Call to Action (CTA)
Dieses Teaser-Element wird dazu verwendet, einen Call to Action-Button auf der Seite einzubetten. Der Call to Action-Button wird dazu benutzt, auf andere Seiten zu verlinken.
Um ein Teaser-Element anzulegen, muss zuvor ein Grid-Element angelegt werden.


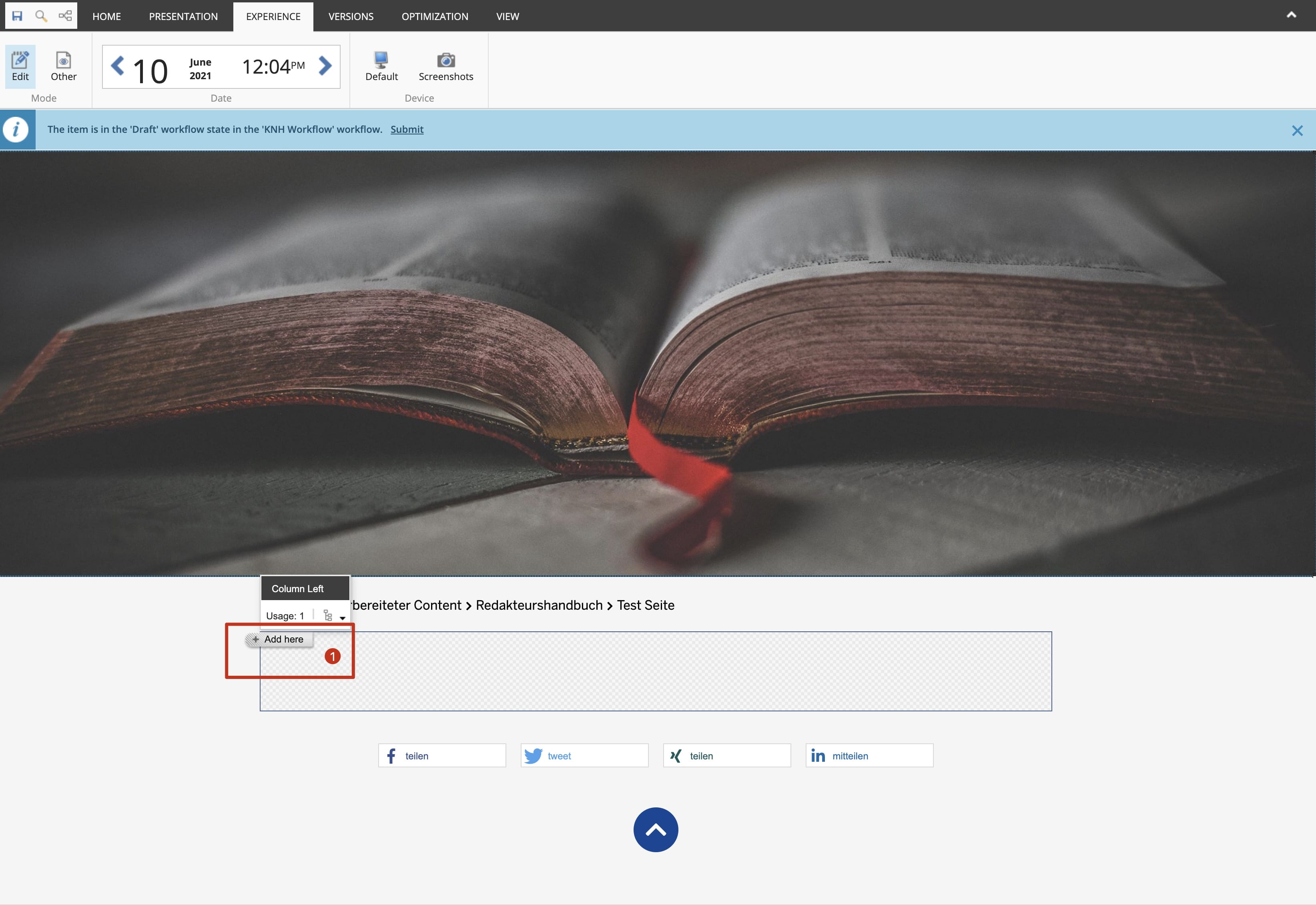
