Text-Bild-Teaser (Image Text Teaser)
Diese Content-Elemente werden dazu verwendet, auf andere Seiten zu verlinken. Die dazu nötigen Inhalte werden bei der Erstellung einer neuen Seite angelegt und können nachträglich im den Content Editor bearbeitet werden. Das Anlegen funktioniert für alle drei Teaser-Elemente nach dem selben Prinzip.
Um ein Content-Element anzulegen, muss zuvor ein Grid-Element angelegt werden.


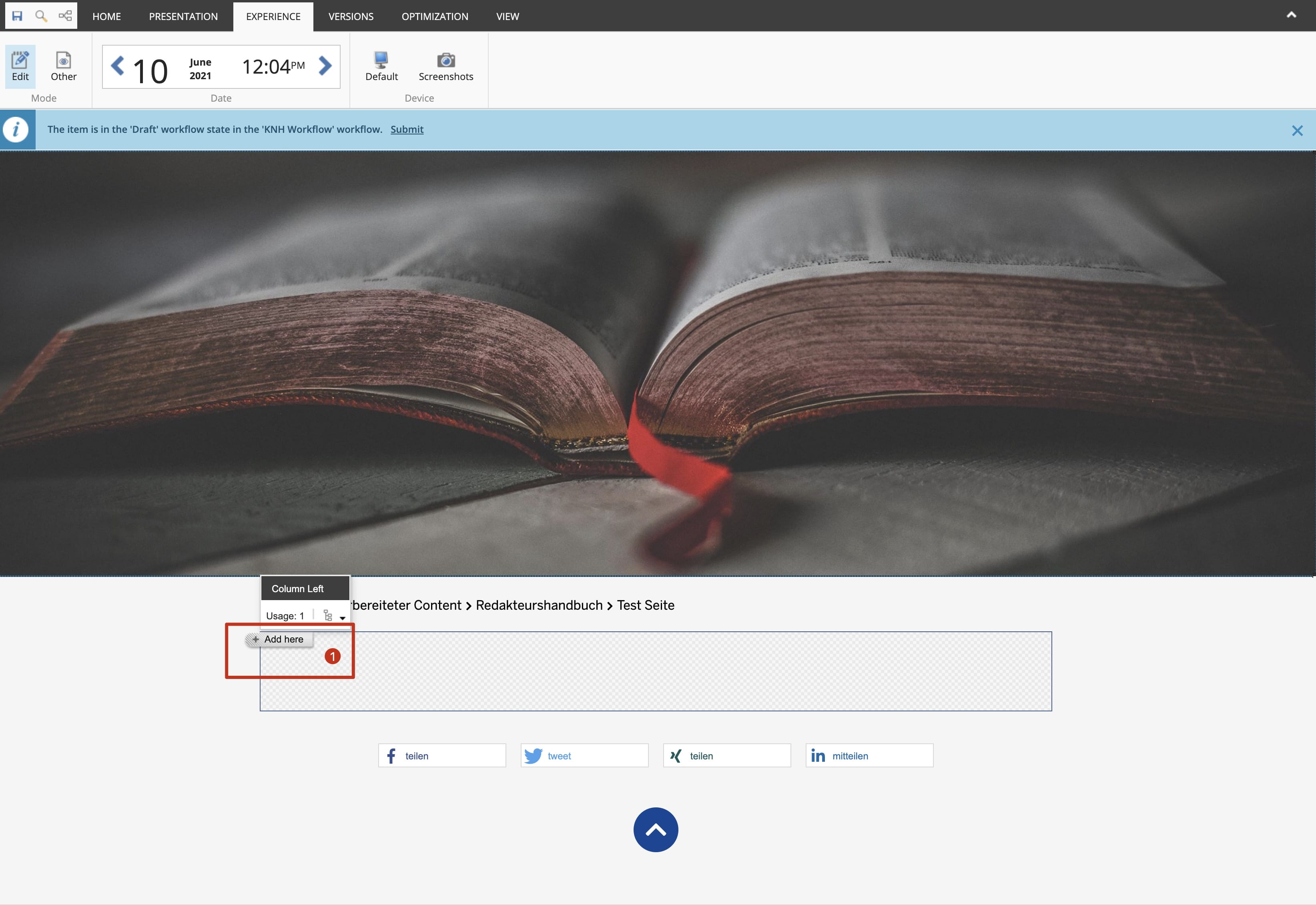
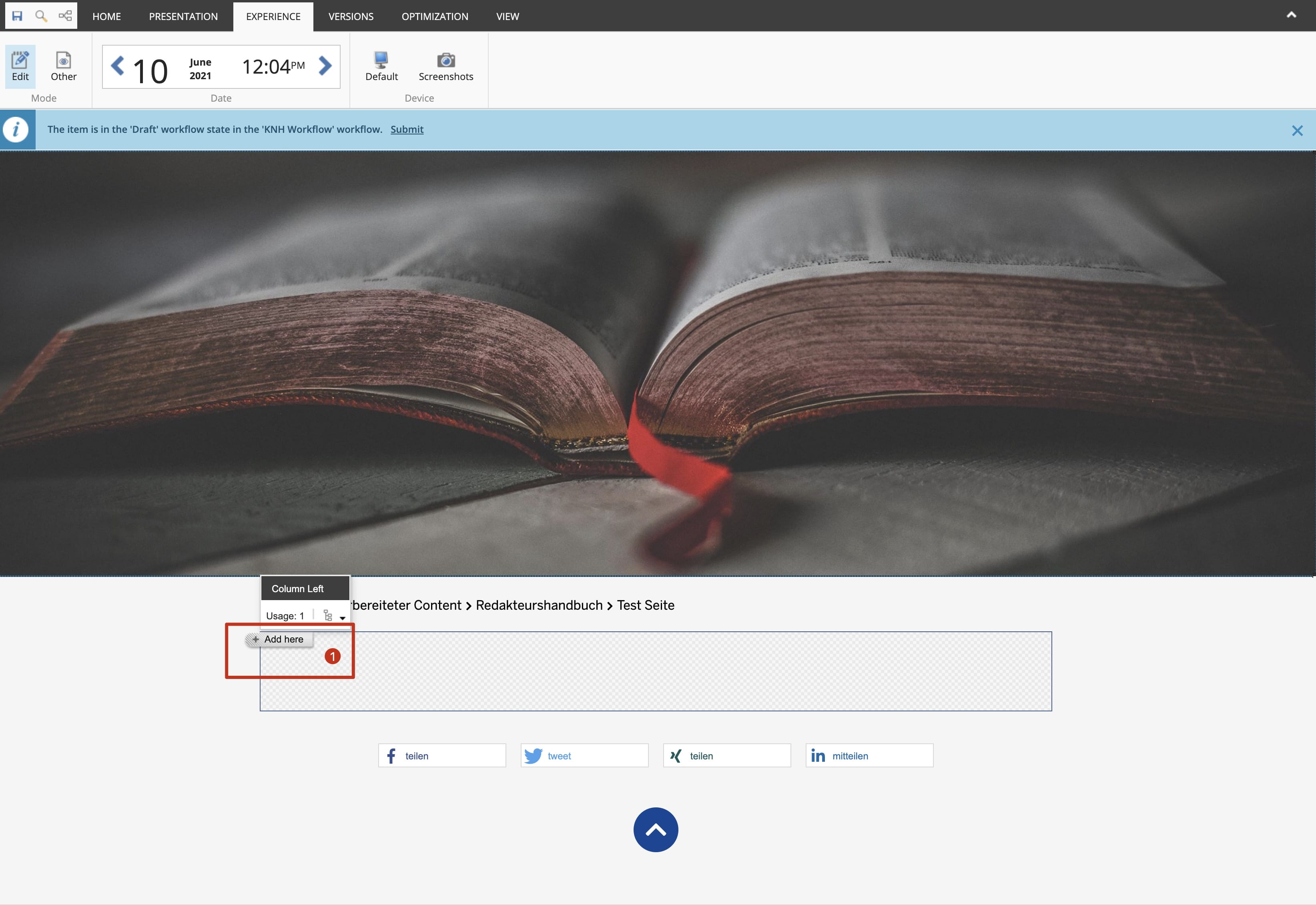
Content-Element anlegen
1. Klicke "Add here"


