Der Visuelle Steckbrief wird dazu verwendet, andere Seiten oder Downloads zu verlinken. Innerhalb des Visuellen Steckbriefs können insgesamt 6 Steckbrief-Elemente angelegt werden. Diese bestehen aus einem Icon, einer Headline, einer Description und einem Link. Es liegt in der Redakteursverantwortung, die Steckbrief-Elemente möglichst zueinander passend zu gestalten (z.B. gleiche Zeilenanzahl). Es sollten 3 Steckbrief-Elemente nebeneinander angeordnet werden.
Der Visuelle Steckbrief wird direkt auf der Grid-Ebene (siehe Grid-Element) angelegt.


Grid-Element anlegen
1. Klicke "Add here"


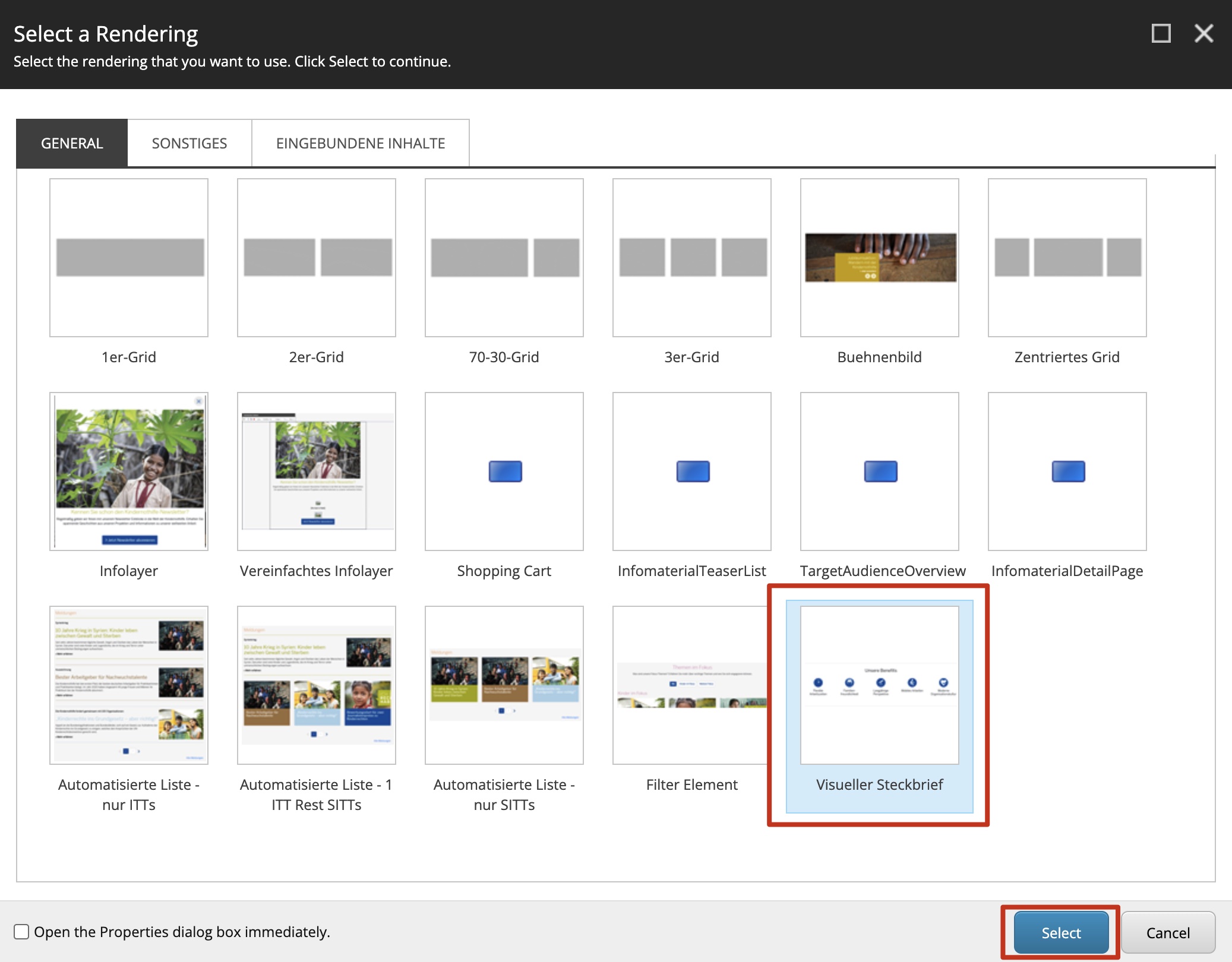
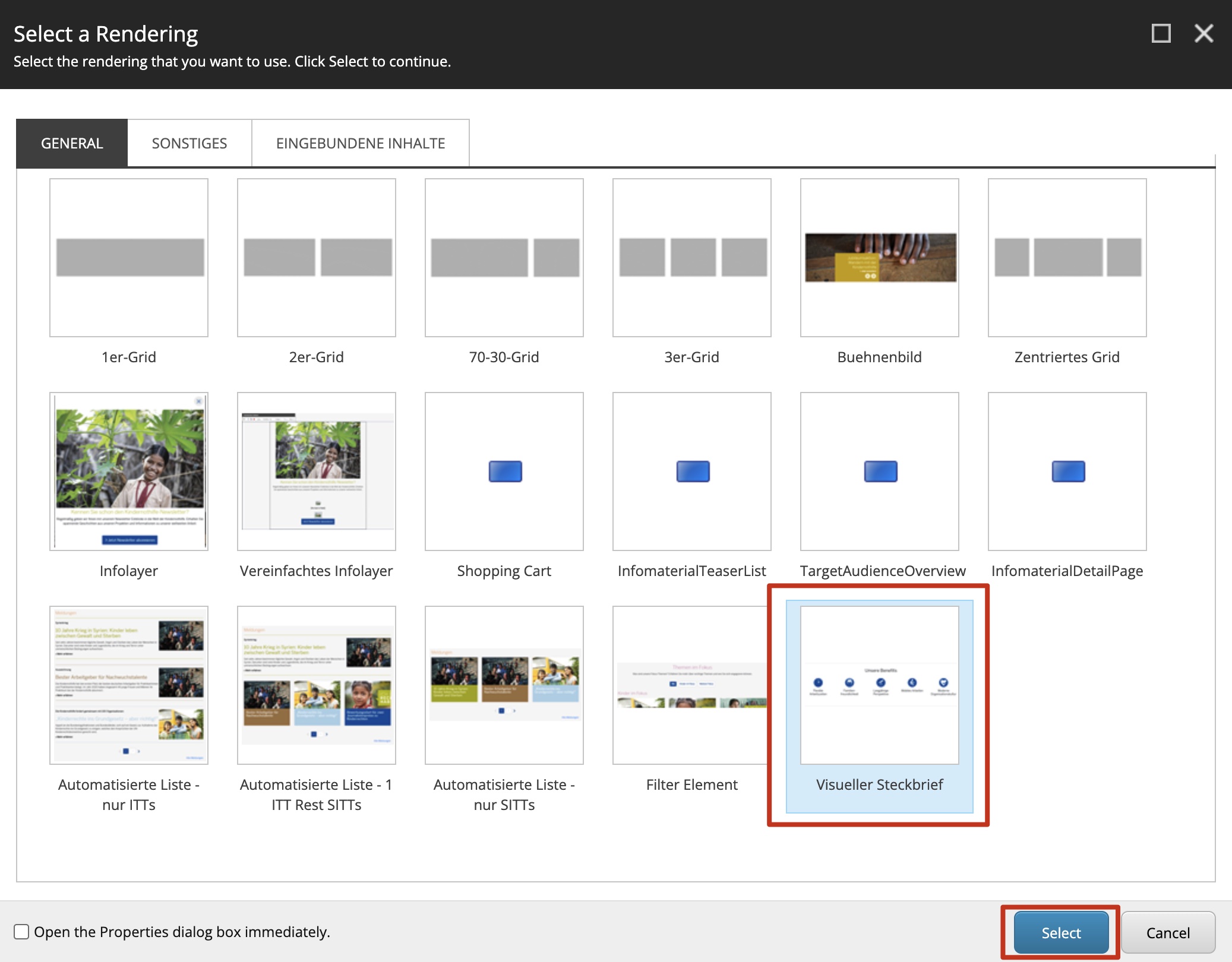
