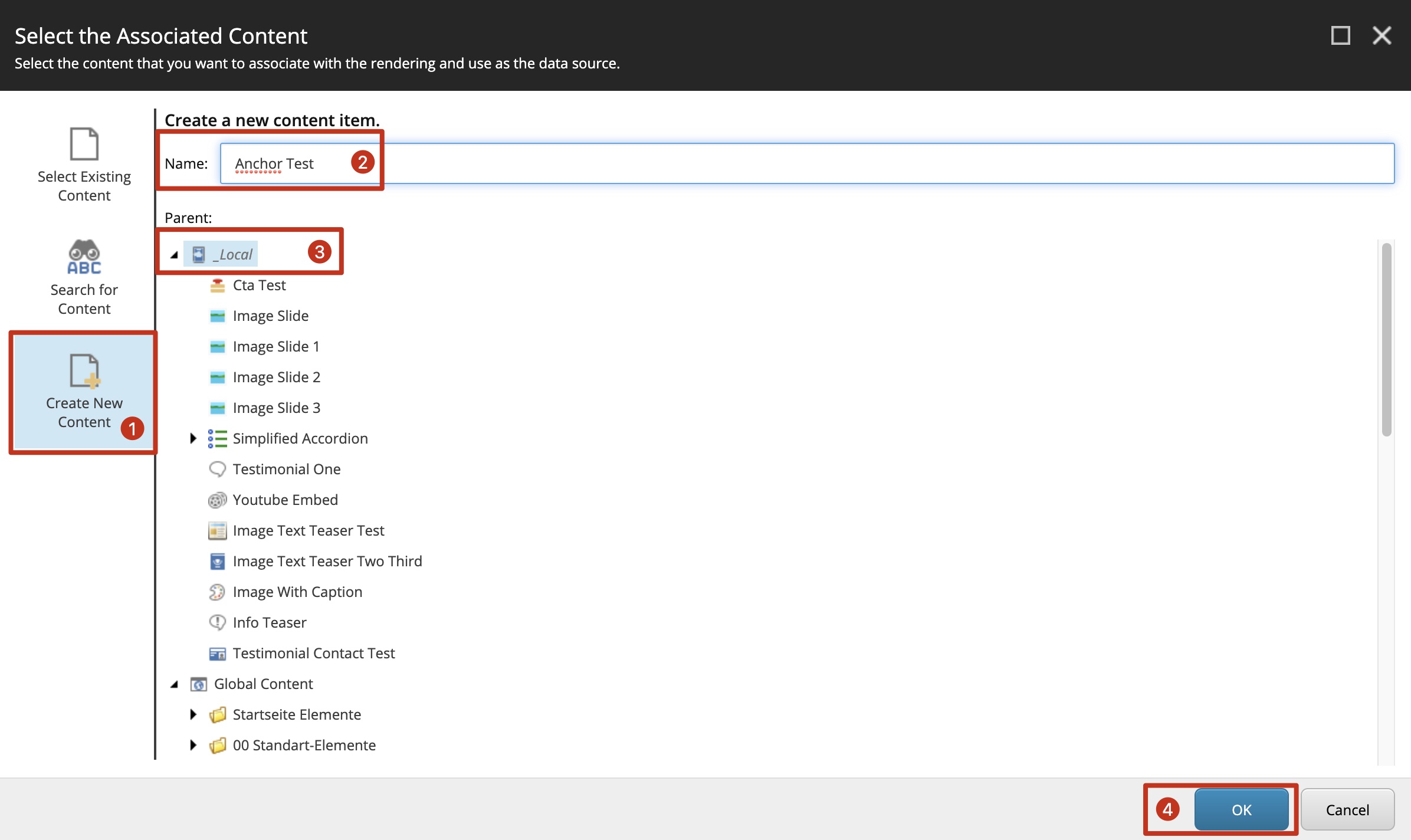
1. Create New Content
2. Content Item benennen - Nomenklatur der Kindernothilfe beachten
3. Item unter Local anlegen
4. OK


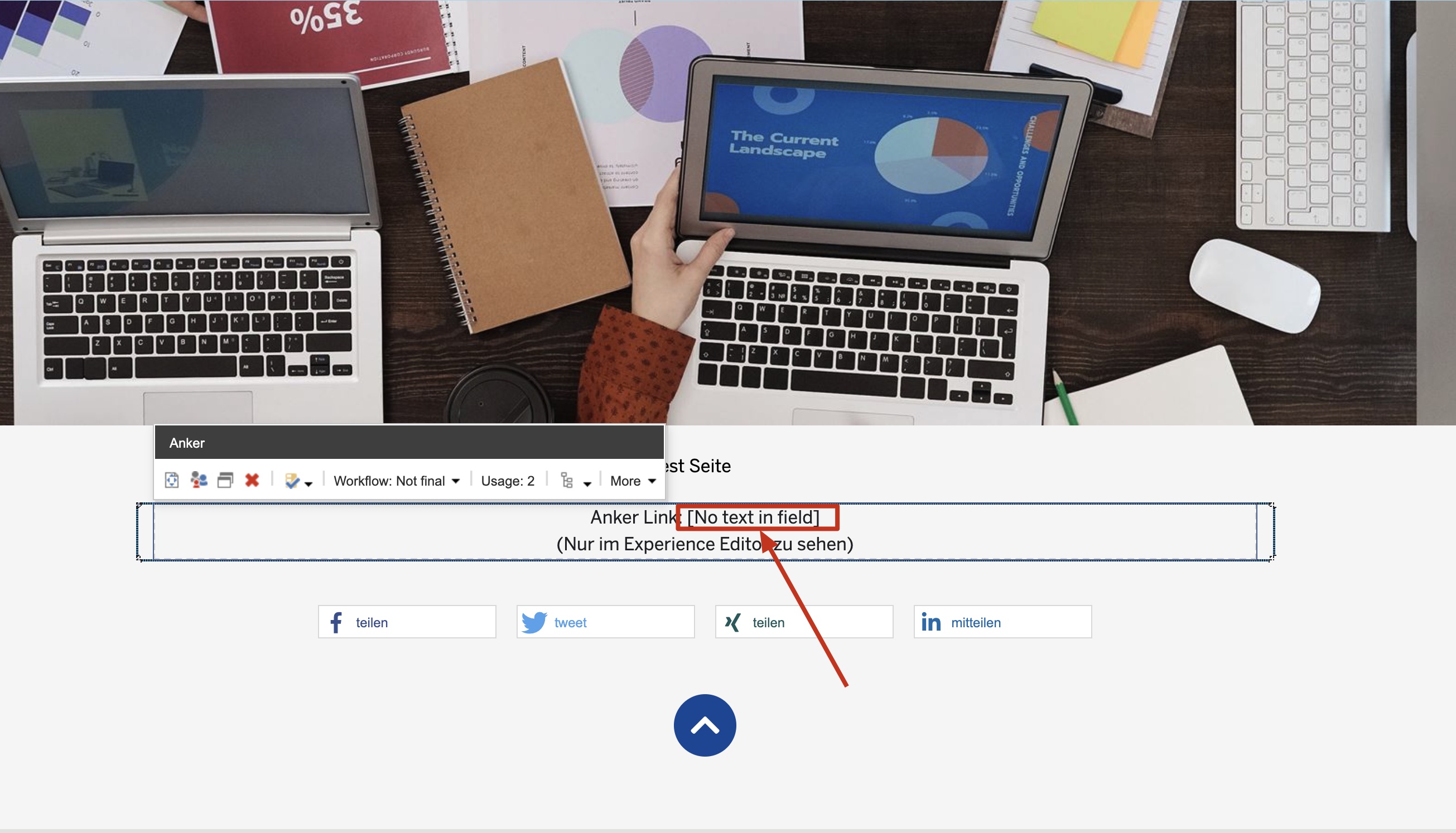