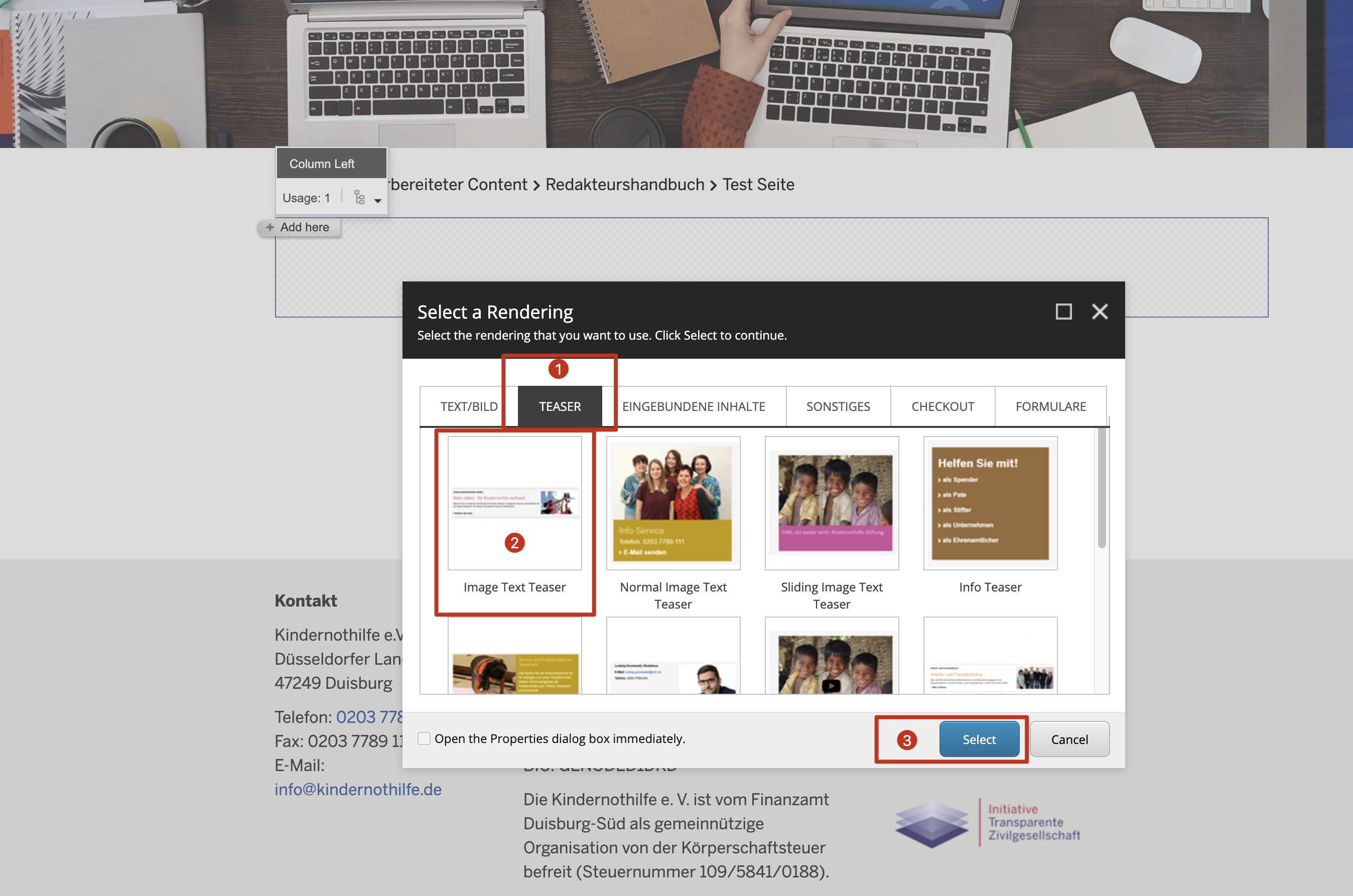
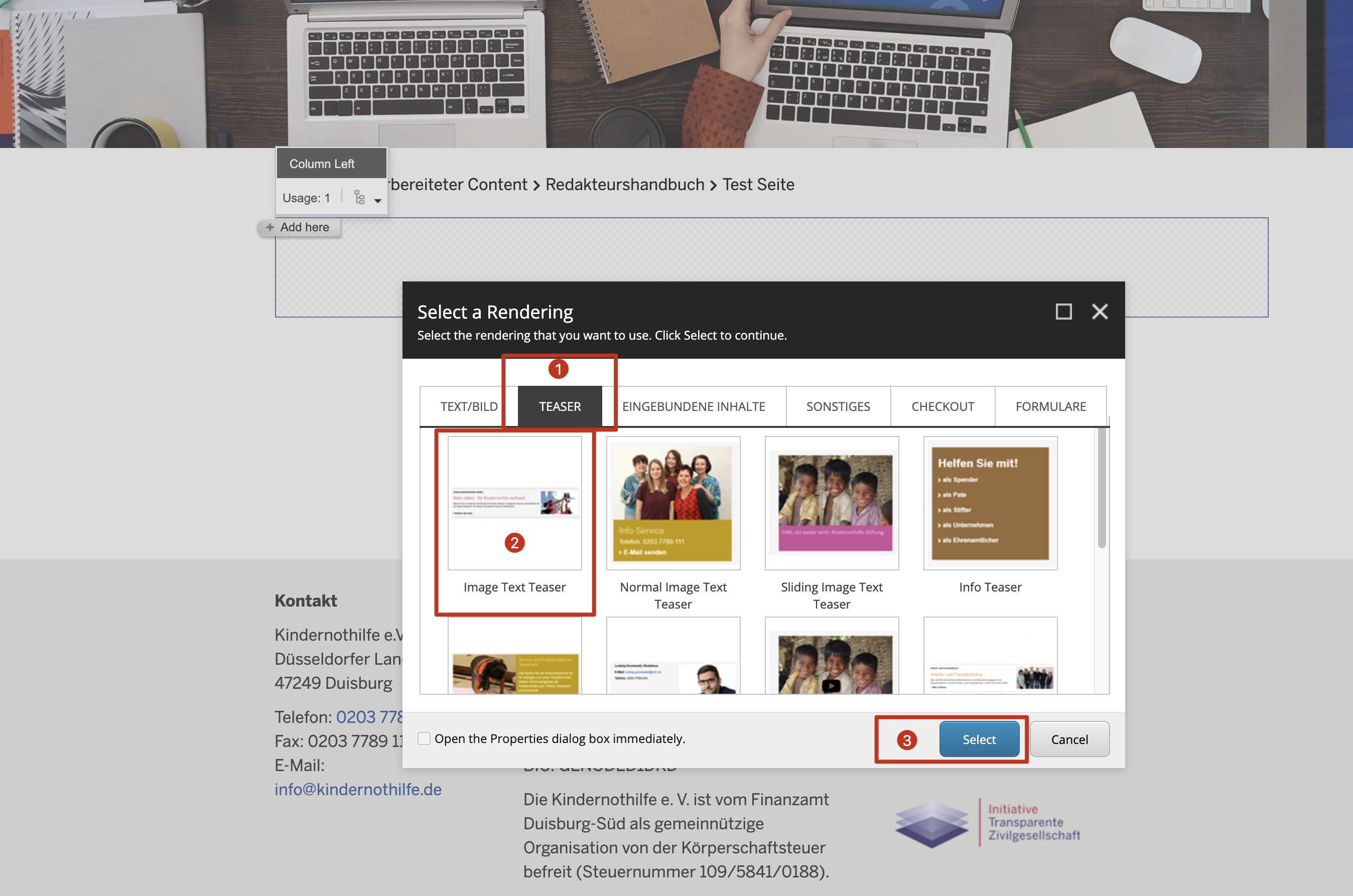
Teaser-Element anlegen
1. Teaser auswählen
2. Teaser-Element auswählen (Image Text Teaser)
3. Select
Hinweis: Vorgehen gilt auch für Normal Image Text Teaser und Sliding Image Text Teaser


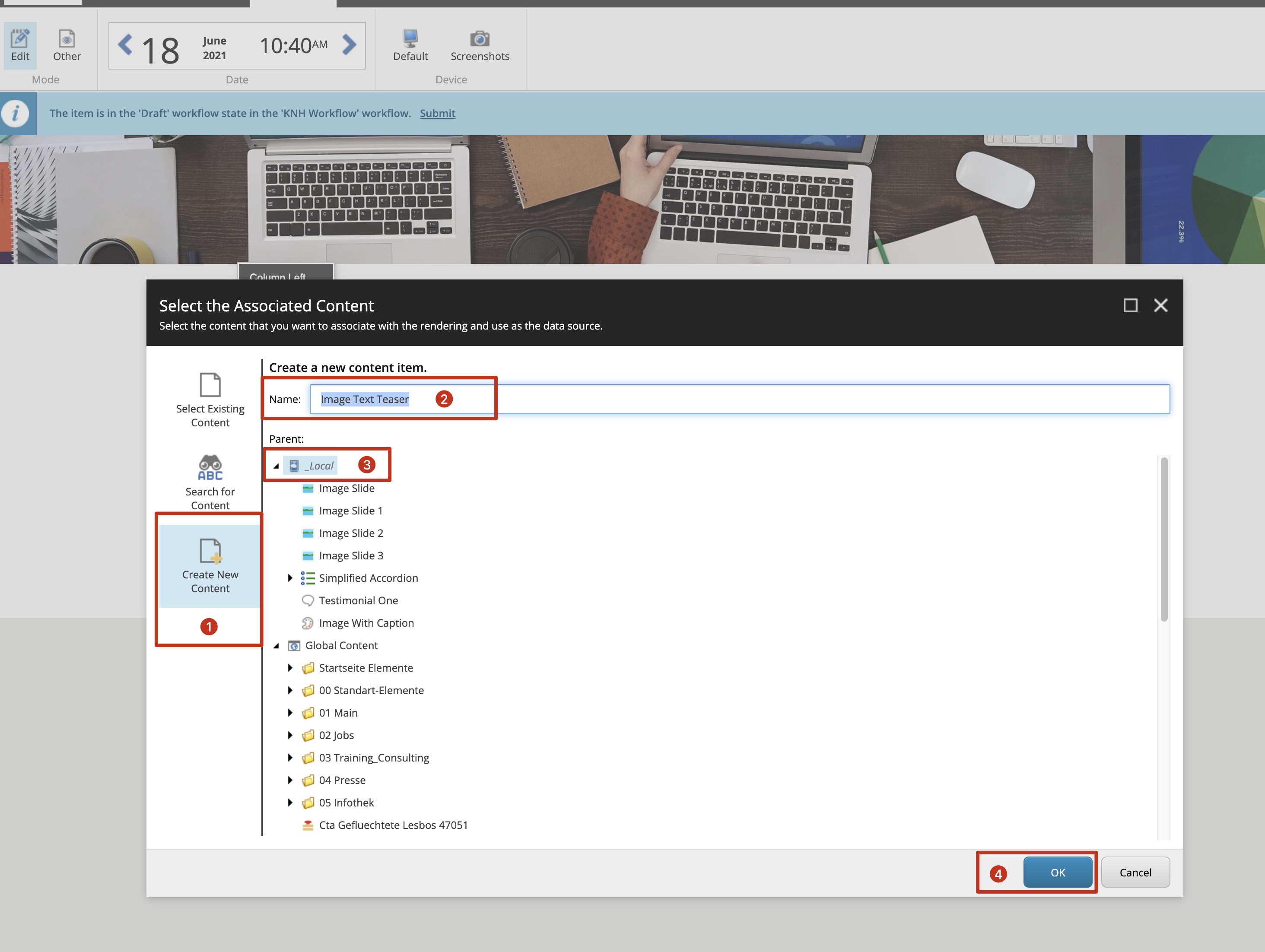