Visuelles Steckbrief-Element auswählen
1. General auswählen
2. Visuelles Steckbrief-Element auswählen




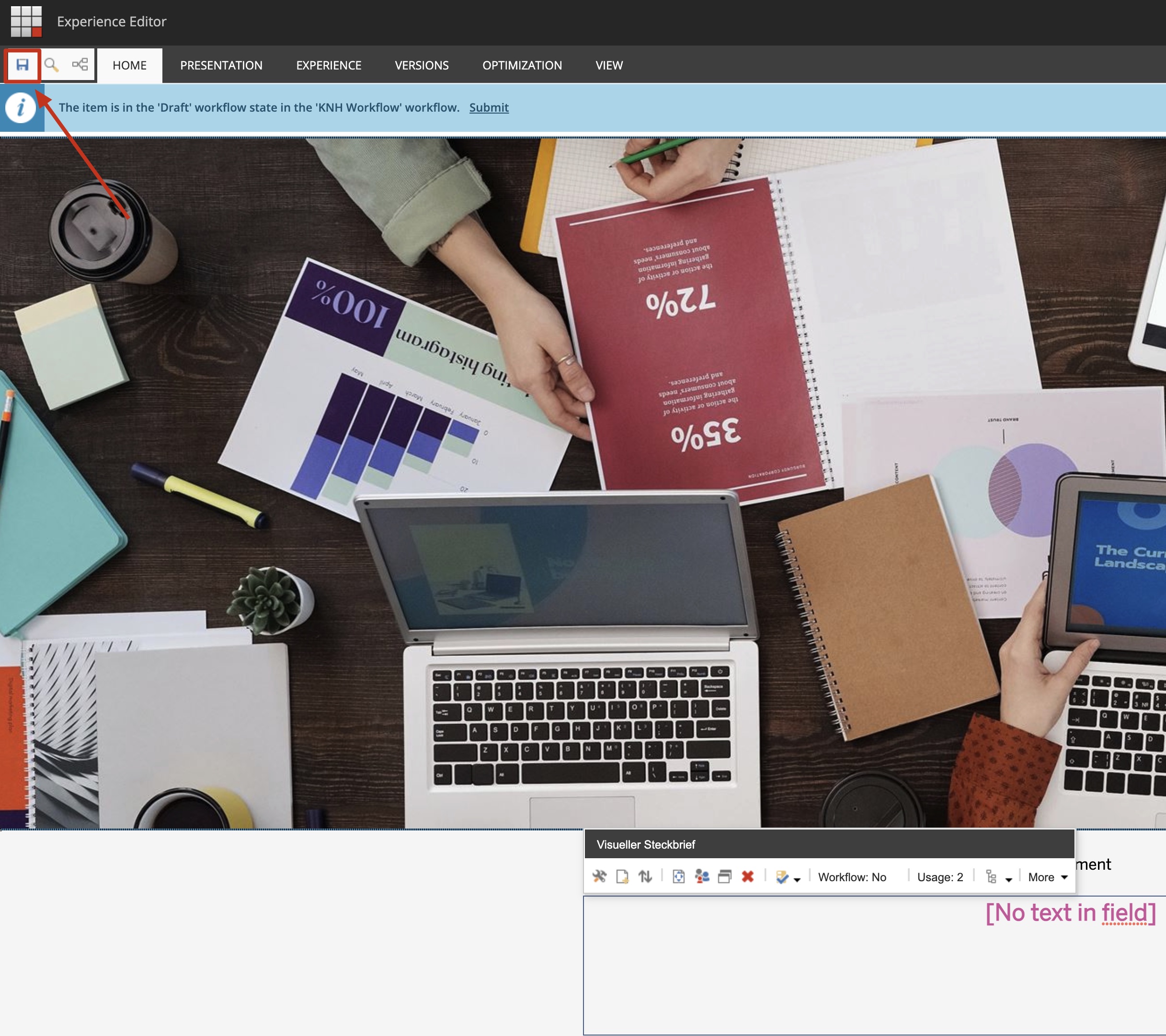
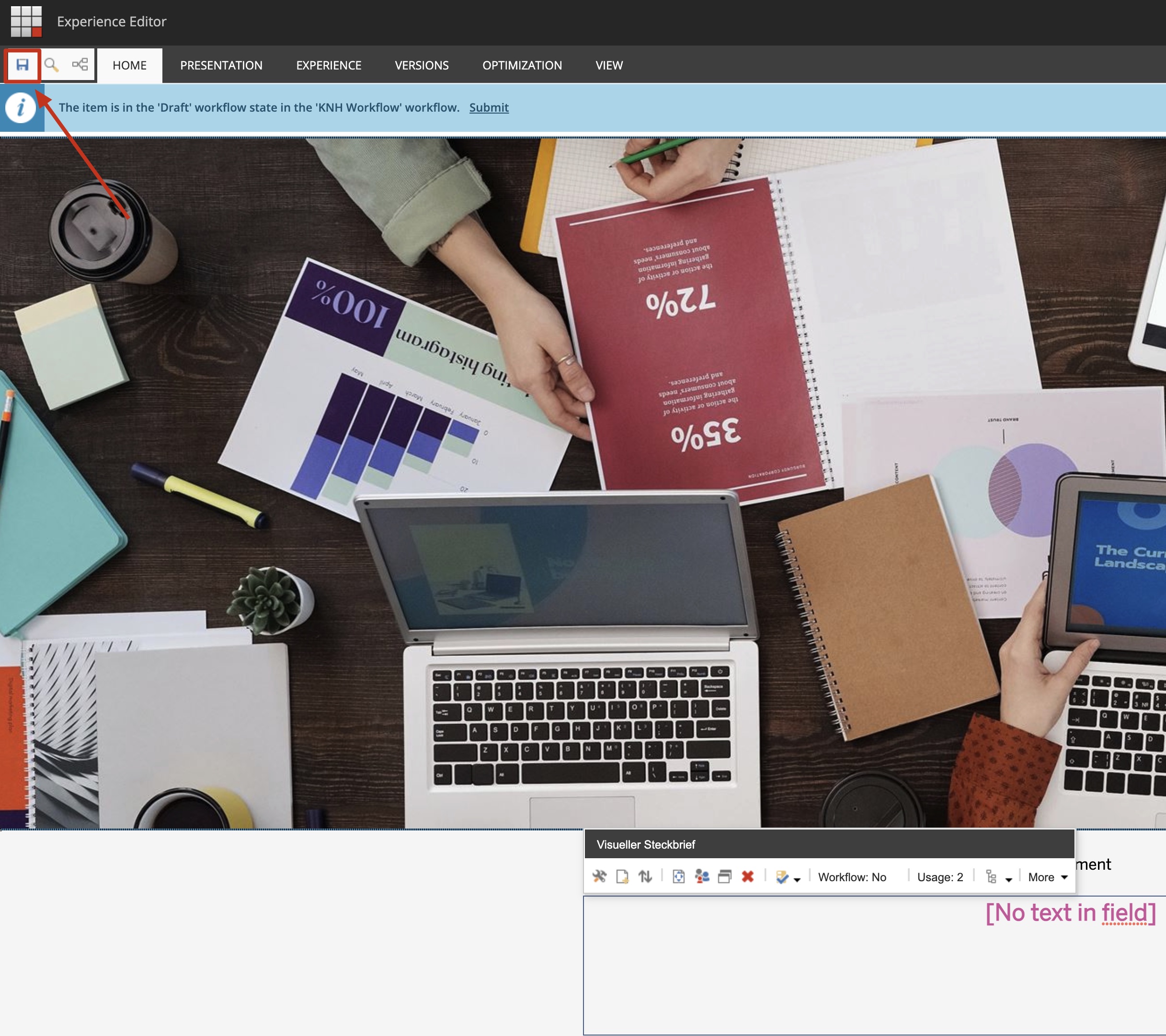
Speichern