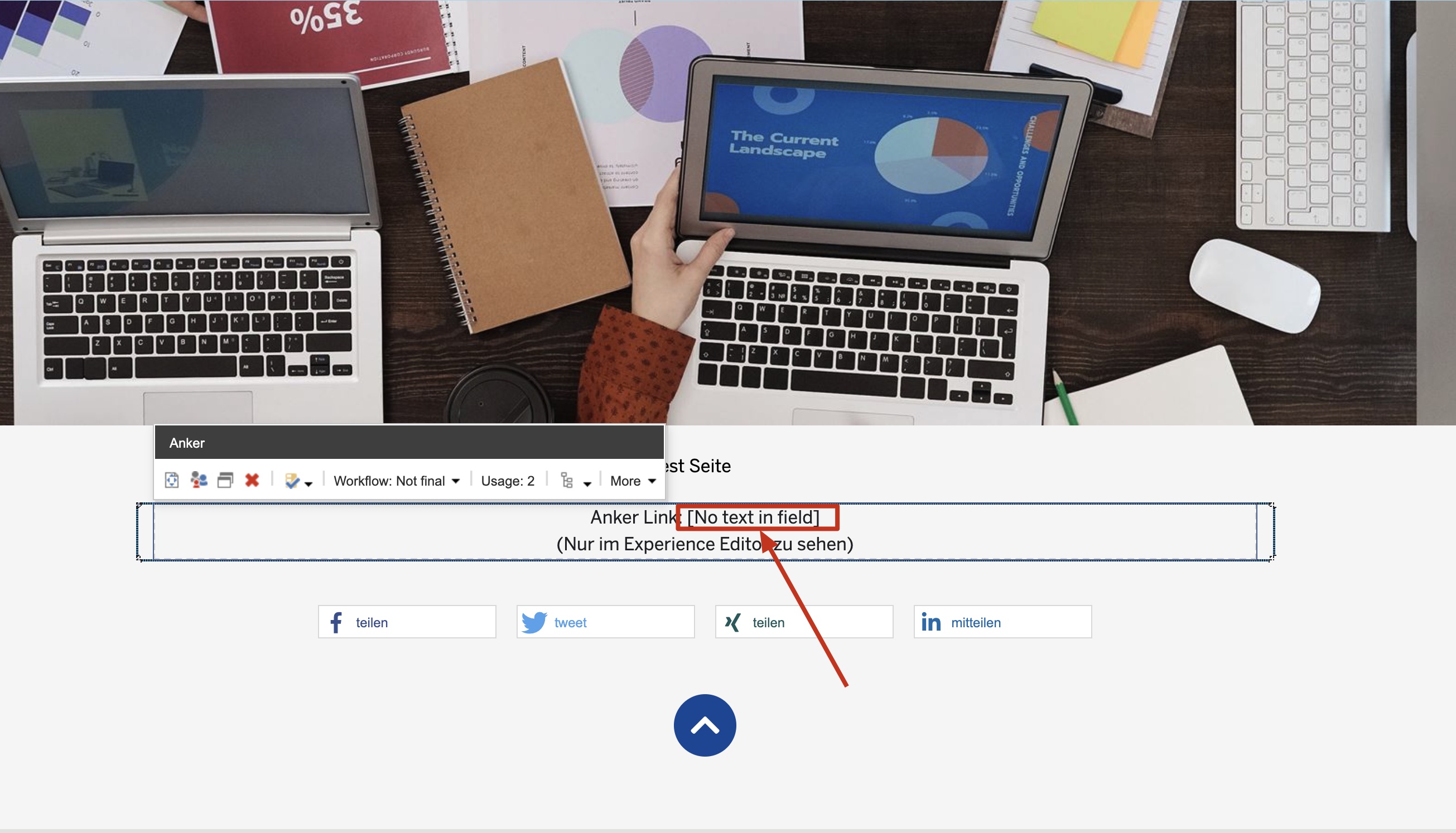
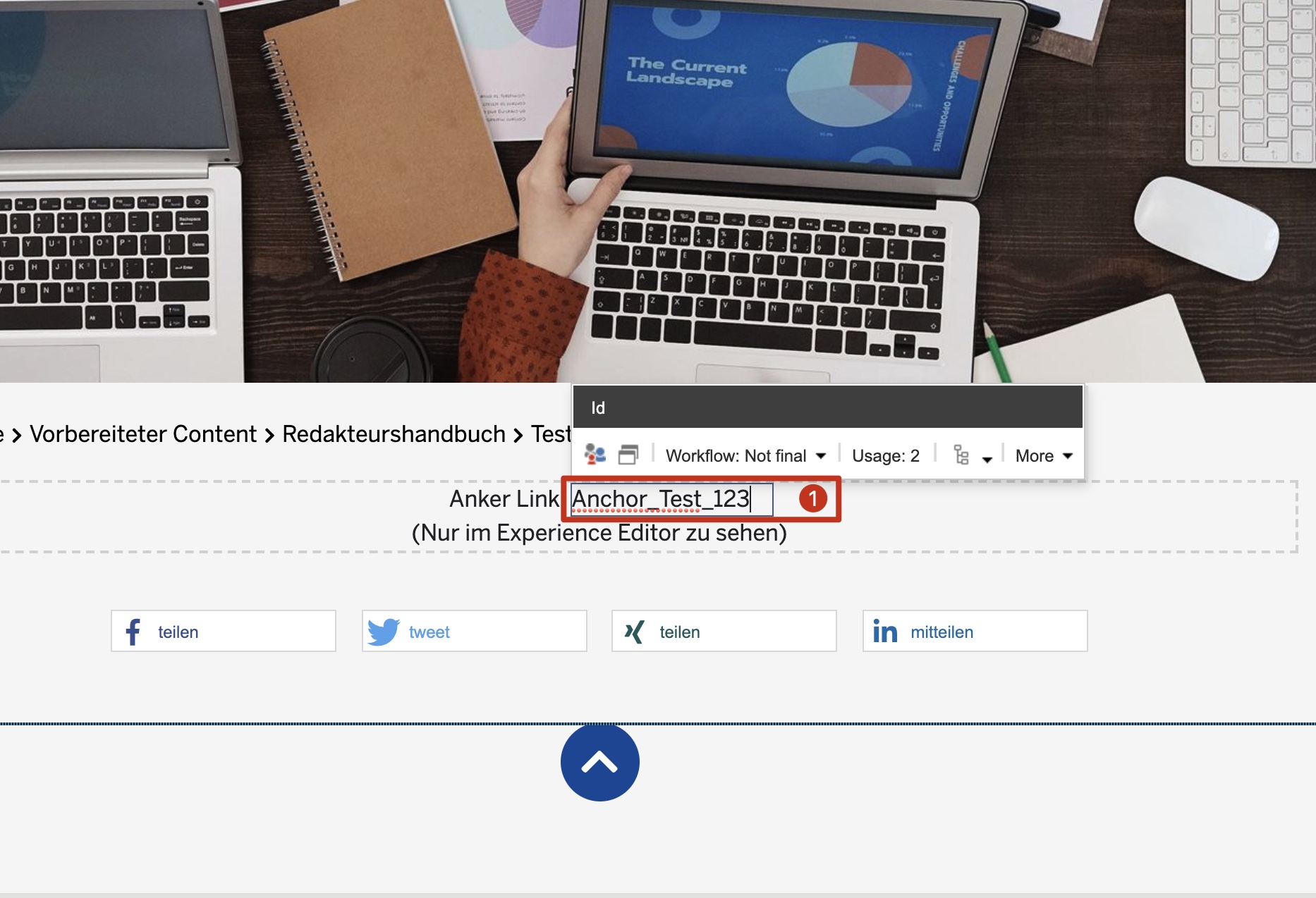
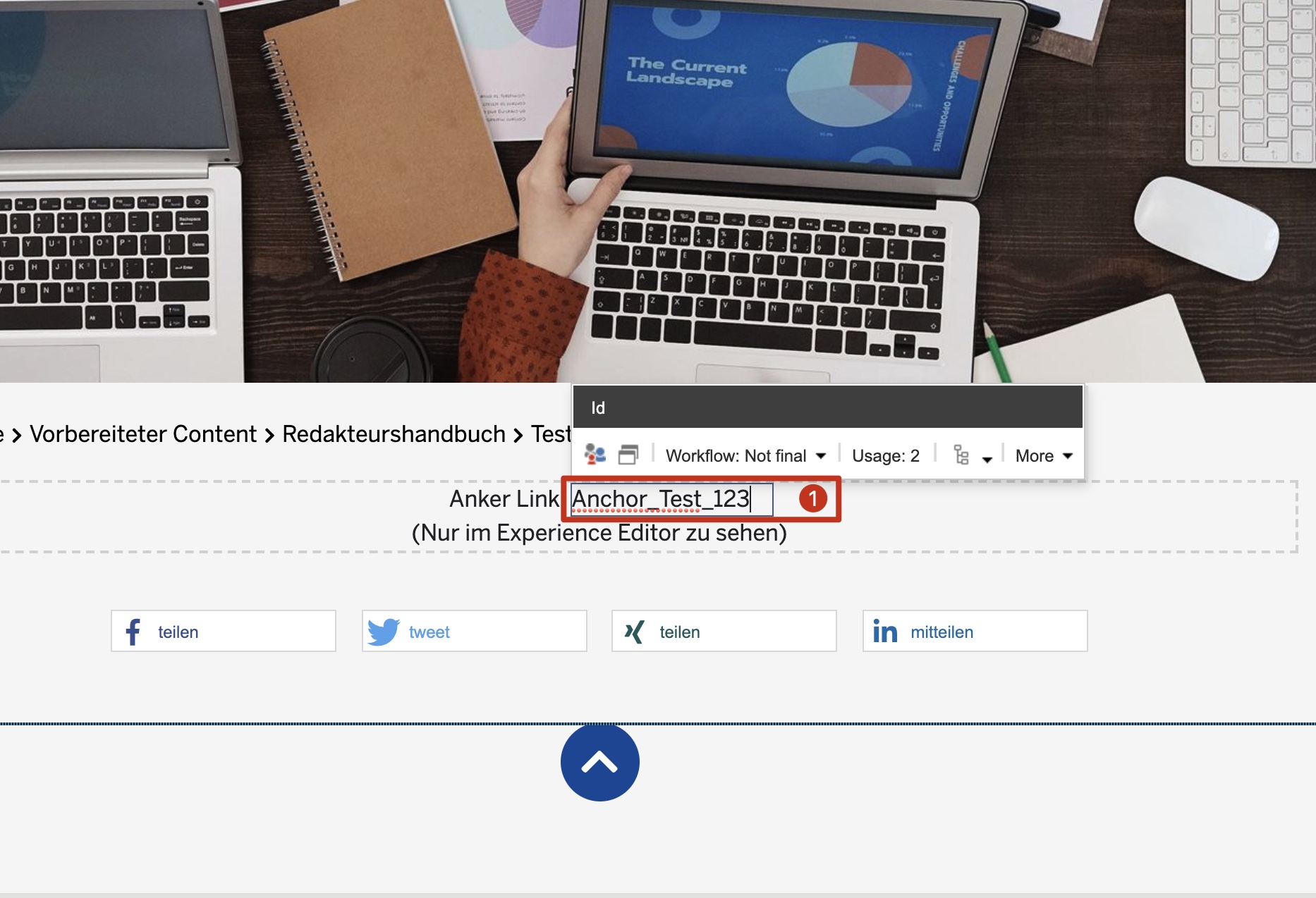
Anchor einpflegen
1. In Textfeld klicken


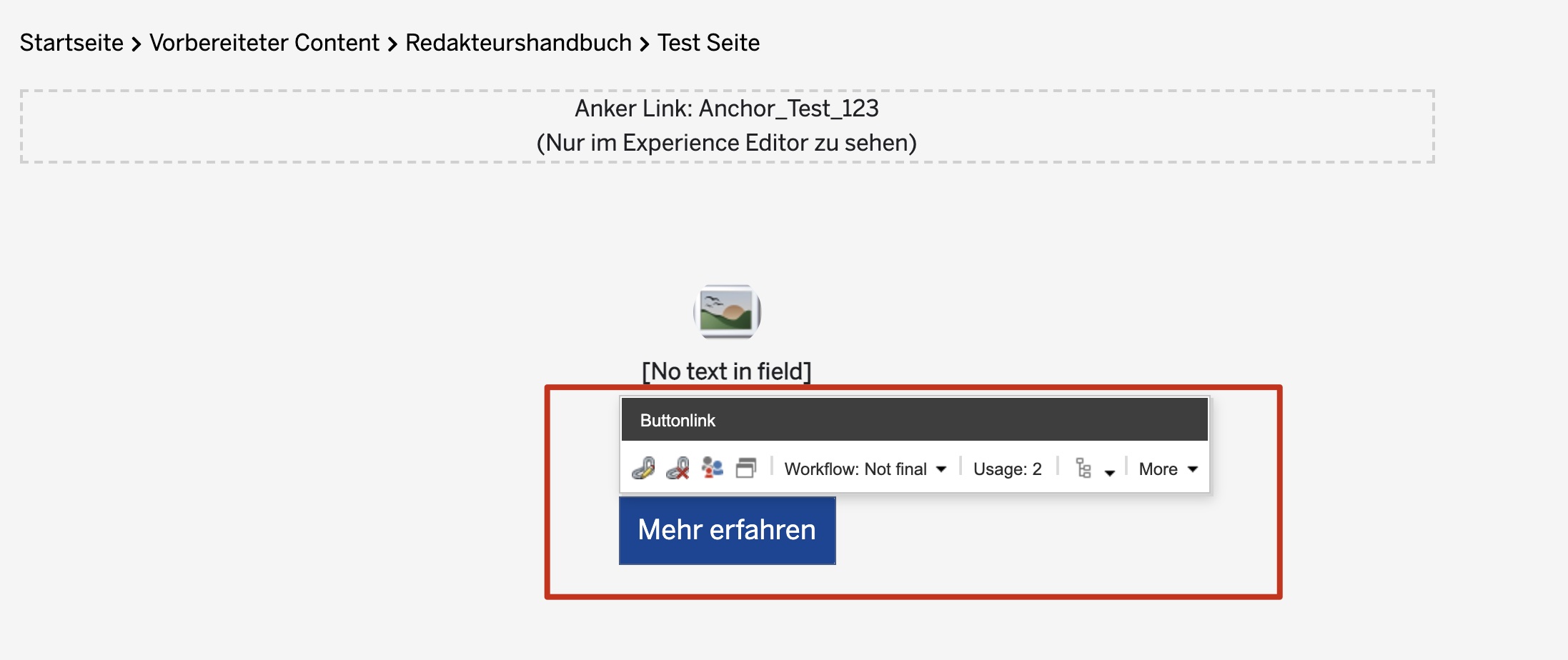