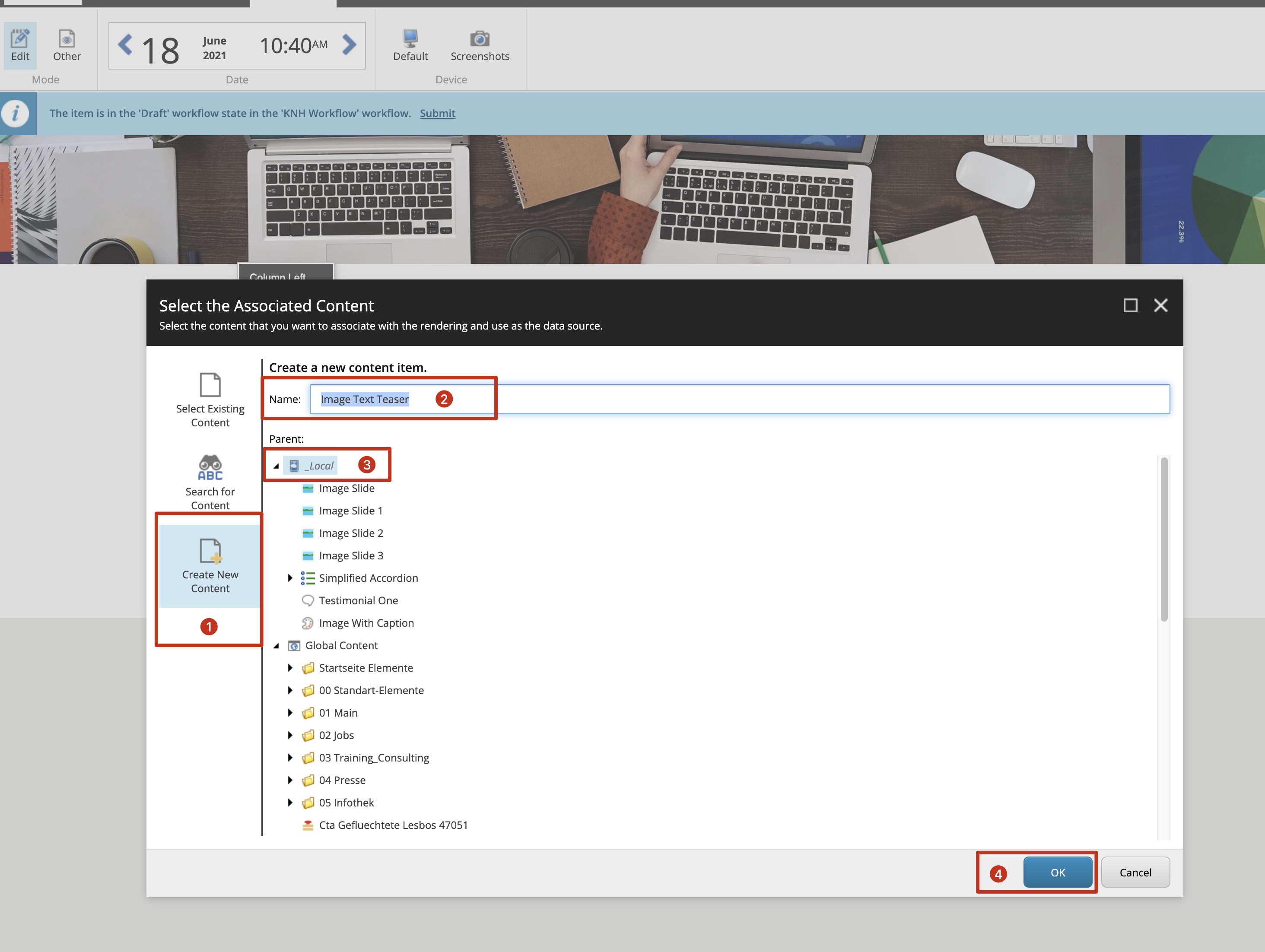
Neues Content-Element anlegen
1. Create New Content
2. Content Item benennen – Nomenklatur der Kindernothilfe beachten
3. Item unter Local anlegen
4. OK


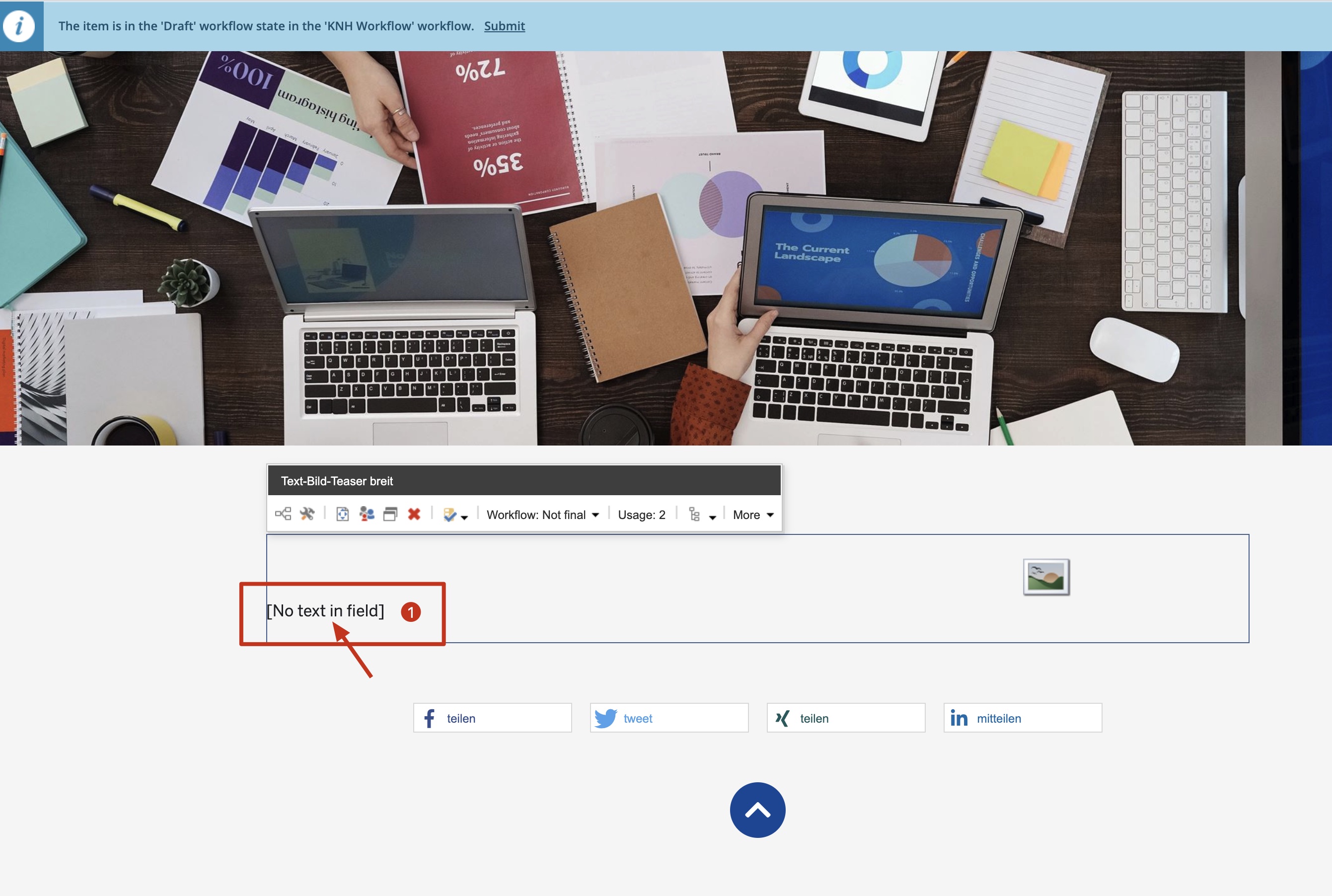
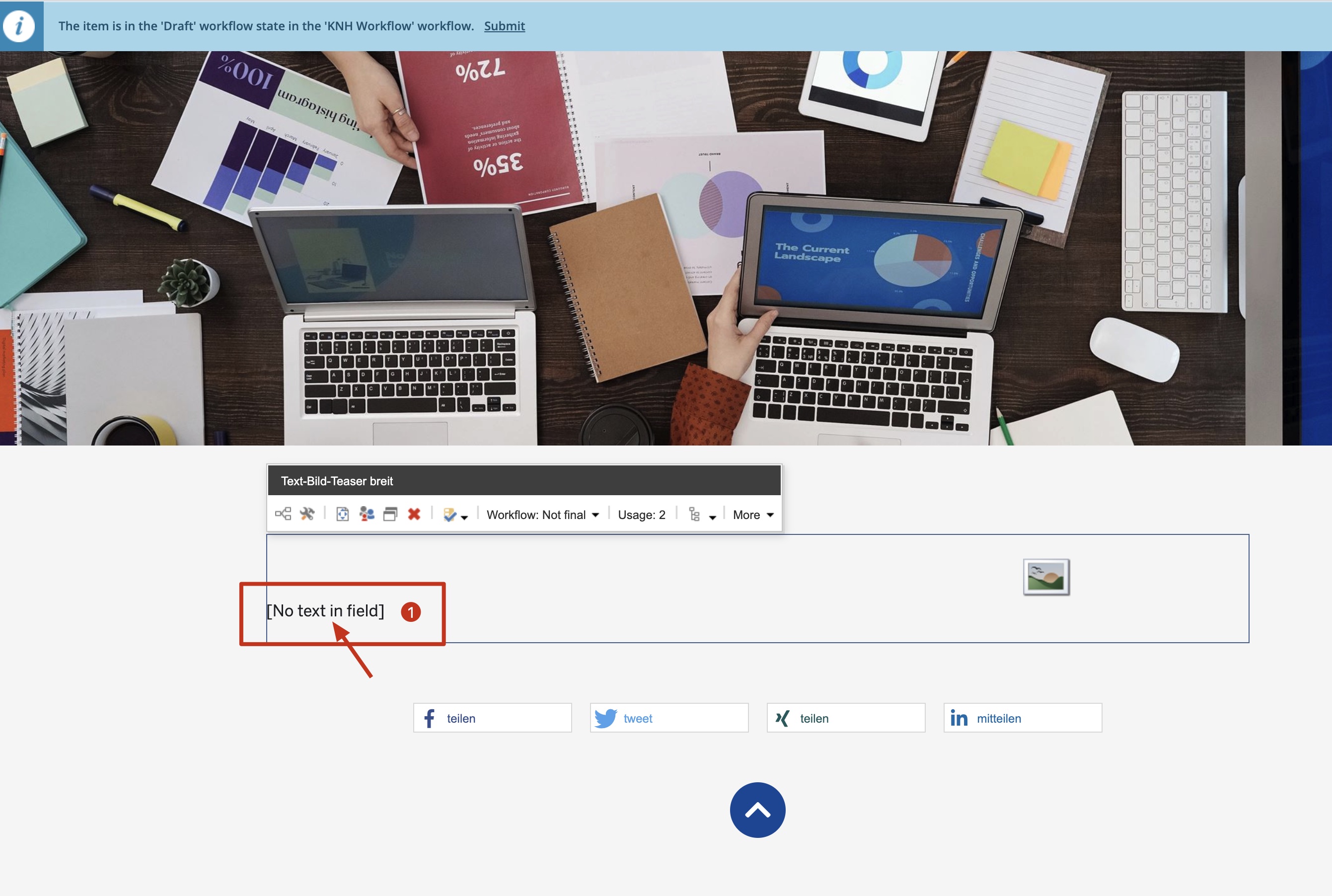