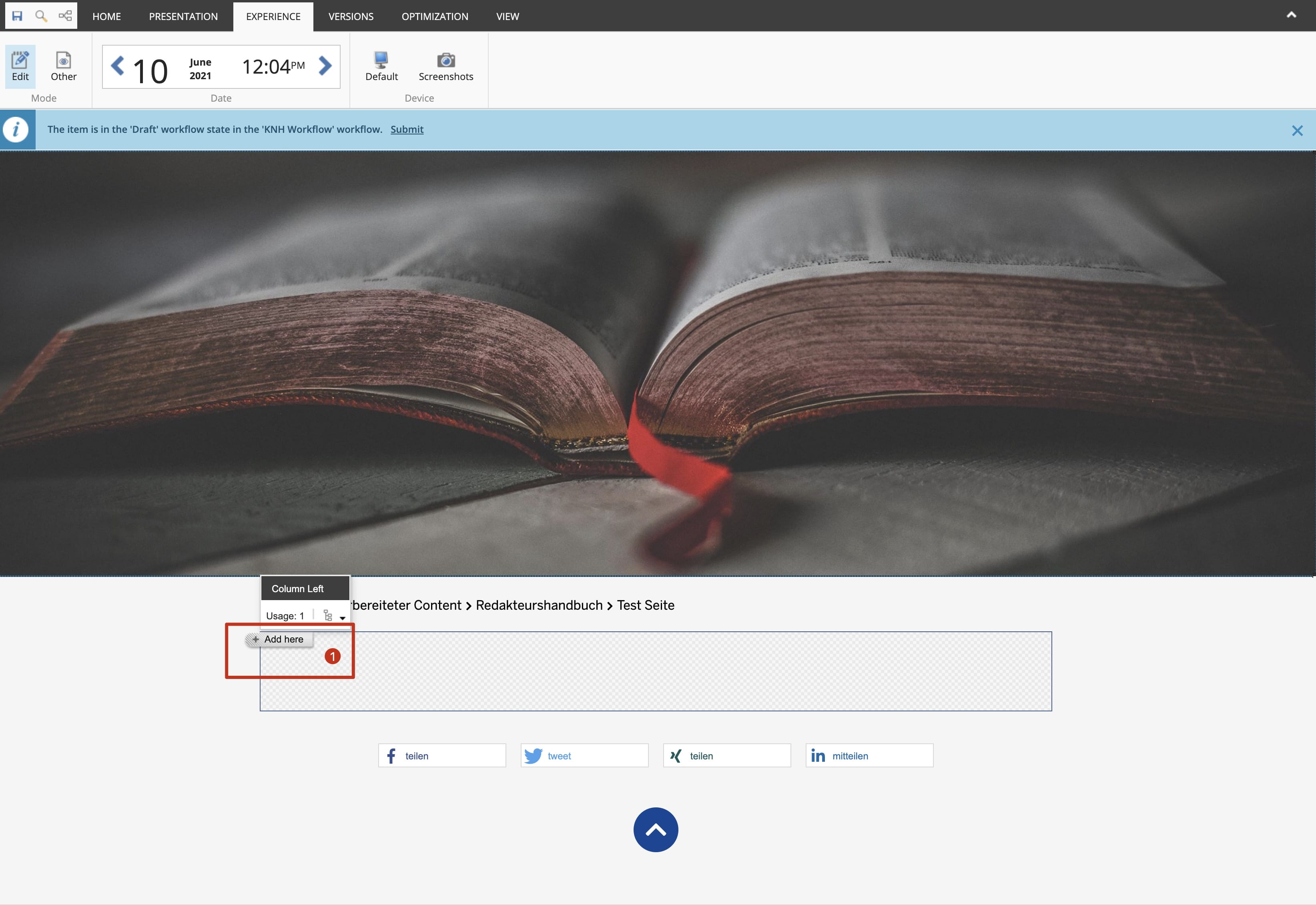
Content-Element einfügen
1. Klicke "Add here"


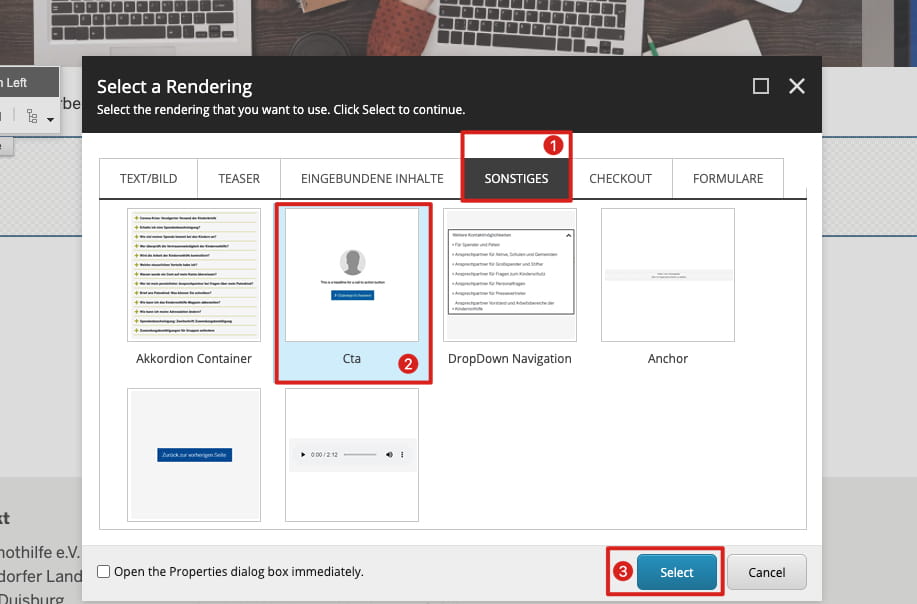
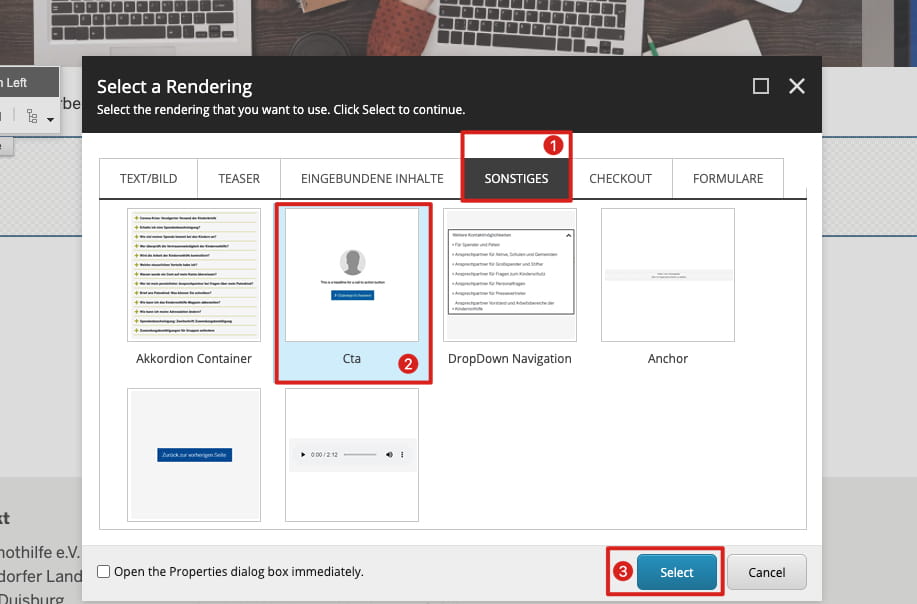
Sonstiges-Element auswählen
1. Sonstiges auswählen
2. CTA auswählen
3. Select


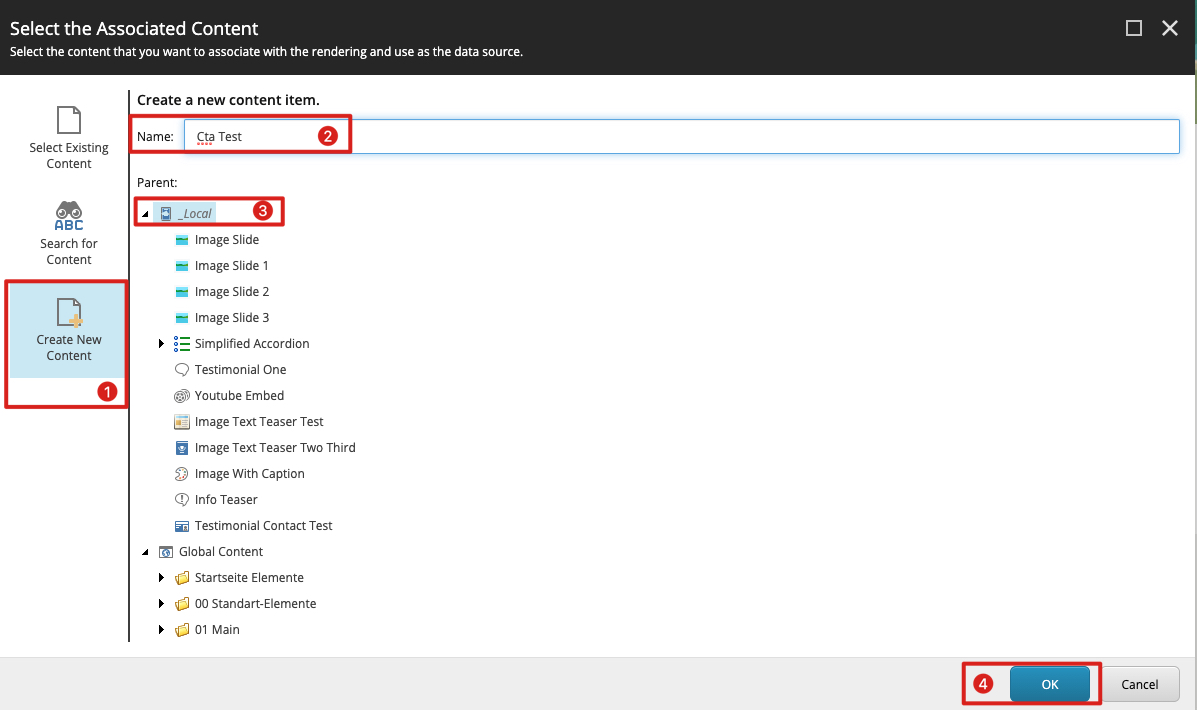