1. Erst nach dem Speichern können die einzelnen Steckbrief-Elemente hinzugefügt werden


Überschrift
1. Klicke in Textfeld
2. Gebe Überschrift ein


Steckbrief-Element hinzufügen
1. Klicke auf Item Symbol


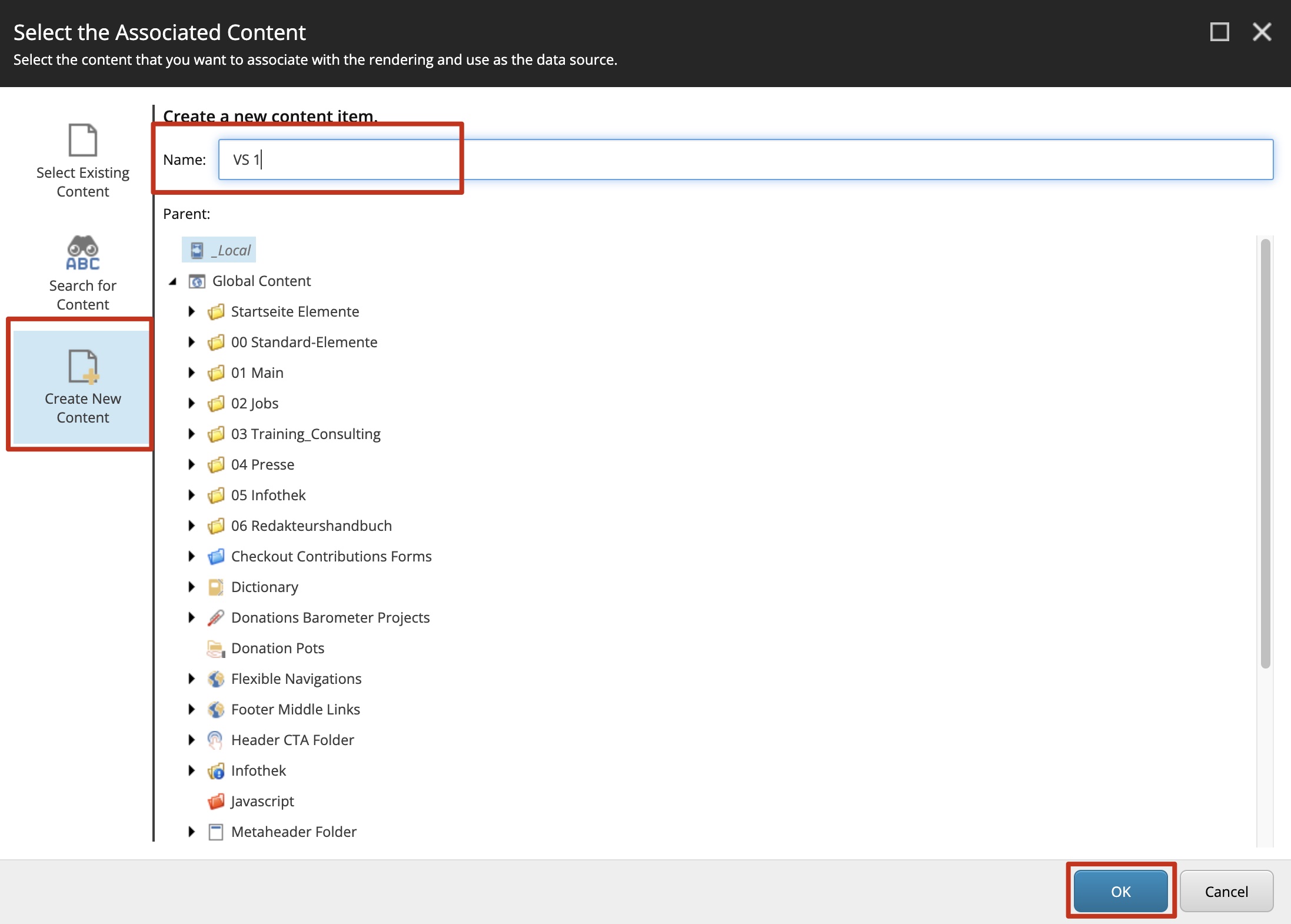
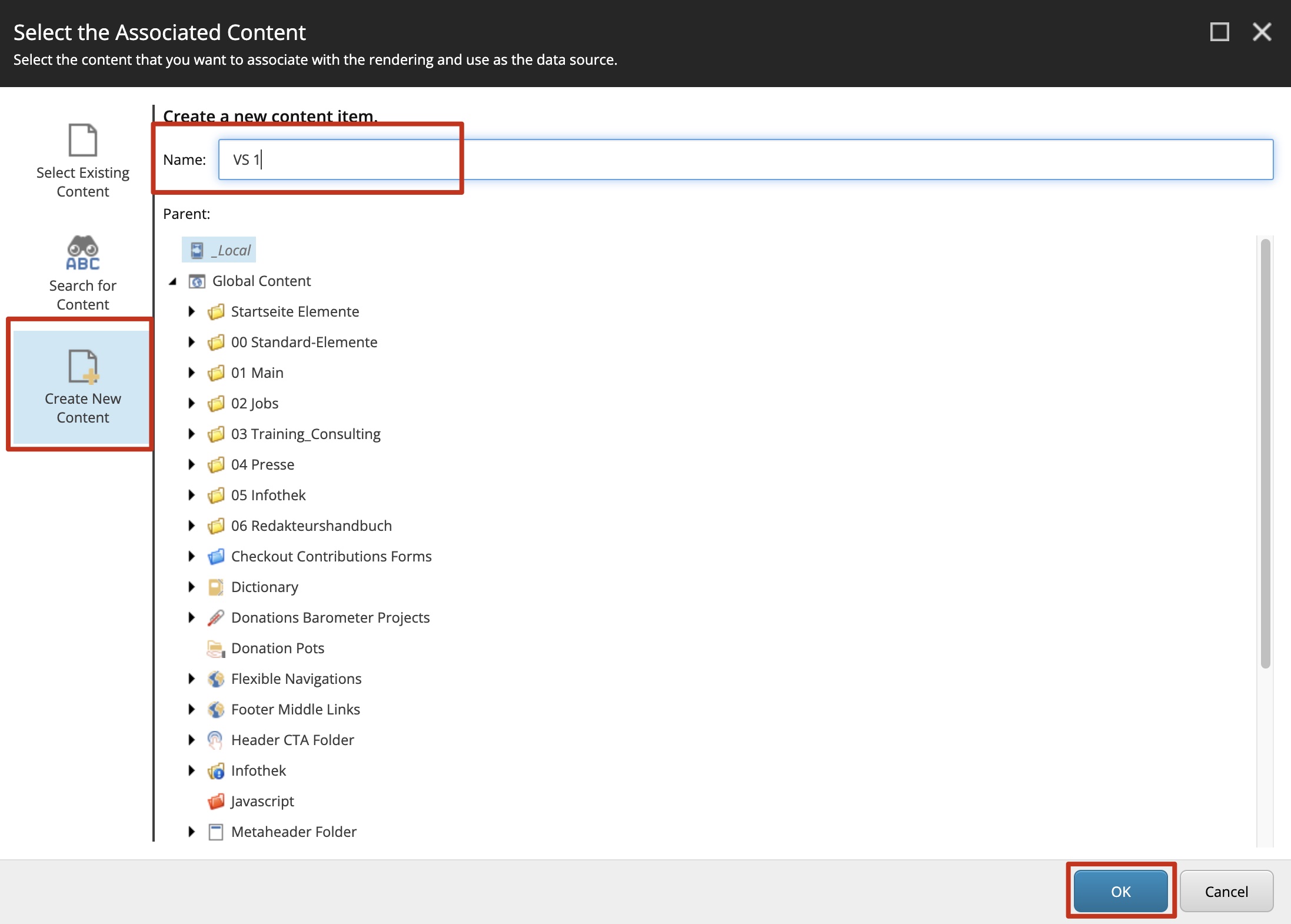
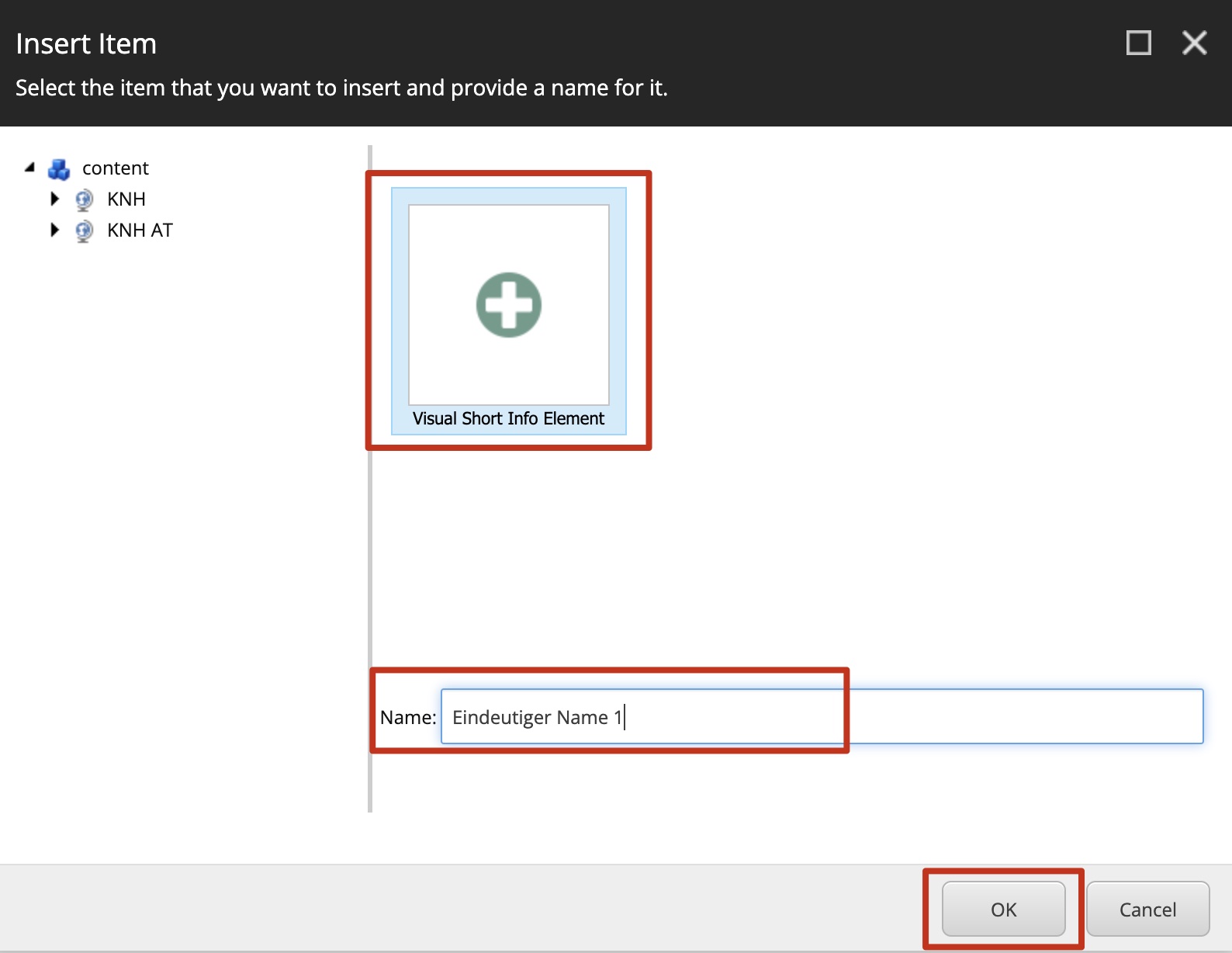
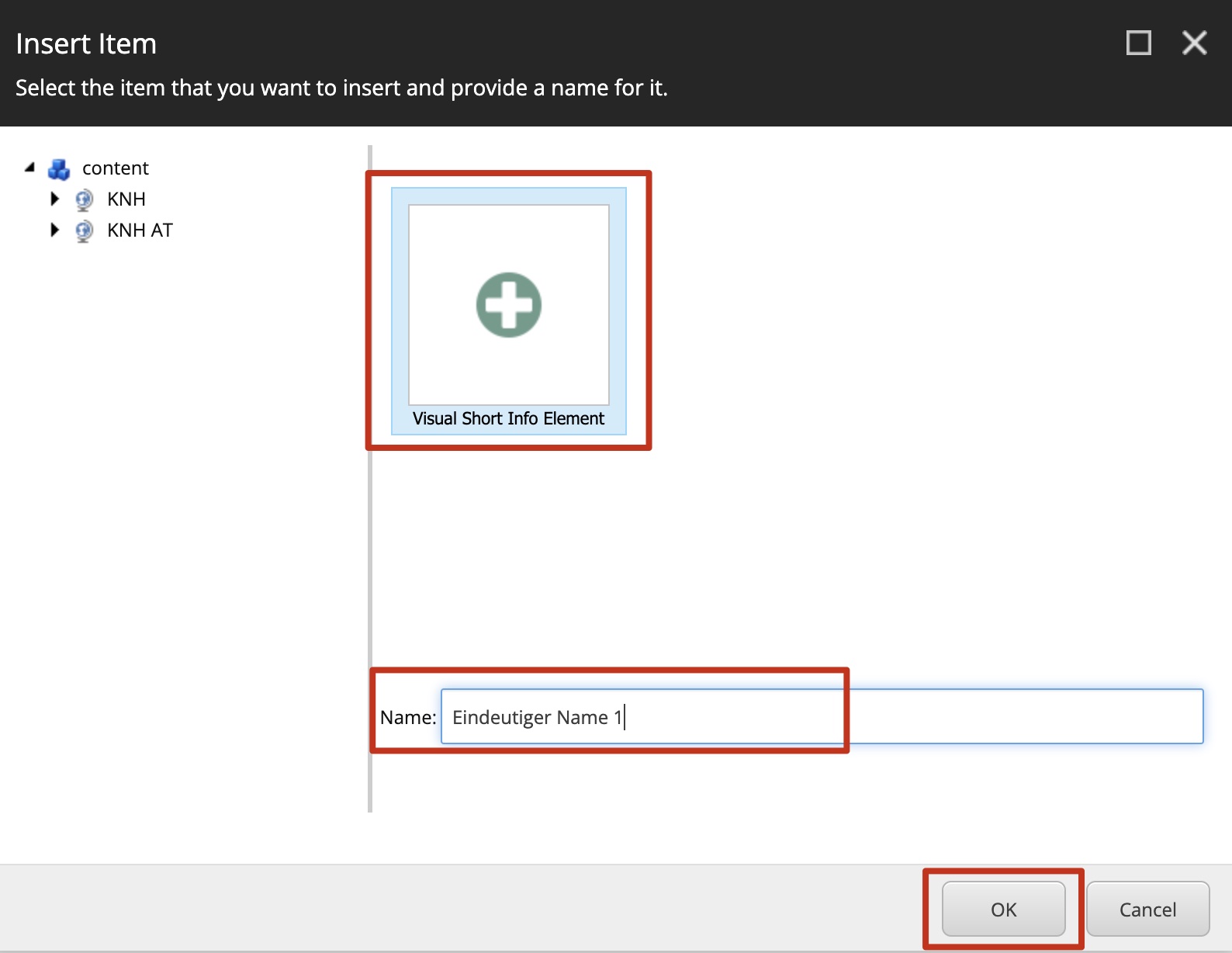
Element auswählen
1. Klicke auf Item
2. Item eindeutig benennen