Inhalte verknüpfen
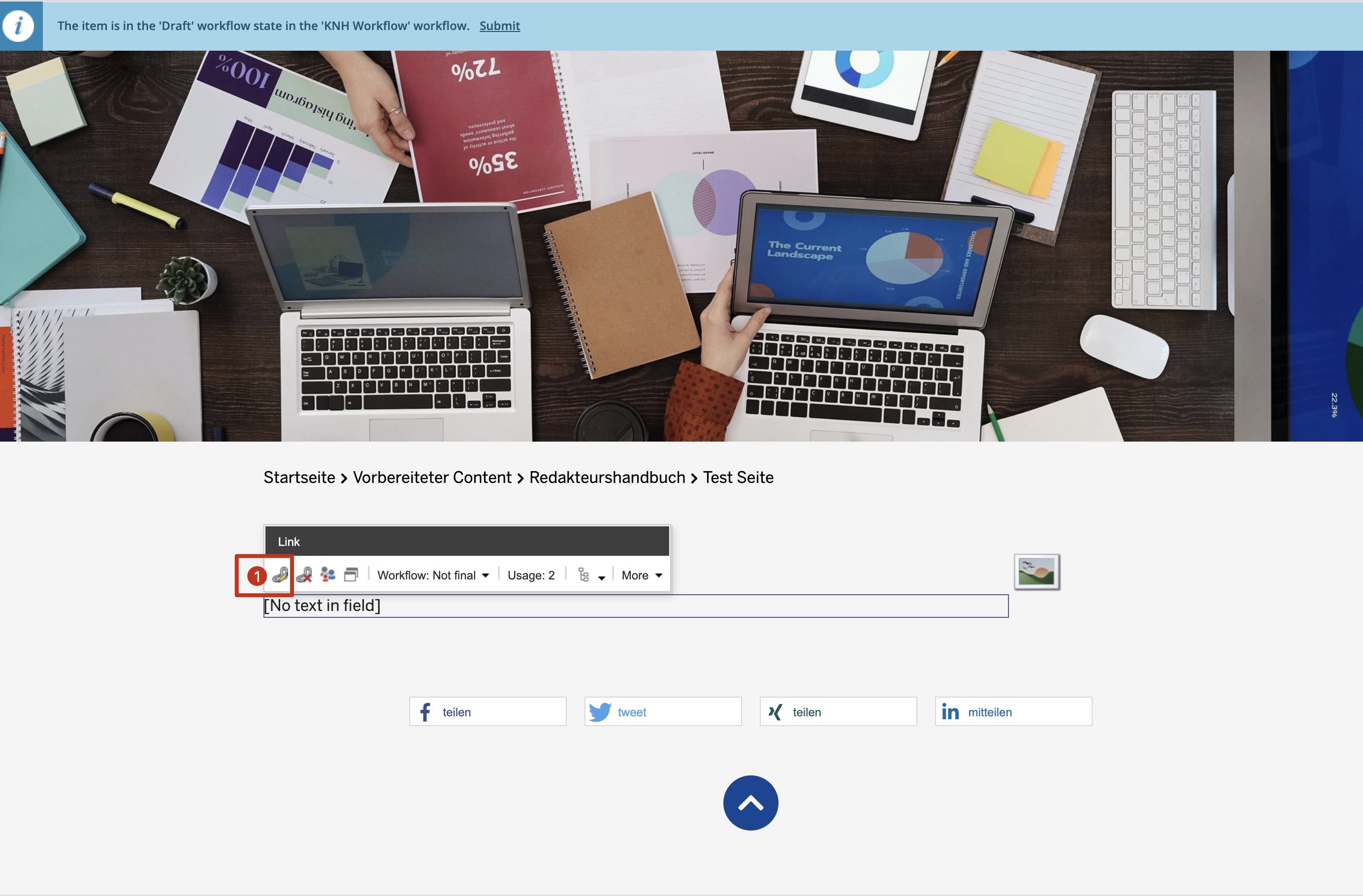
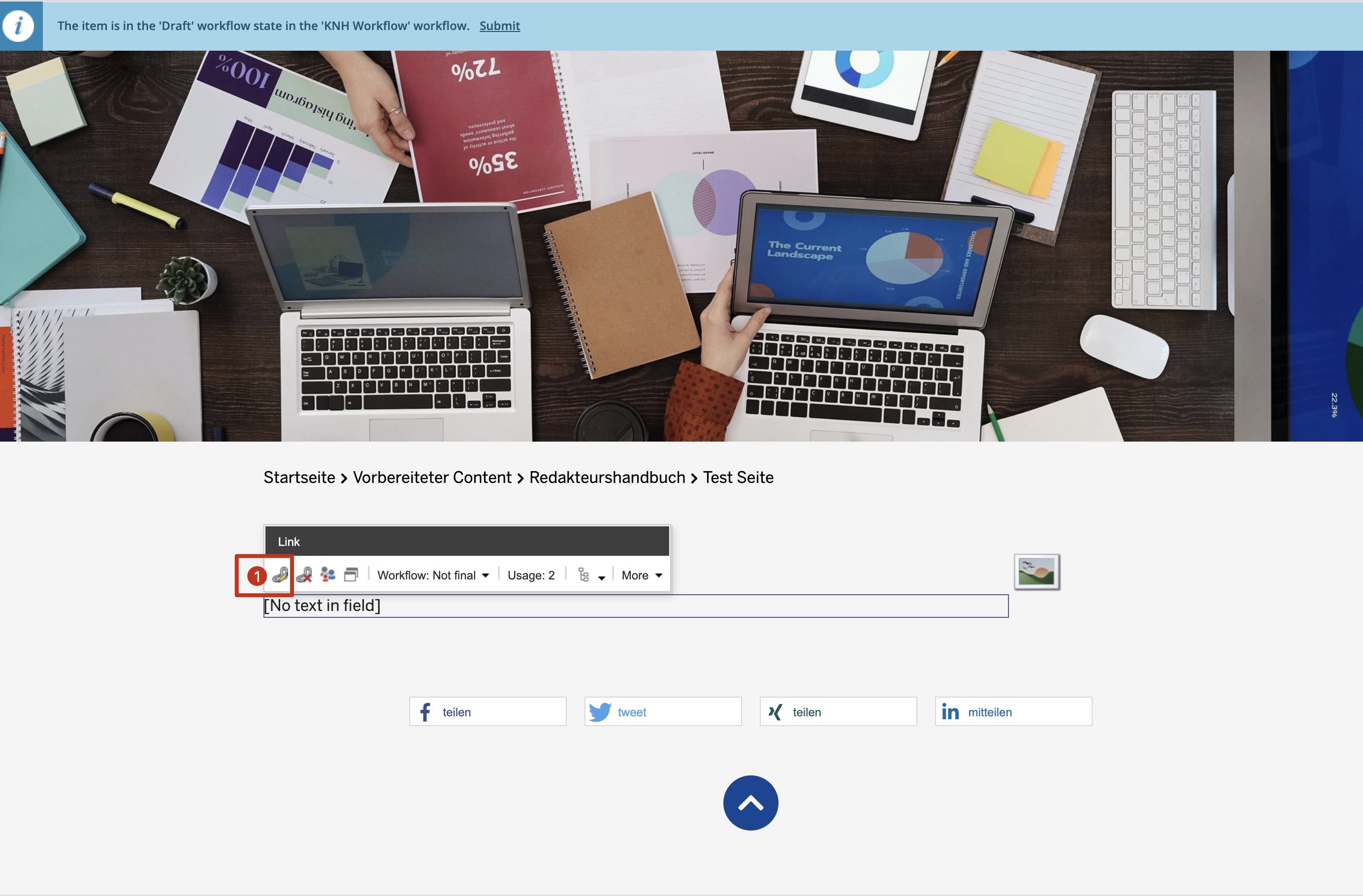
1. In das Textfeld klicken, um Verlinkung vorzunehmen


Link einsetzen
1. Klicke auf das Büroklammer Symbol


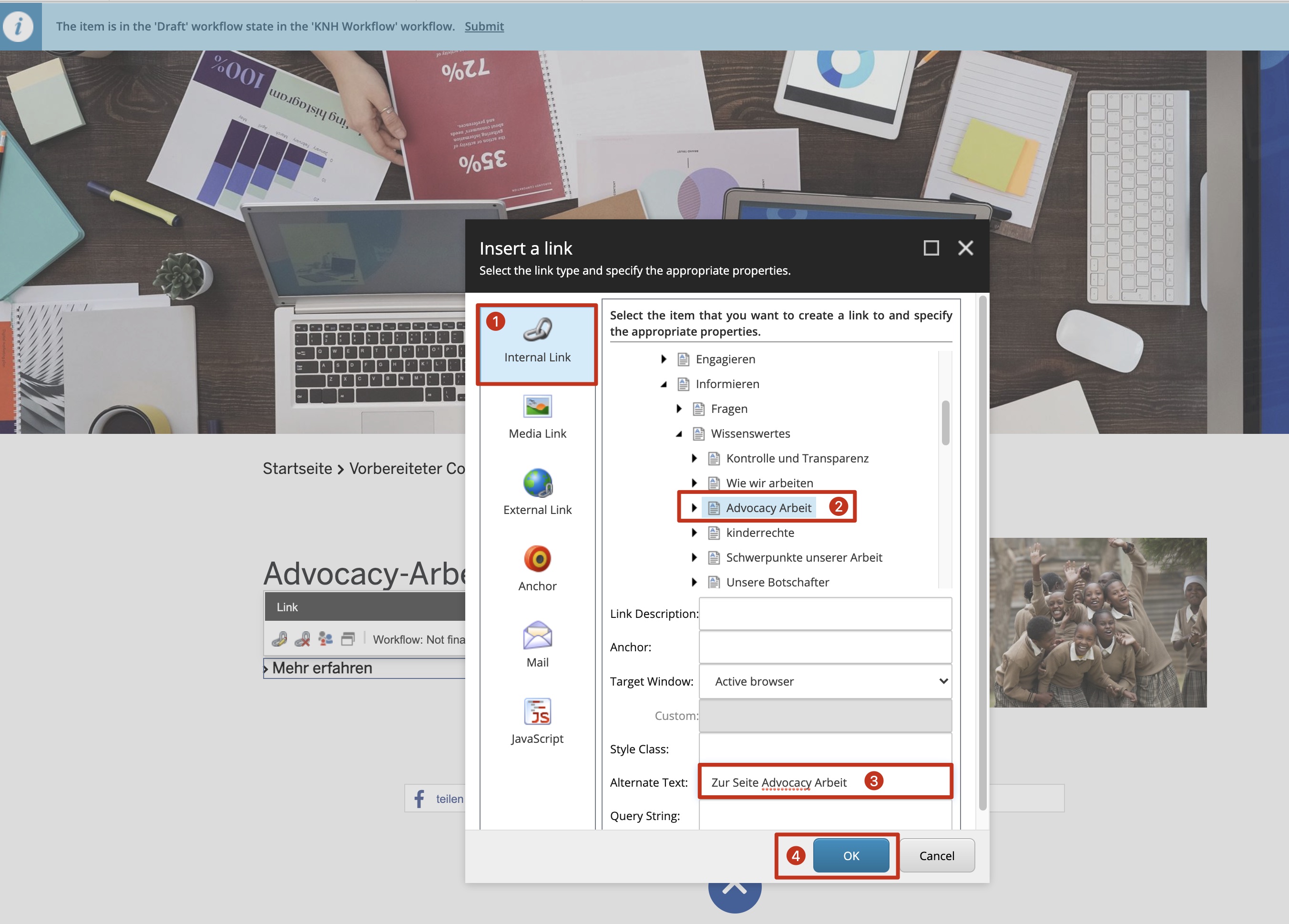
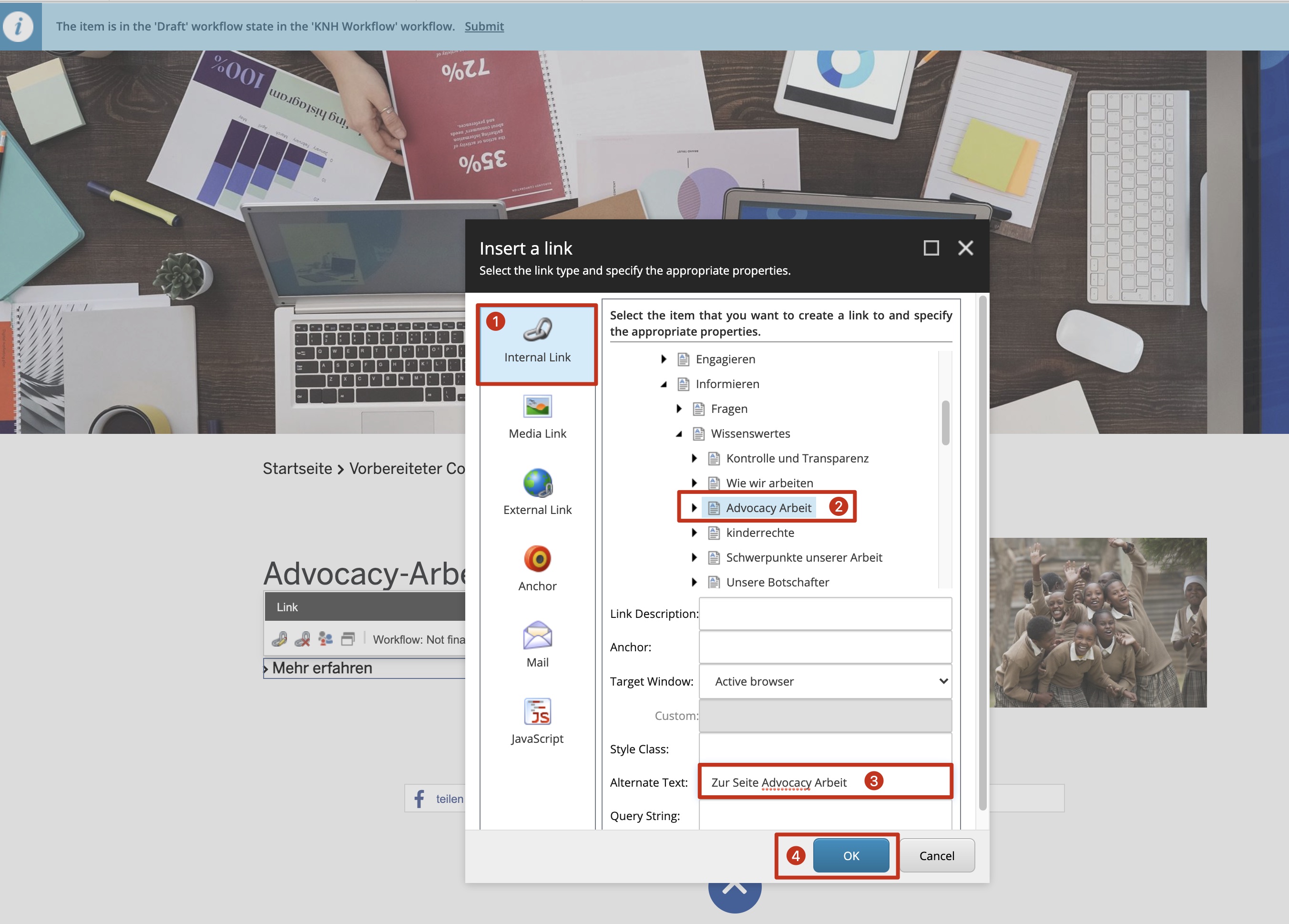