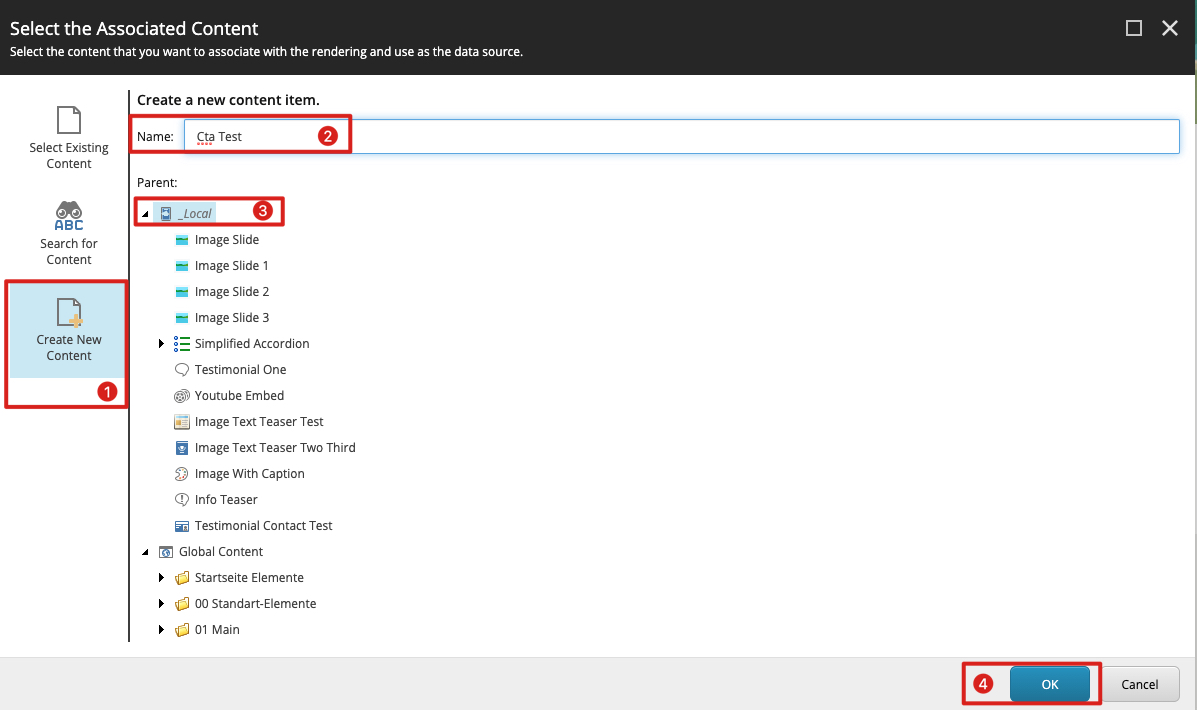
Neues Content-Element anlegen
1. Create New Content
2. Content Item benennen - Nomenklatur der Kindernothilfe beachten
3. Item unter Local anlegen
4. OK


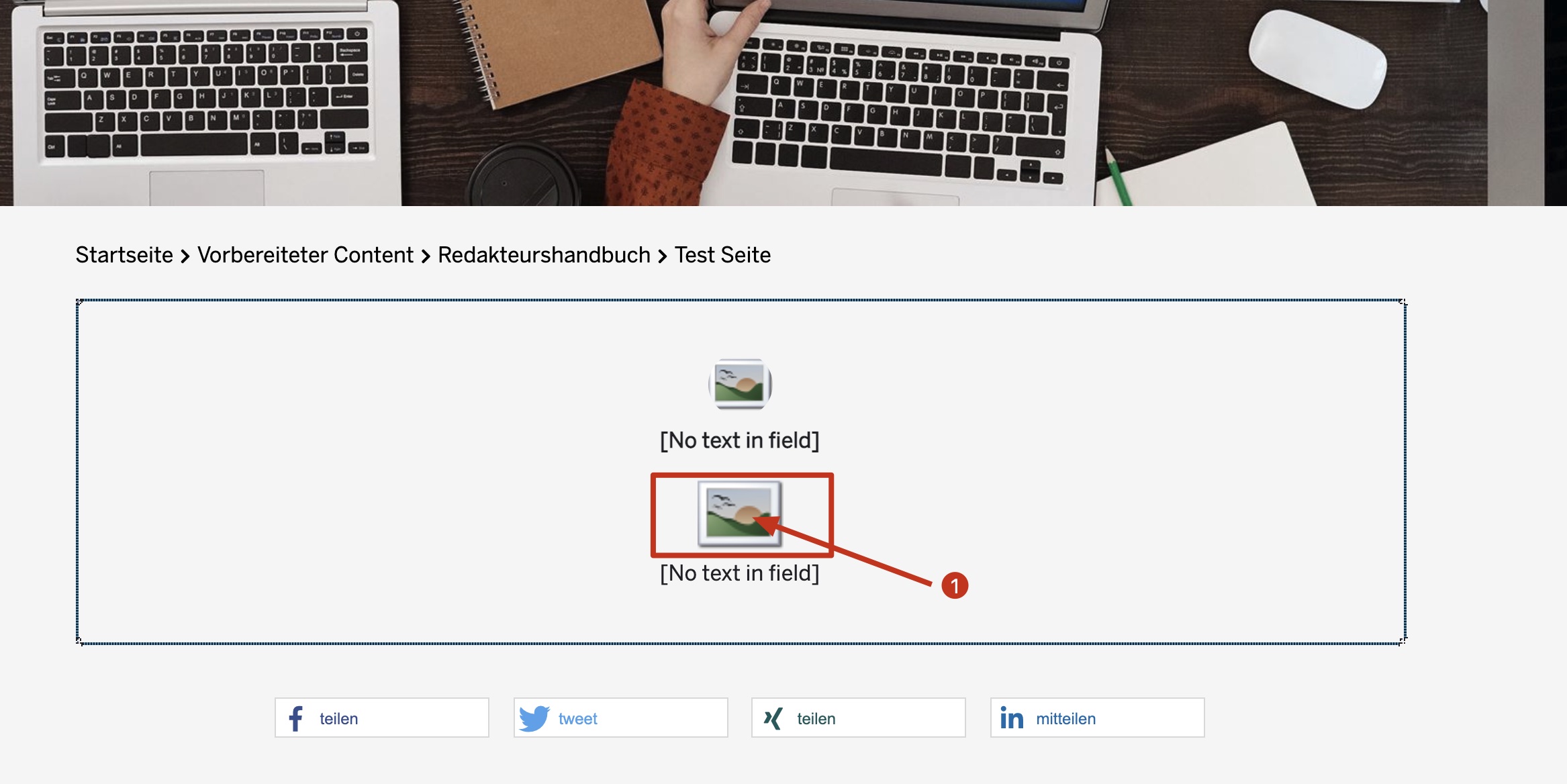
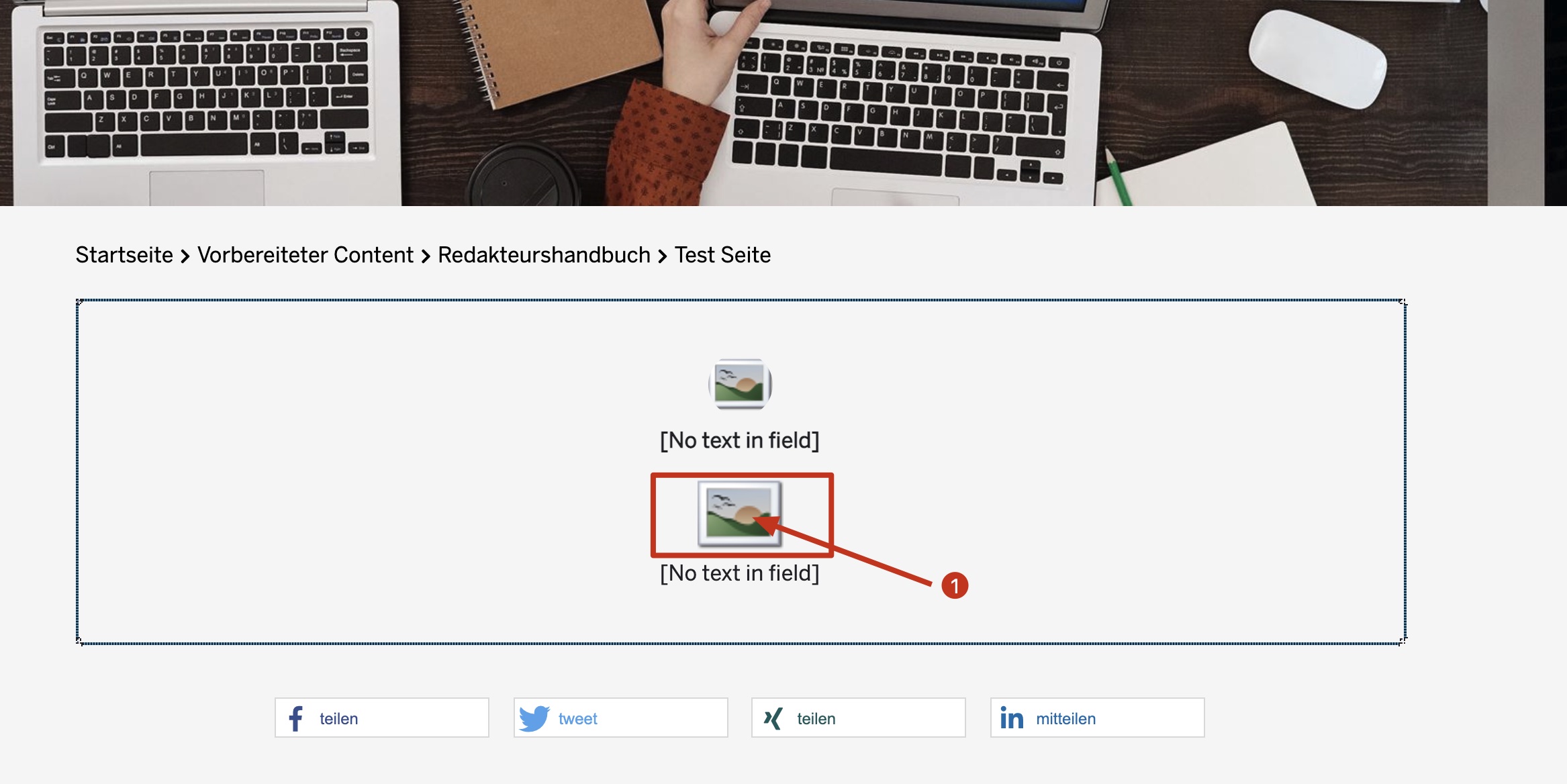
Bild einpflegen