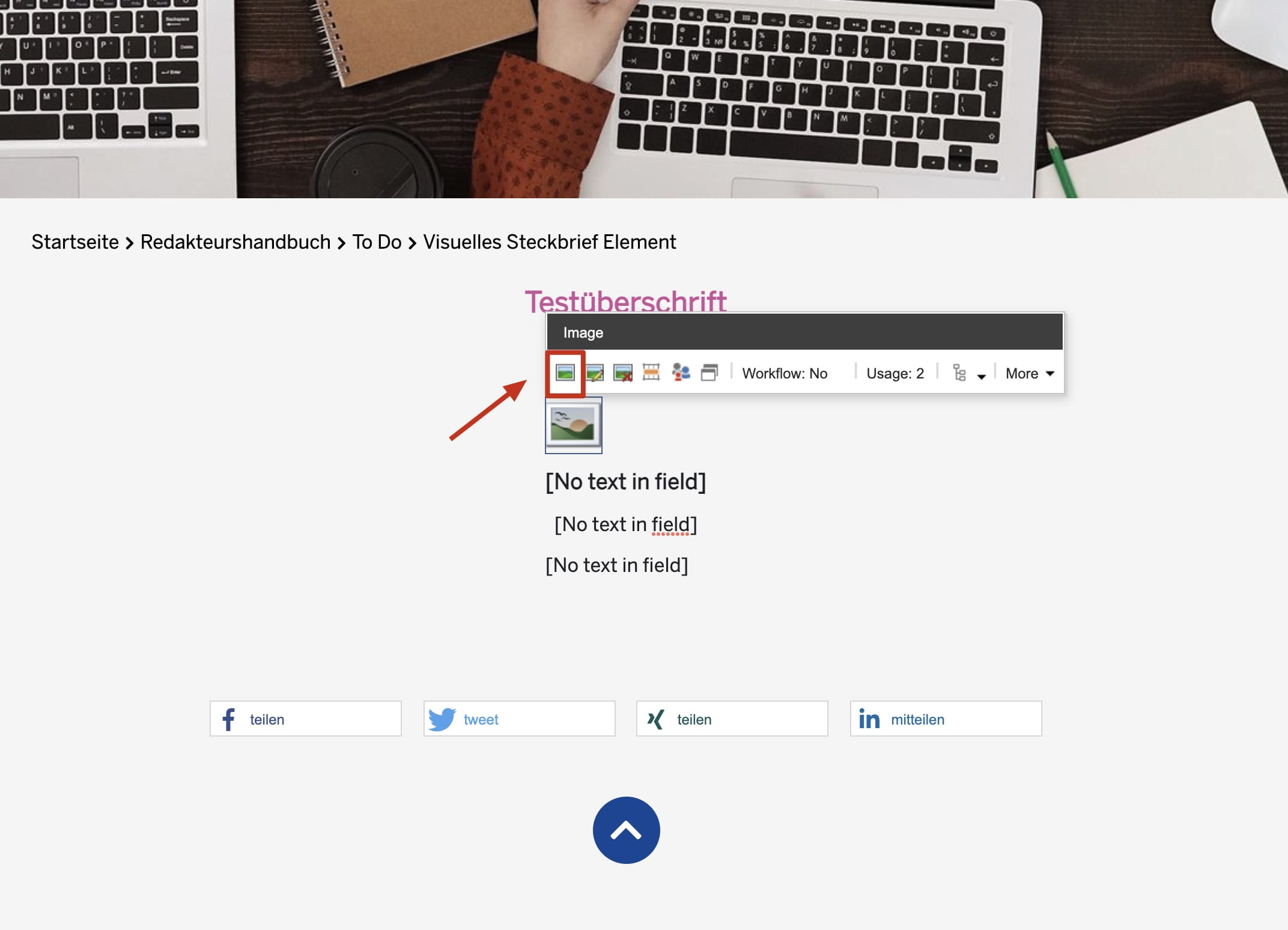
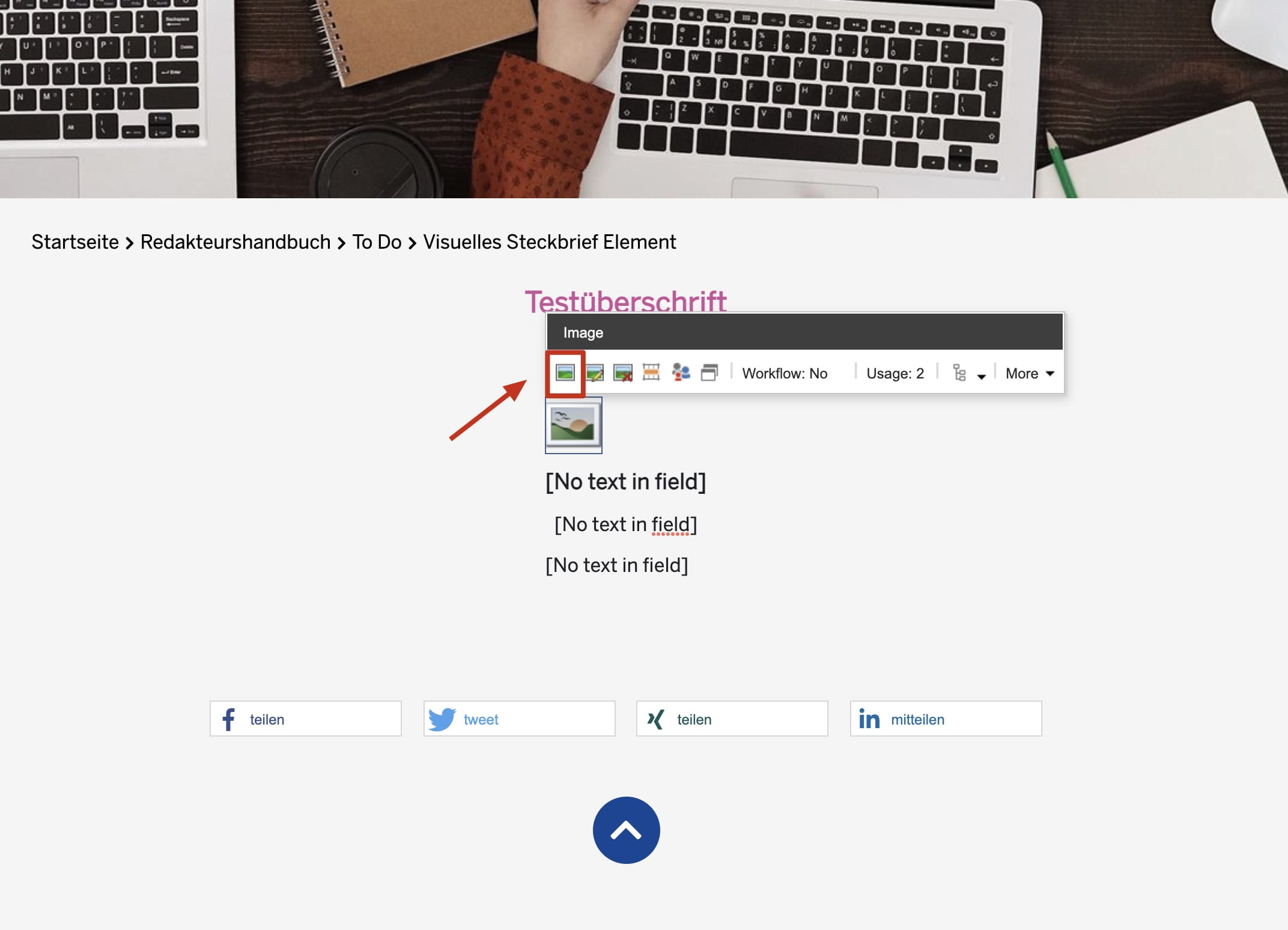
Icon hinzufügen
1. Klicke auf Bild Symbol


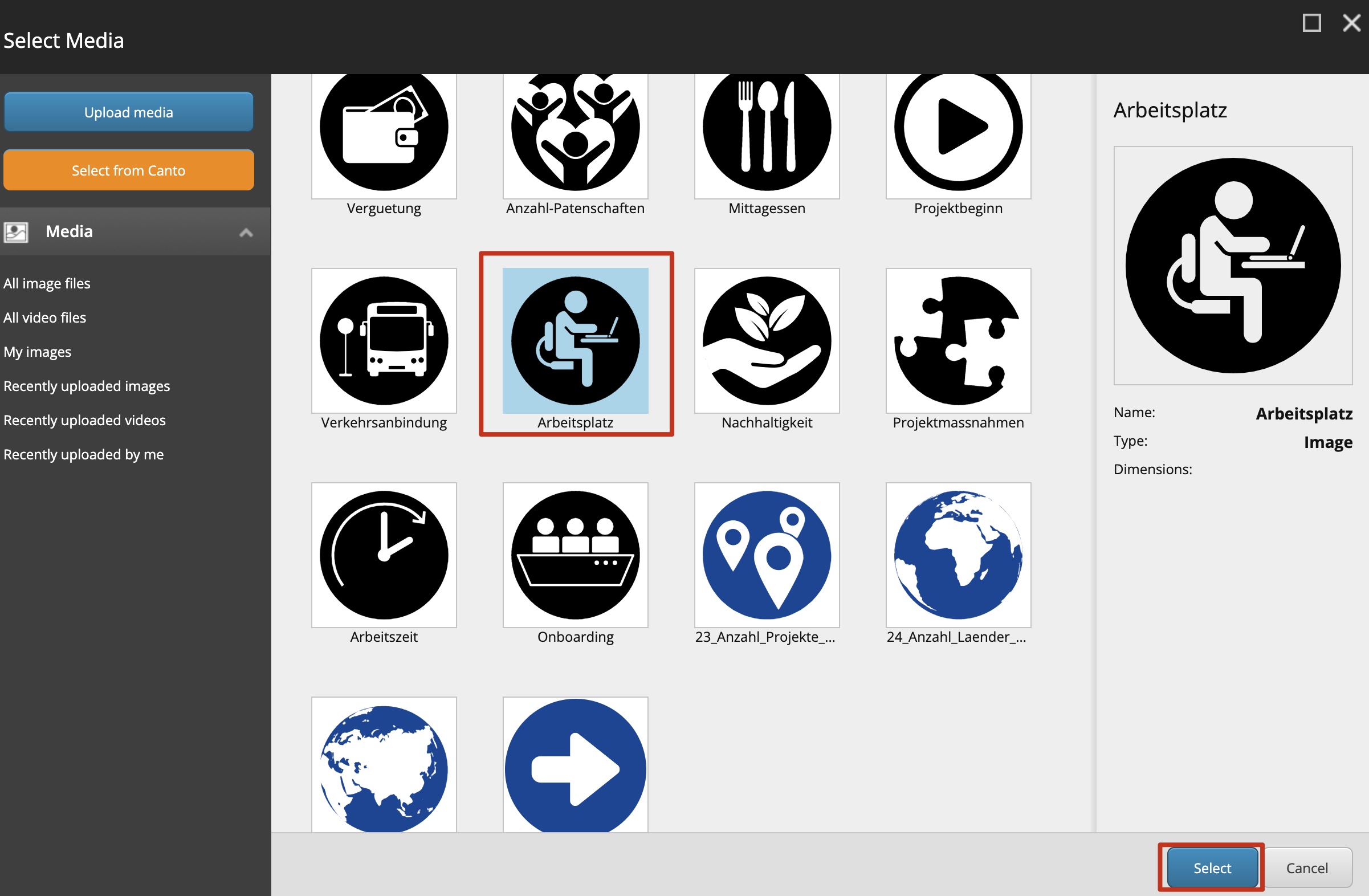
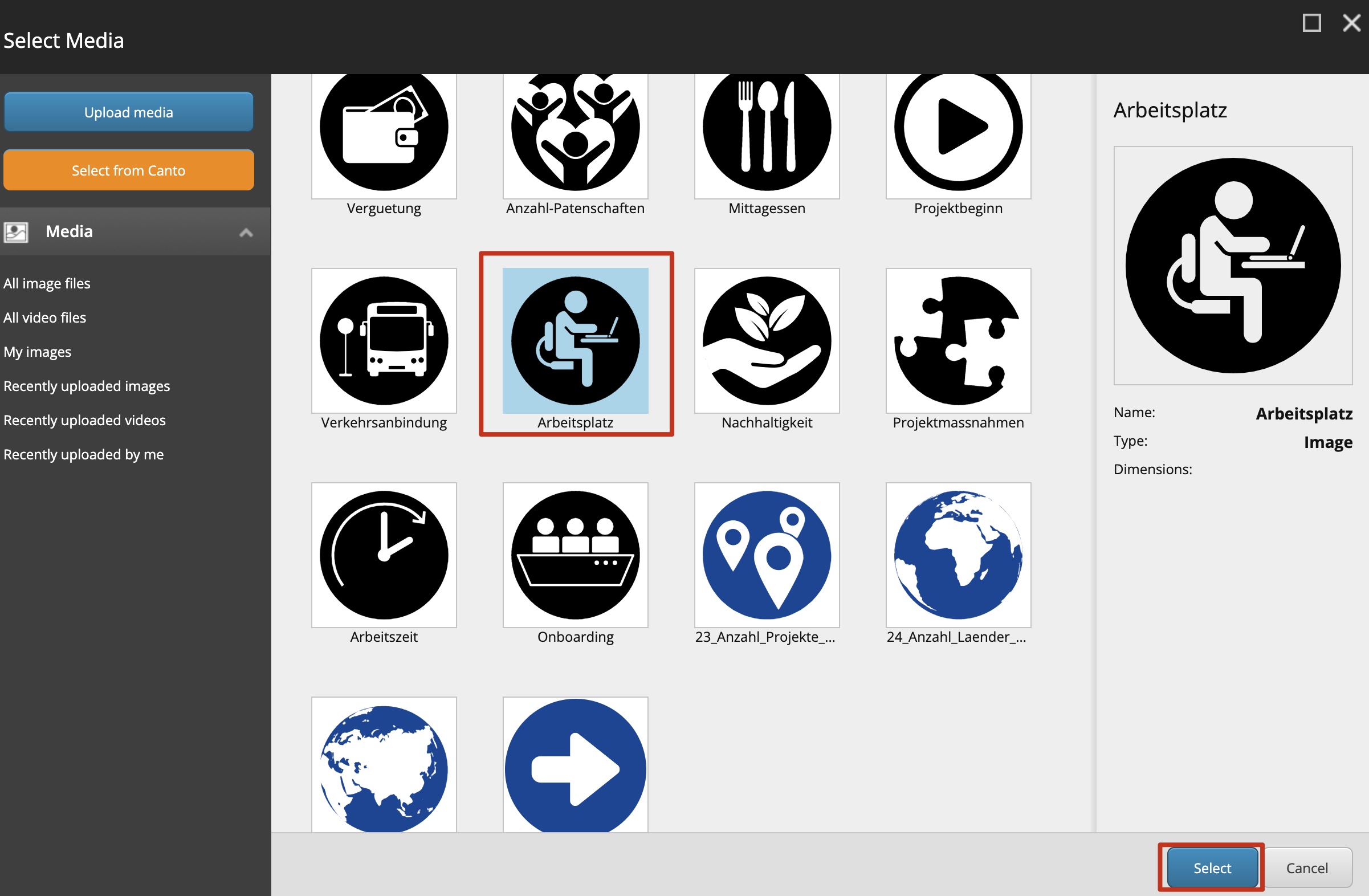
Icon auswählen