Wähle Zielseite aus
1. Wähle Internal Link
2. Wähle Seite aus
3. Alternate Text eingeben
4. OK


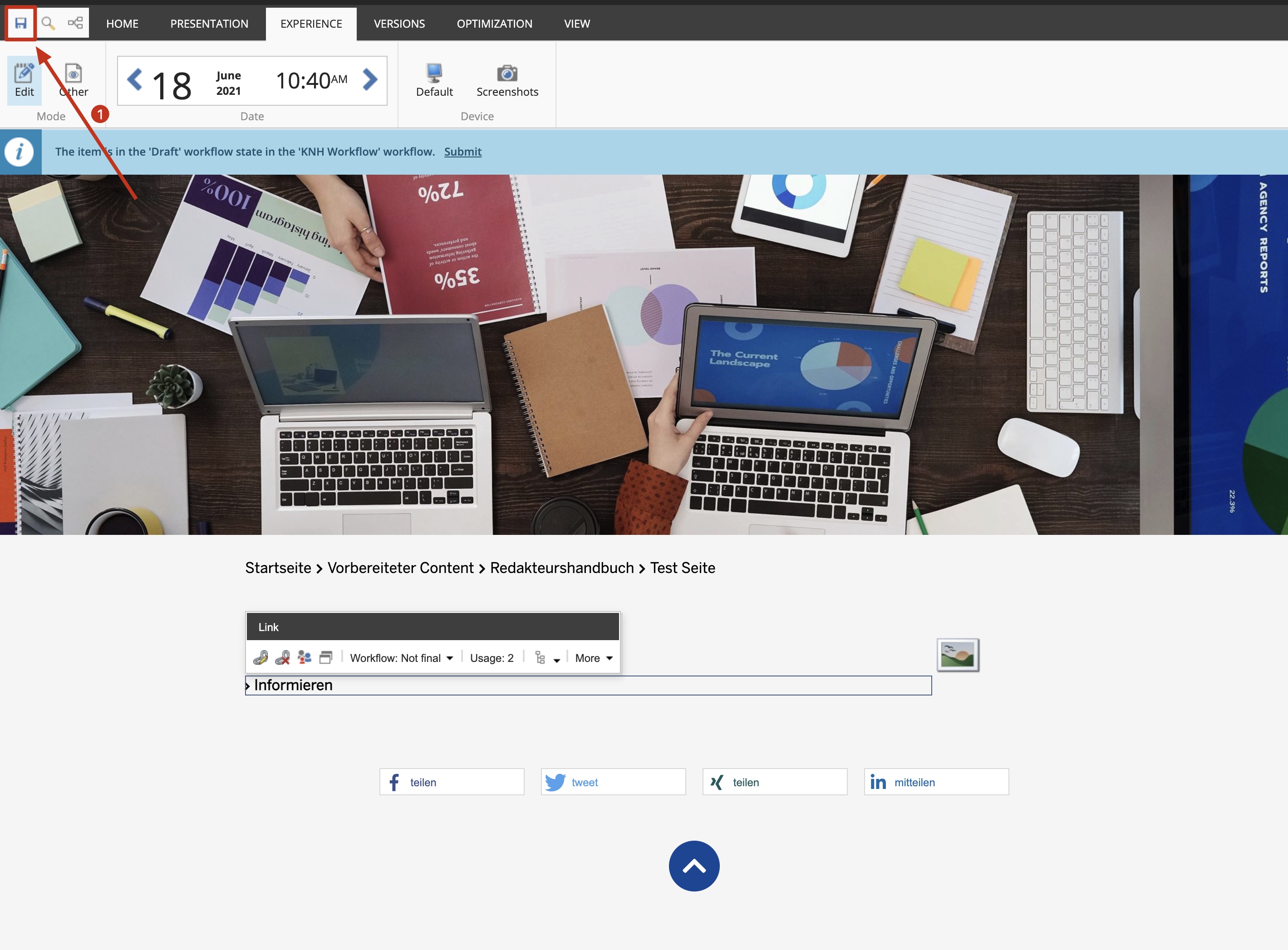
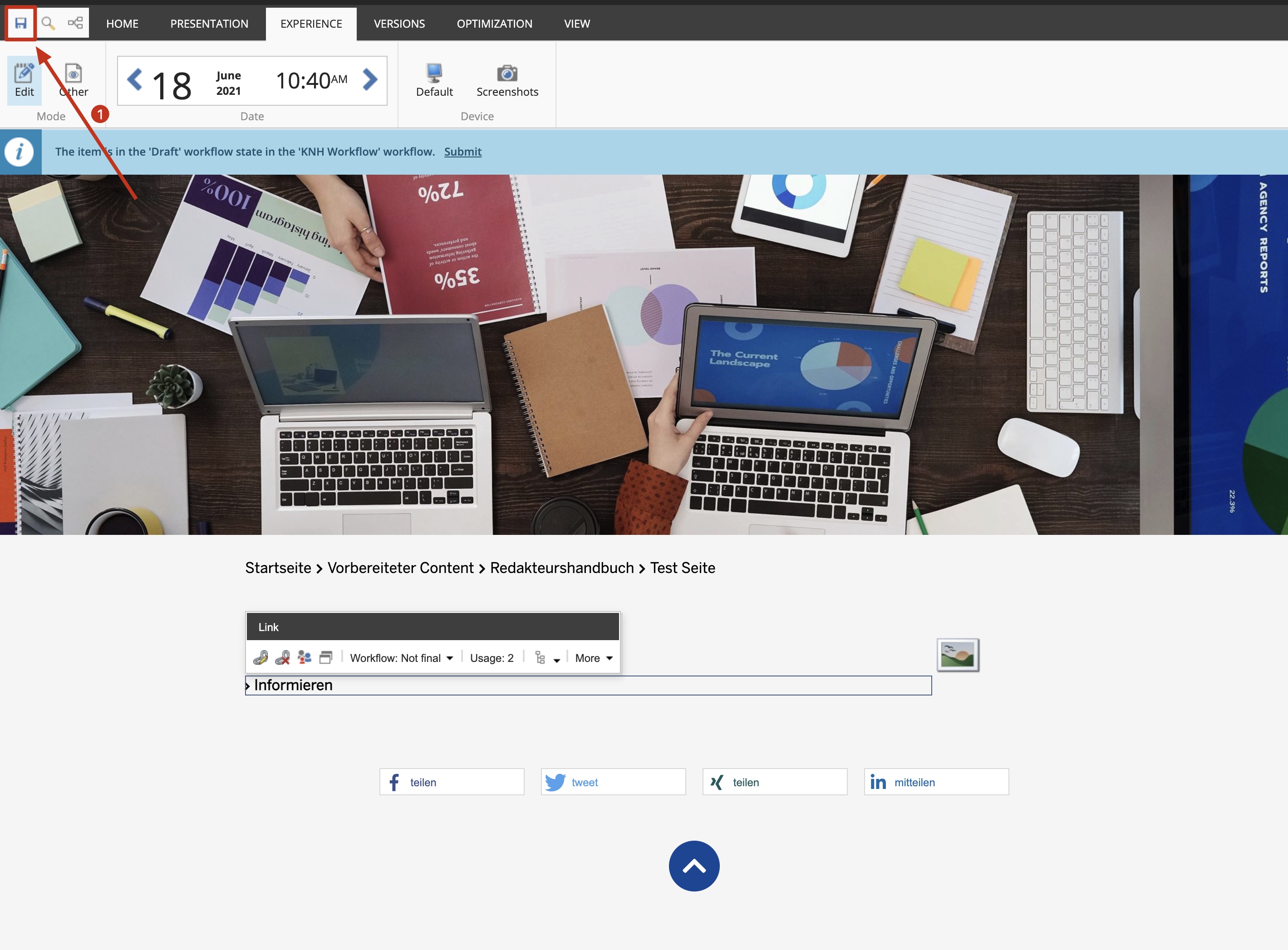
Speichern
1. Erst nach dem Speichern werden die Bearbeitungen sichtbar