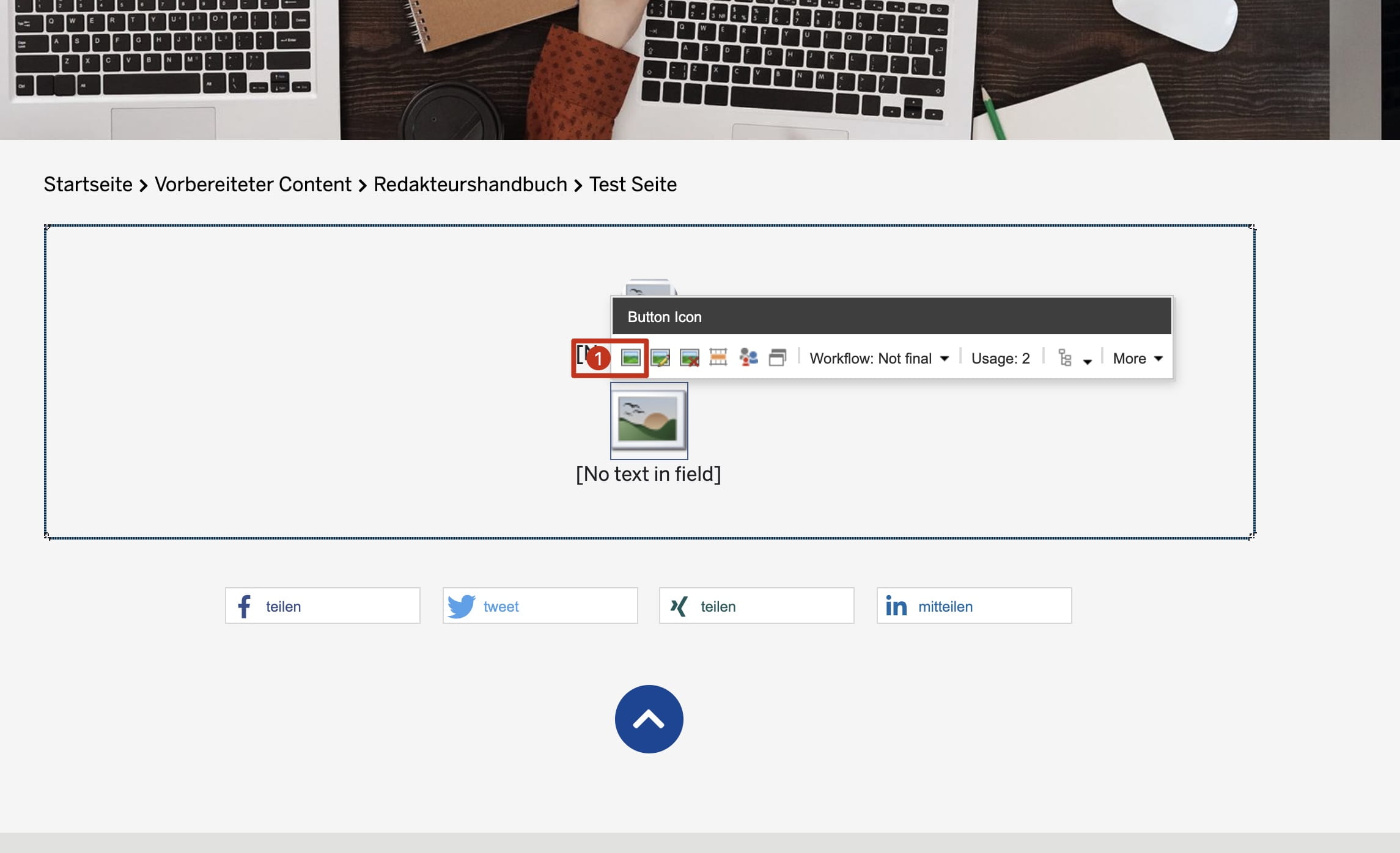
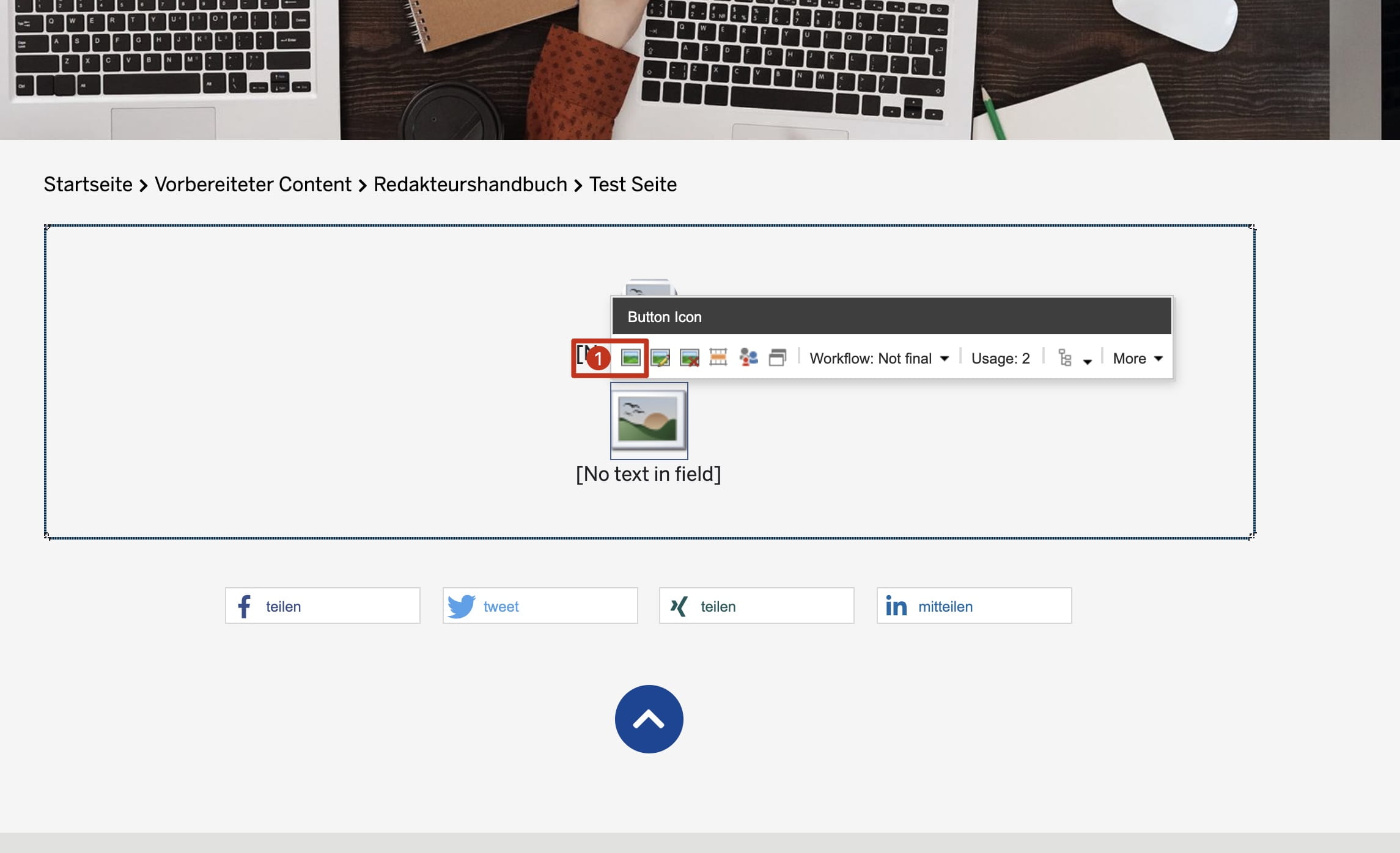
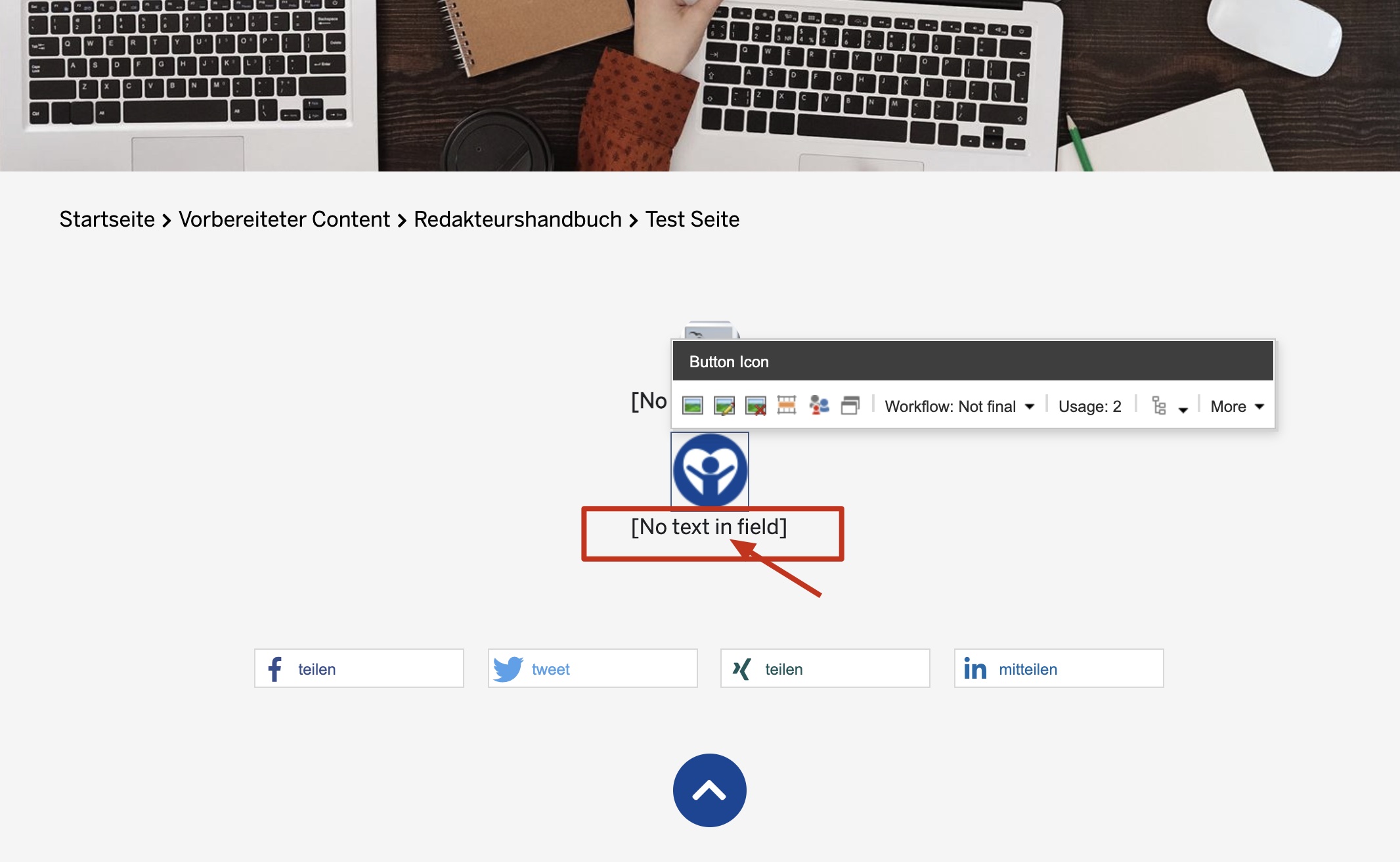
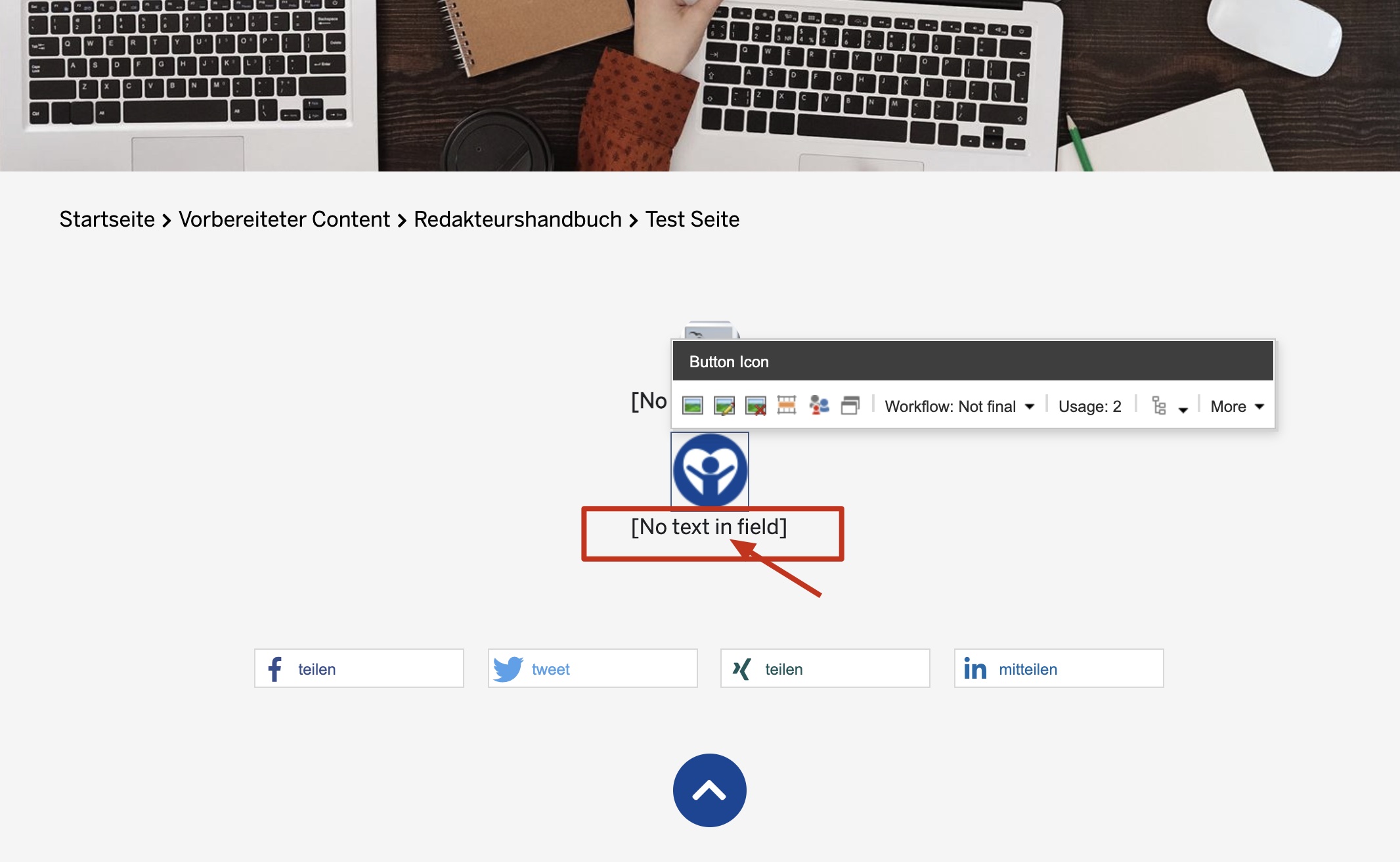
1. Auf Platzhalter klicken


Bildauswahl öffnen
1. Auf Bild Symbol klicken


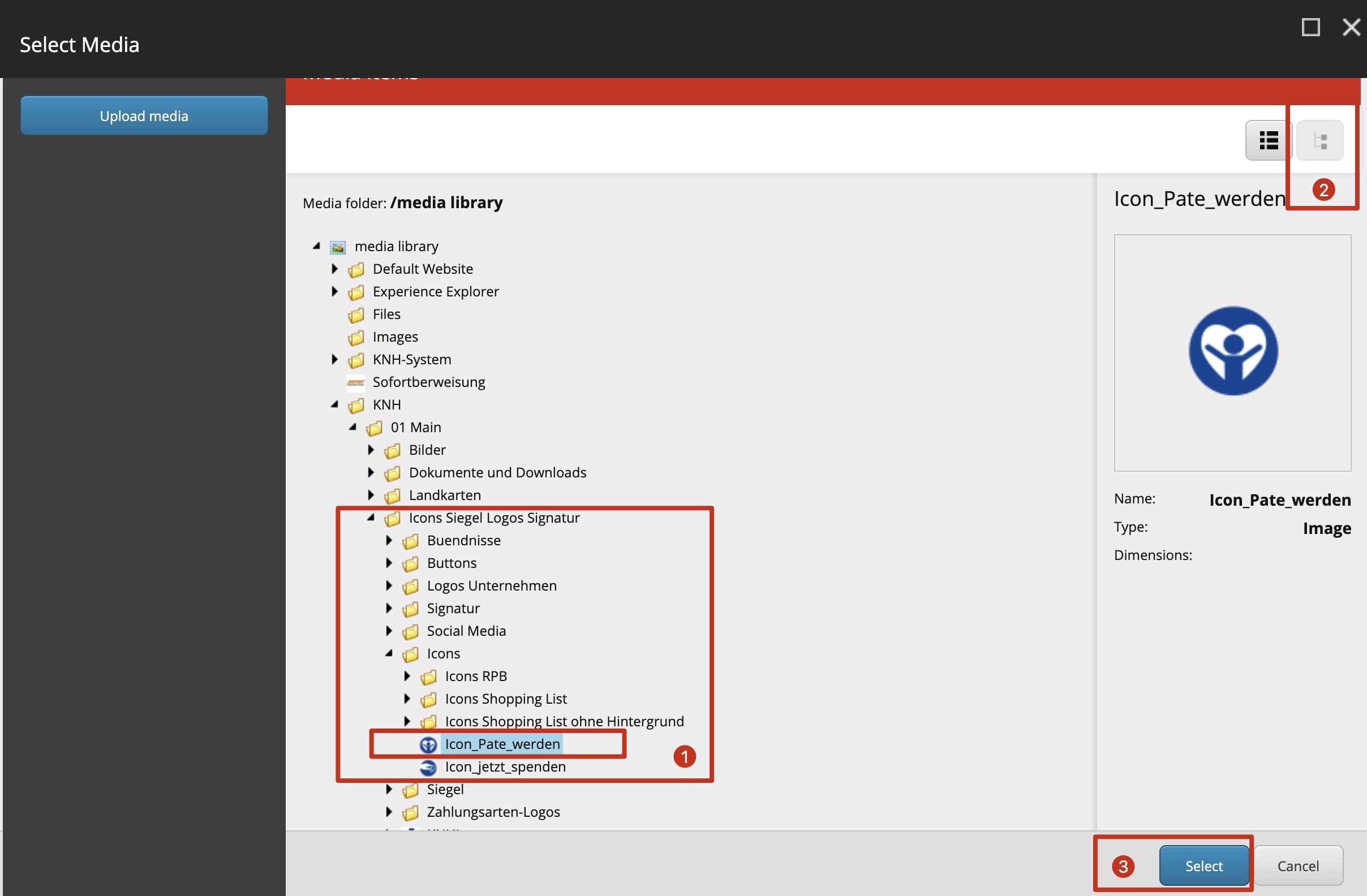