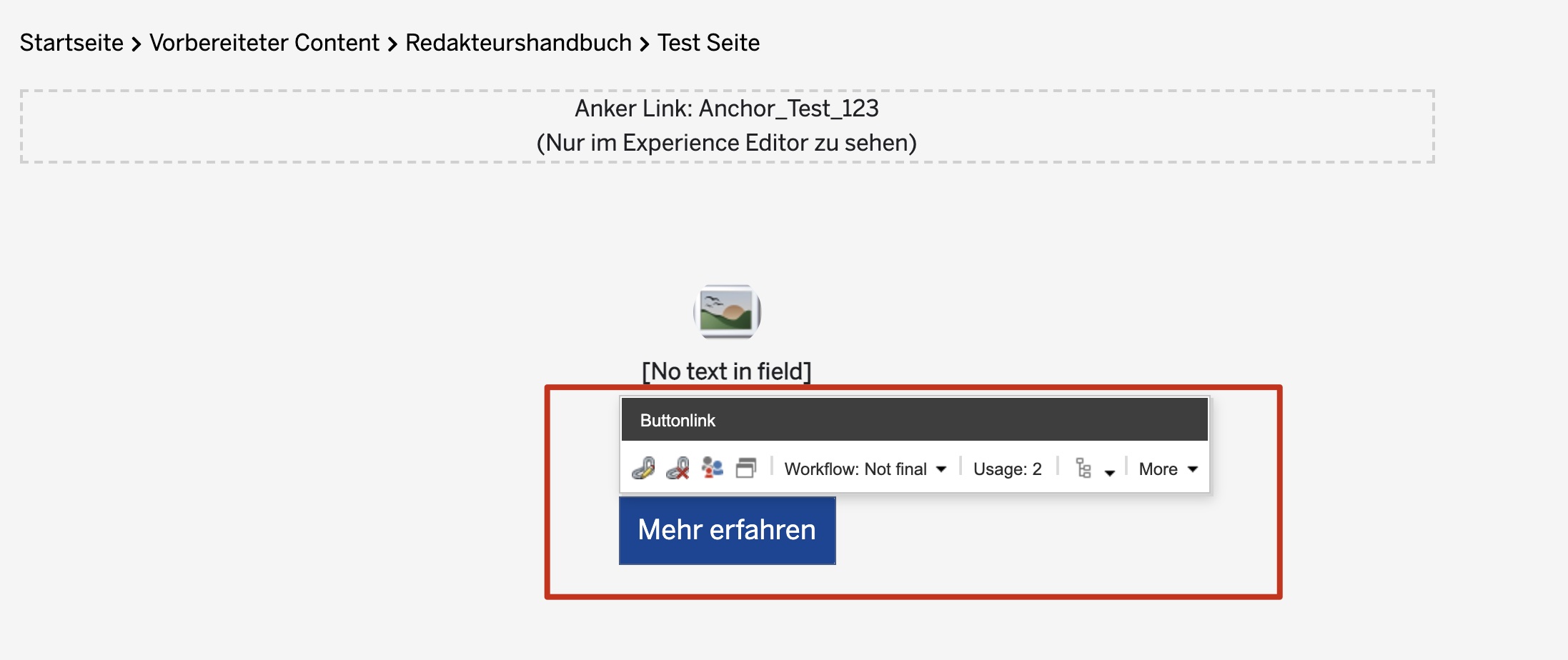
Anchor benennen
1. Anchor eindeutig benennen


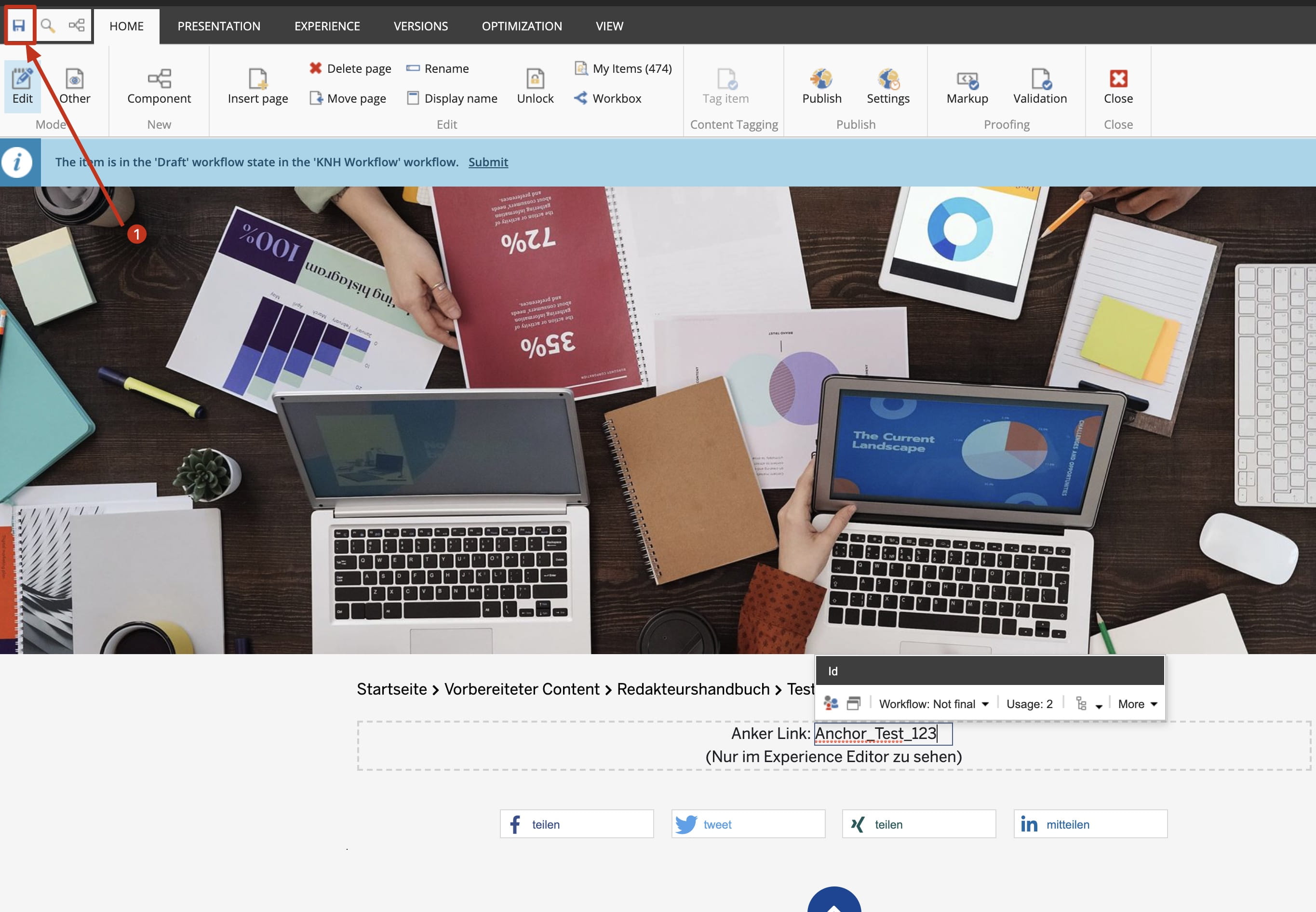
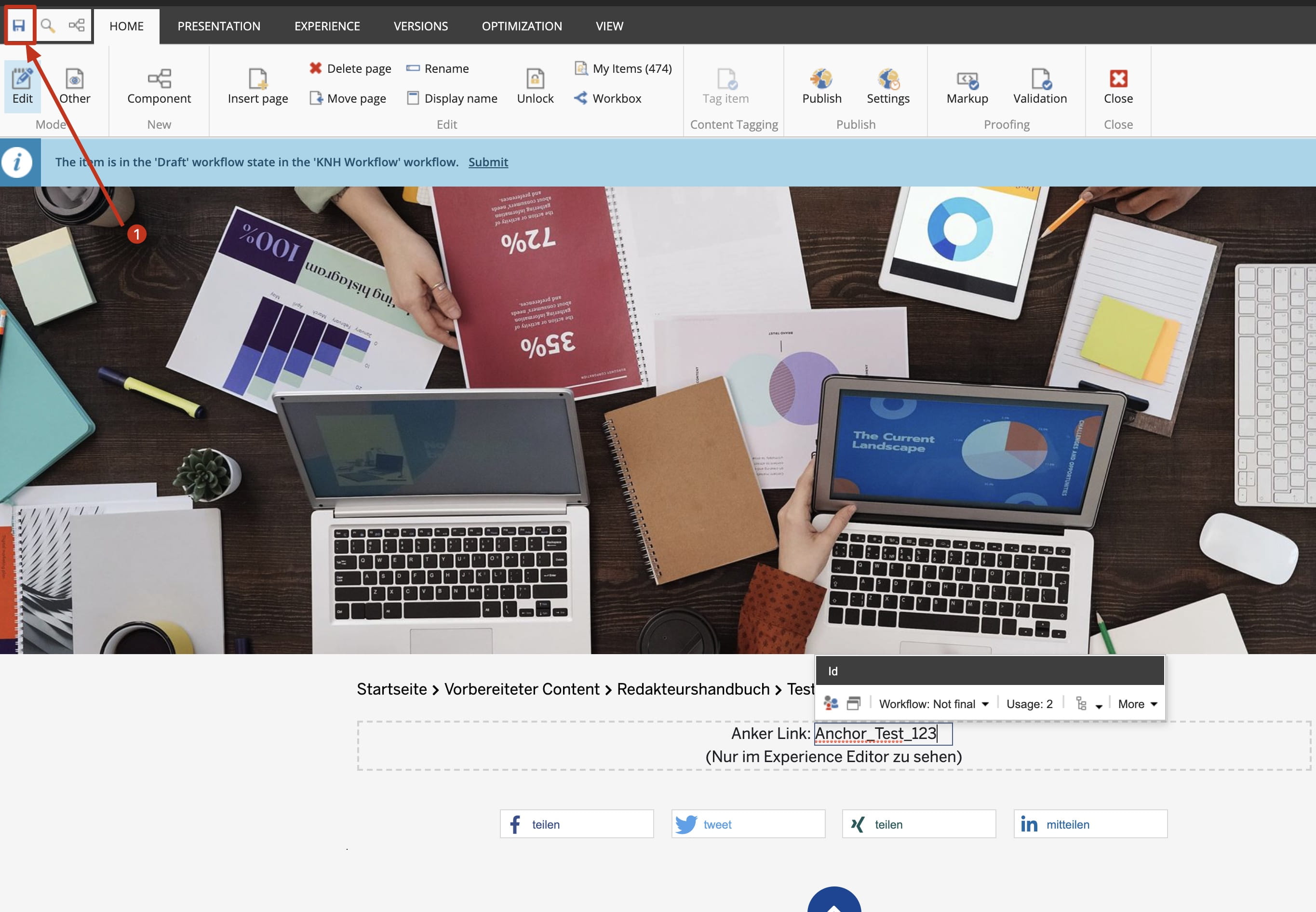
Speichern