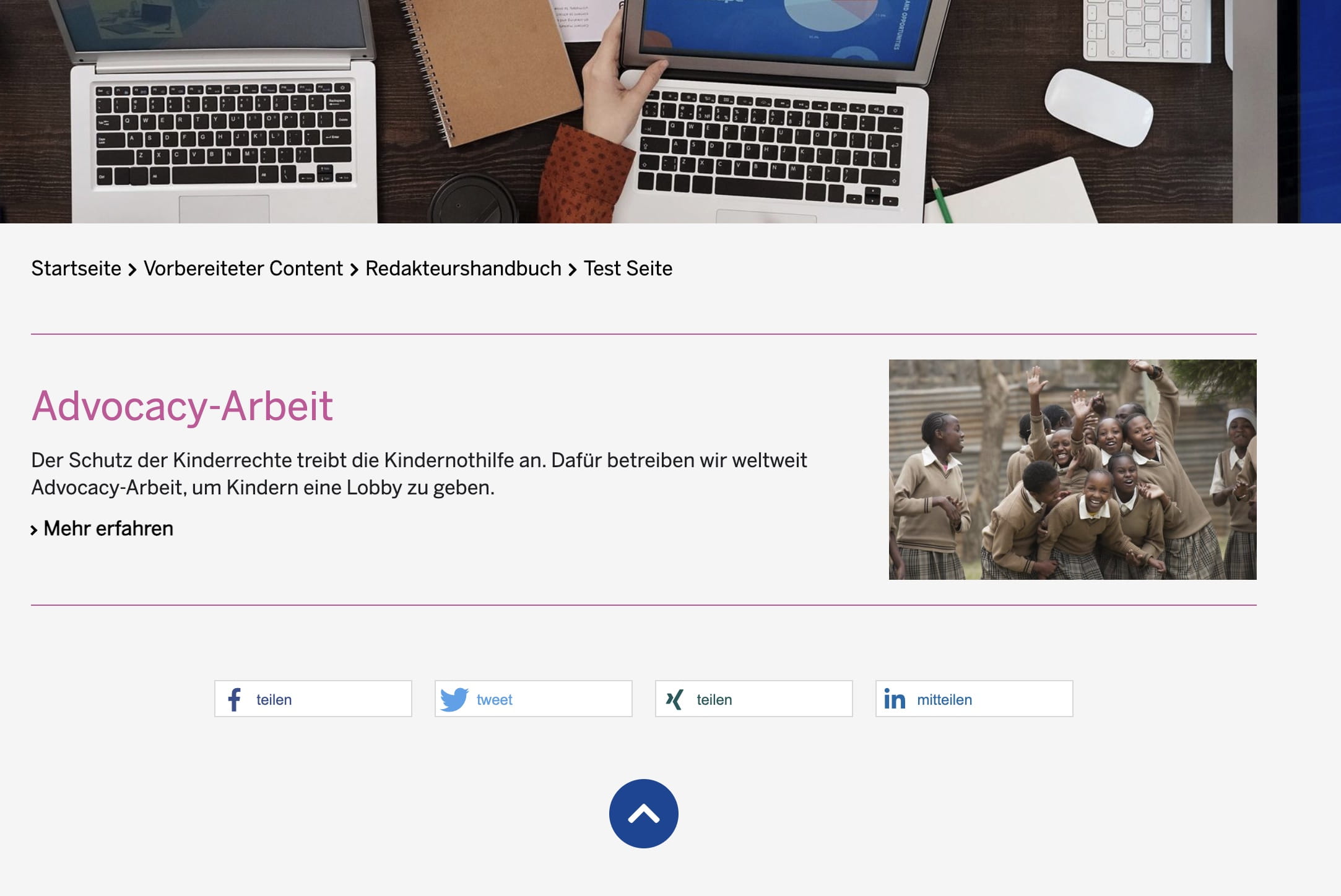
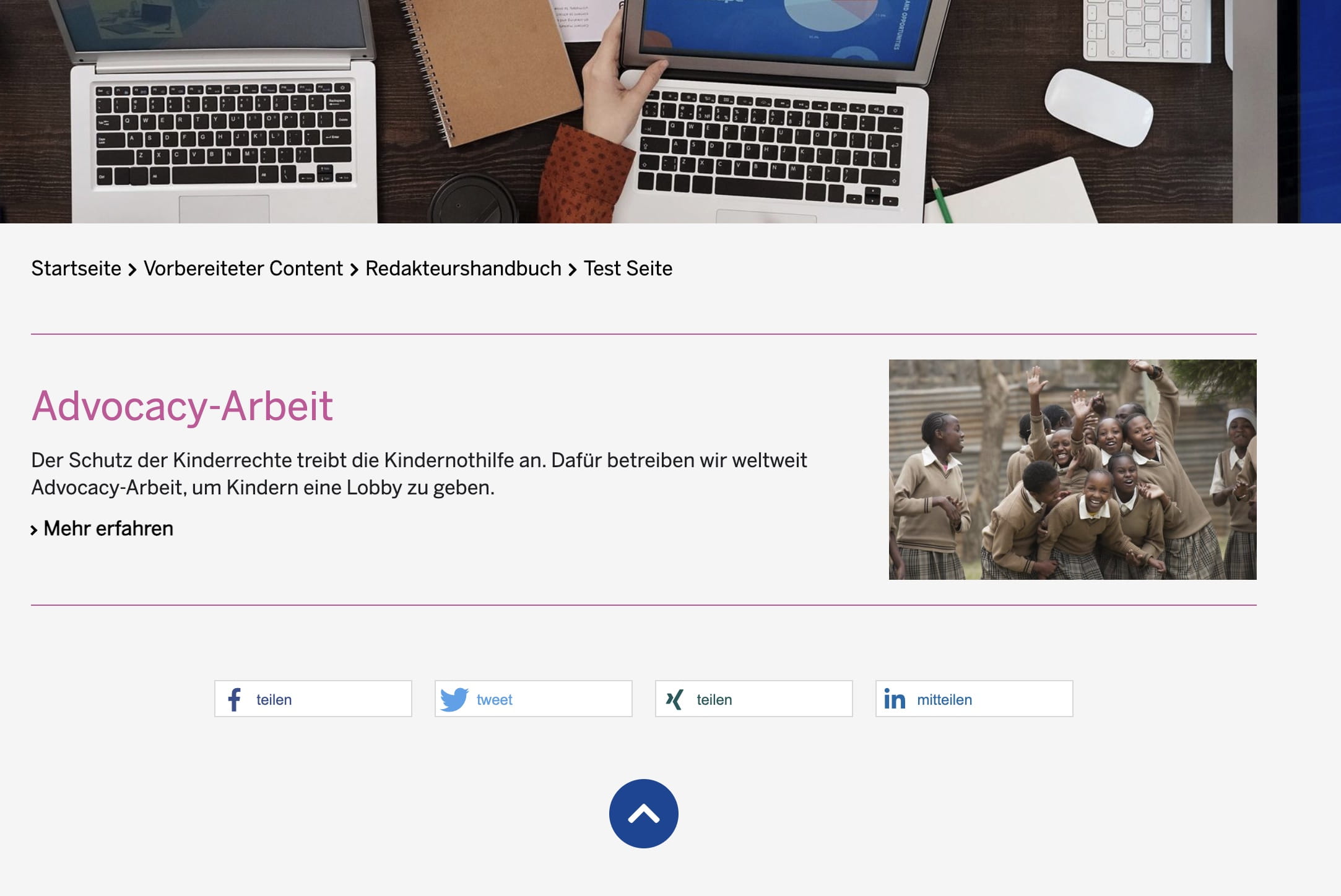
Fertig
Beispiel: Image Text Teaser
Weitere Themen des Redakteurshandbuchs:
Content-Elemente
Um Inhalte auf einer Seite der Kindernothilfe darzustellen, müssen passende Content-Elemente angelegt werden und die gewünschten Inhalte dort eingepflegt werden.
Teaser-Elemente
Mit diesen Elementen lassen sich verschiedene Teaser anlegen, um andere Inhaltsseiten zu verlinken.
Grid-Elemente
Um Text und Bild Elemente auf der Kindernothilfe-Website darzustellen, muss zunächst ein Grid-Element angelegt werden.