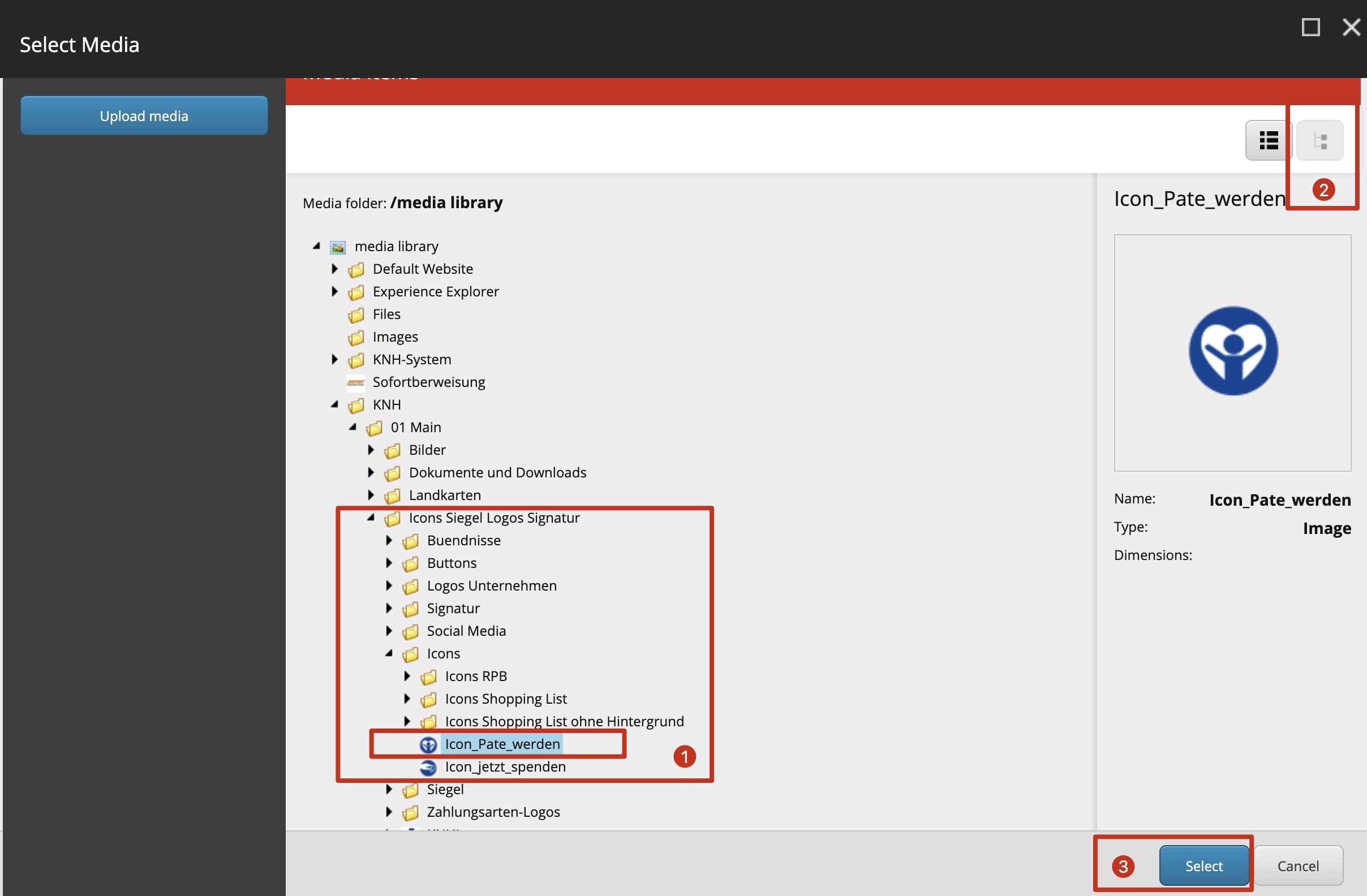
Bild auswählen (optional)
1. Bild auswählen (z.B. ein Icon)
2. Select
Hinweis: Beachte das Standardvorgehen zum Einpflegen von Bildern mit Canto


Link einpflegen
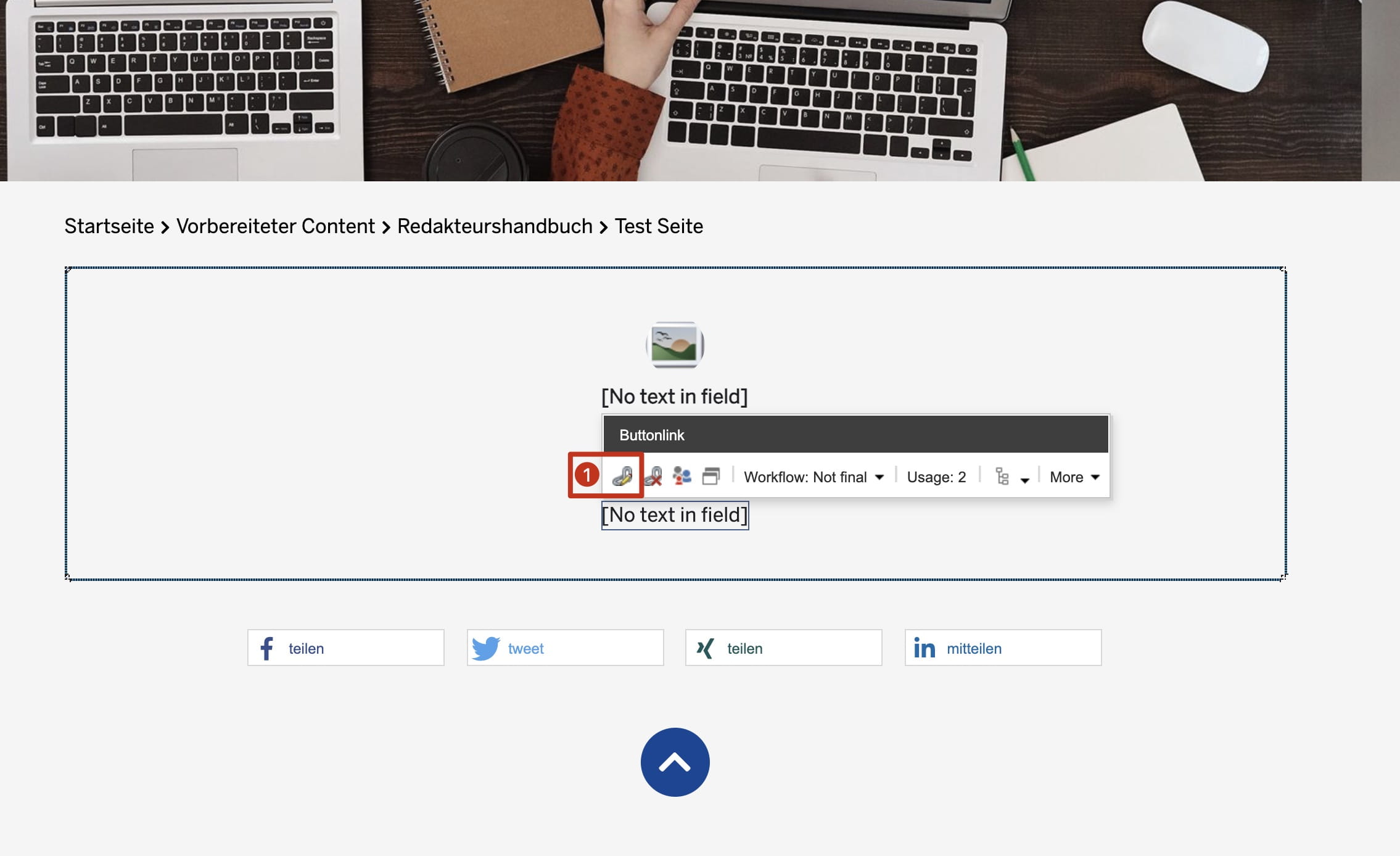
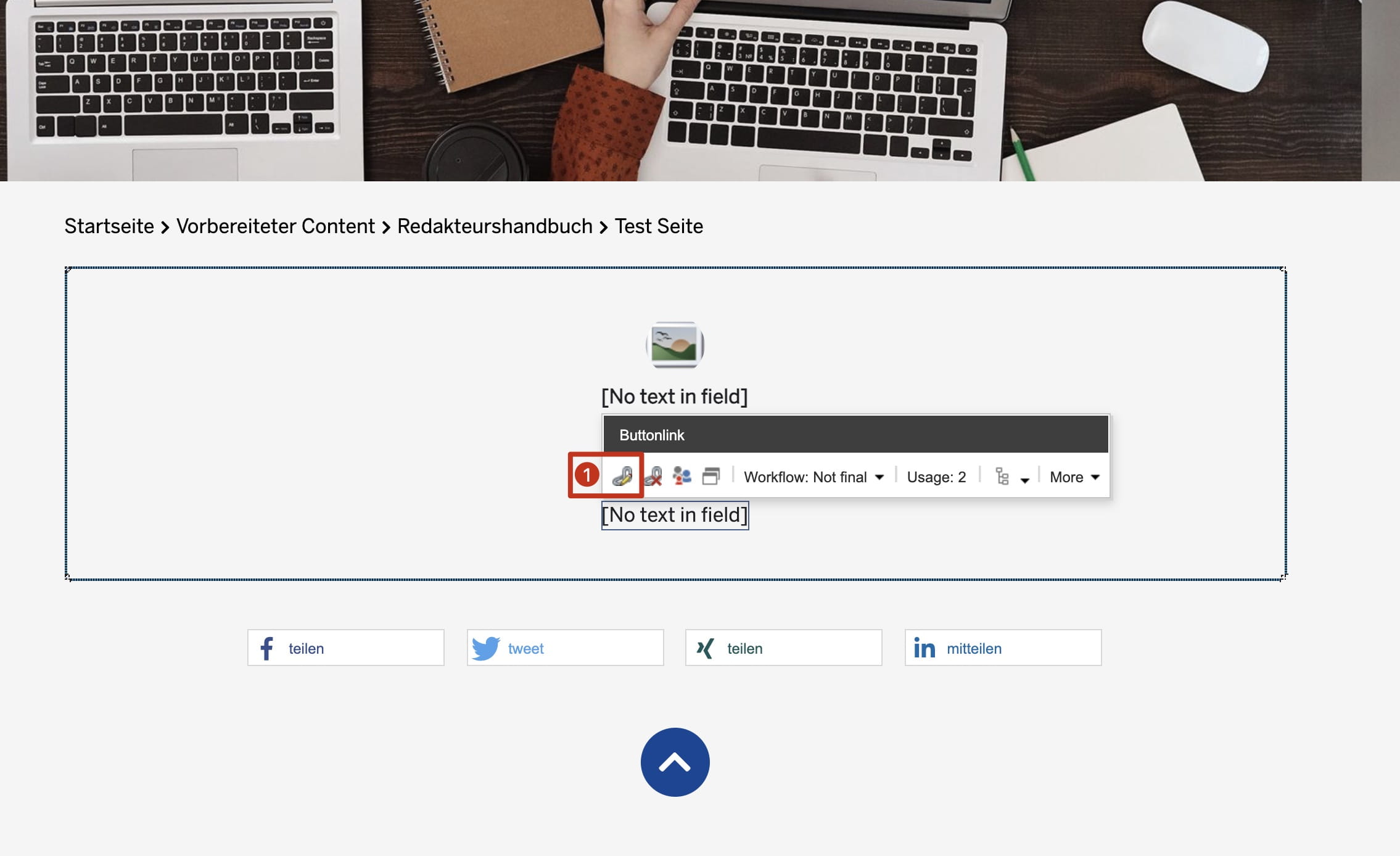
1. in Textfeld klicken