1. Erst nach dem Speichern werden die Änderungen sichtbar


Anchorlink setzen
Hinweis: Der Anchor kann jetzt benutzt werden. Er kann auf der Seite, auf der er gepflegt ist eingesetzt werden, aber auch auf jeder anderen Seite.
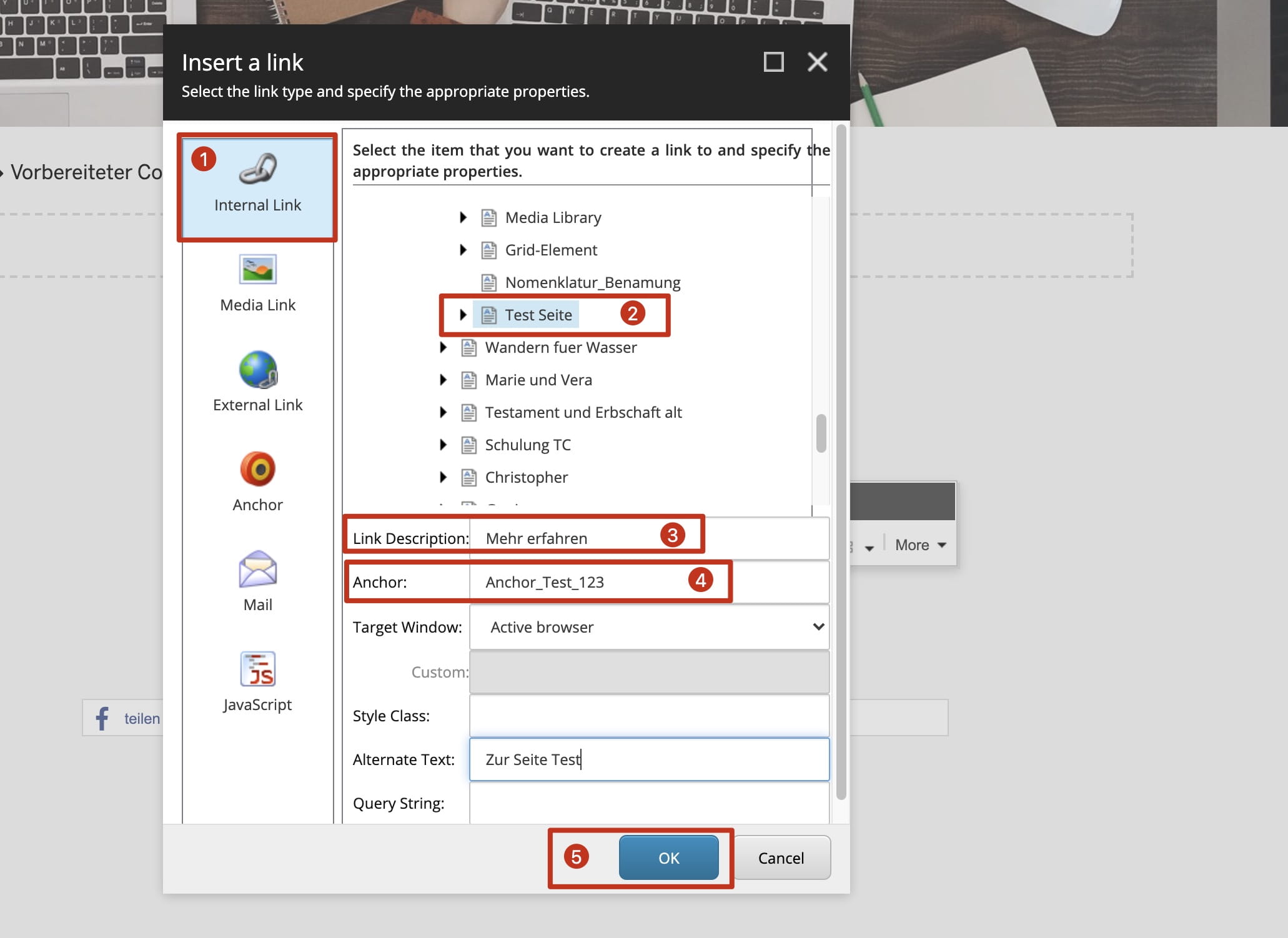
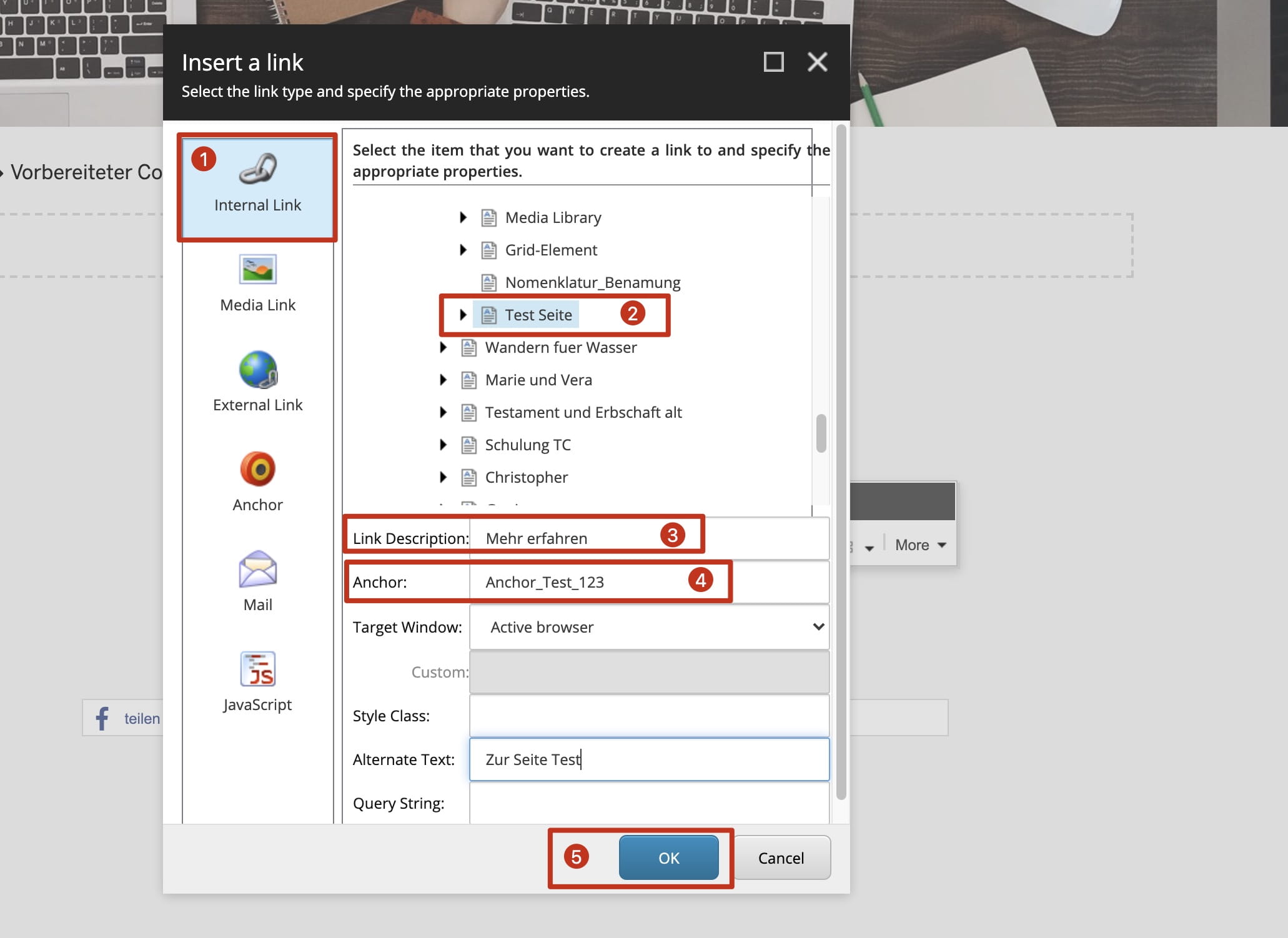
1. Link-Manager in Komponente wählen und Internal Link anklicken
2. Seite zum Verlinken auswählen
3. Link Description eingeben
4. Anchor eingeben - Benamung muss exakt übereinstimmen
5. OK
Wichtig: Wird der Link in einem Text-Element gesetzt, weicht das Vorgehen ab.


Weitere Themen des Redakteurshandbuchs:
Content-Elemente
Um Inhalte auf einer Seite der Kindernothilfe darzustellen, müssen passende Content-Elemente angelegt werden und die gewünschten Inhalte dort eingepflegt werden.
Sonstige Elemente
In dieser Kategorie befinden sich speziellere Content-Elemente, wie Akkordion-Elemente, DropDowns oder Audioplayer.
Grid-Elemente
Um Text und Bild Elemente auf der Kindernothilfe-Website darzustellen, muss zunächst ein Grid-Element angelegt werden.