Auswahl öffnen
1. Auf Büroklammer Symbol klicken


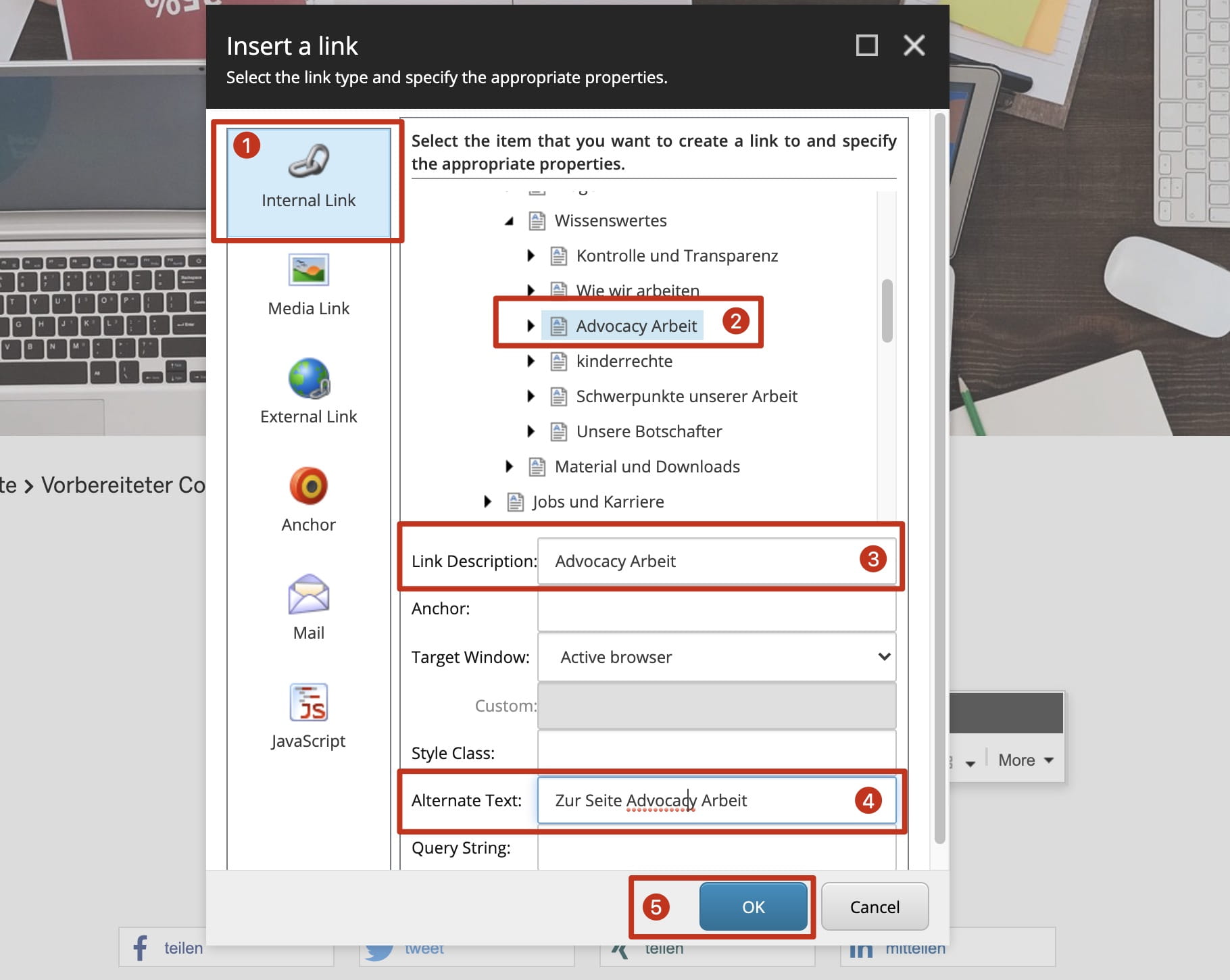
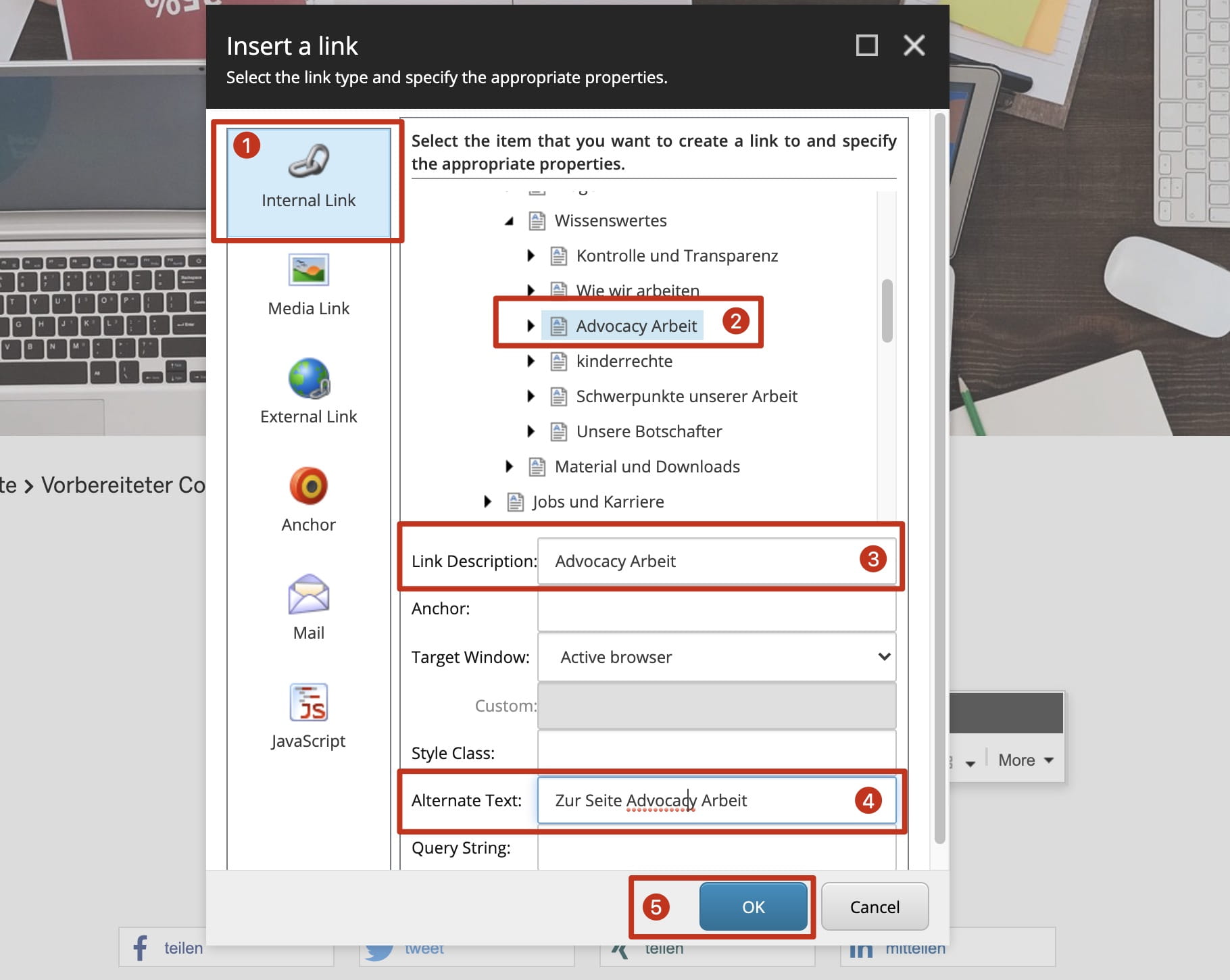
Seite verlinken
1. Internal Link wählen
2. Seite zum Verlinken auswählen
3. Link Description eingeben
4. Alternate Text eingeben
5. OK
Hinweis: Wenn statt einem Internal Link ein Media- oder External Link ausgewählt wird, muss statt Active Browser New Browser ausgewählt werden.


Weitere Themen des Redakteurshandbuchs:
Content-Elemente
Um Inhalte auf einer Seite der Kindernothilfe darzustellen, müssen passende Content-Elemente angelegt werden und die gewünschten Inhalte dort eingepflegt werden.
Sonstige Elemente
In dieser Kategorie befinden sich speziellere Content-Elemente, wie Akkordion-Elemente, DropDowns oder Audioplayer.
Grid-Elemente
Um Text und Bild Elemente auf der Kindernothilfe-Website darzustellen, muss zunächst ein Grid-Element angelegt werden.