1. Icon auswählen
Hinweis: Icon Sammlung ist direkt verknüpft


Überschrift vergeben
1. Klicke in Texfeld
2. Überschrift eingeben


Description hinzufügen
1. Klicke in Textfeld


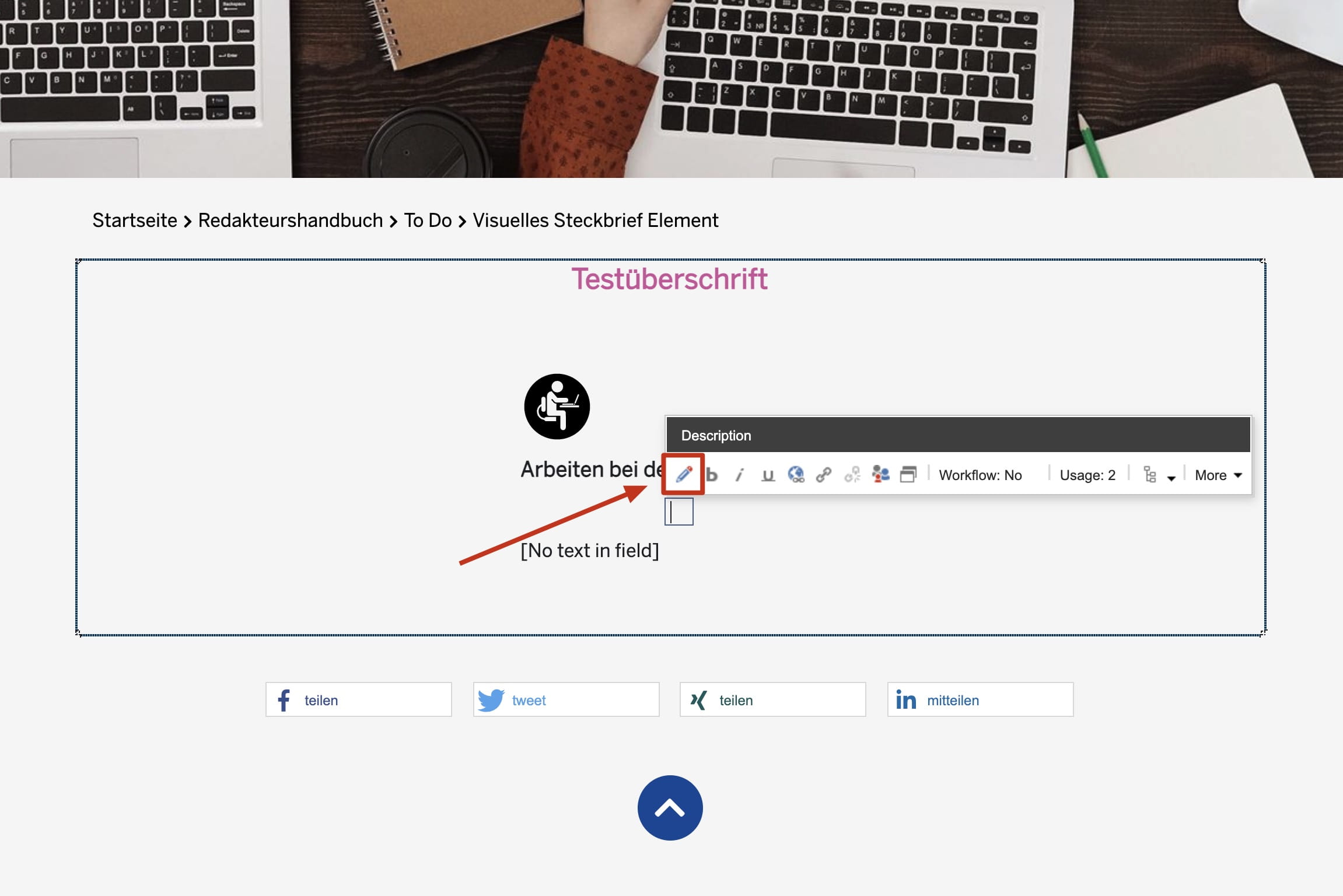
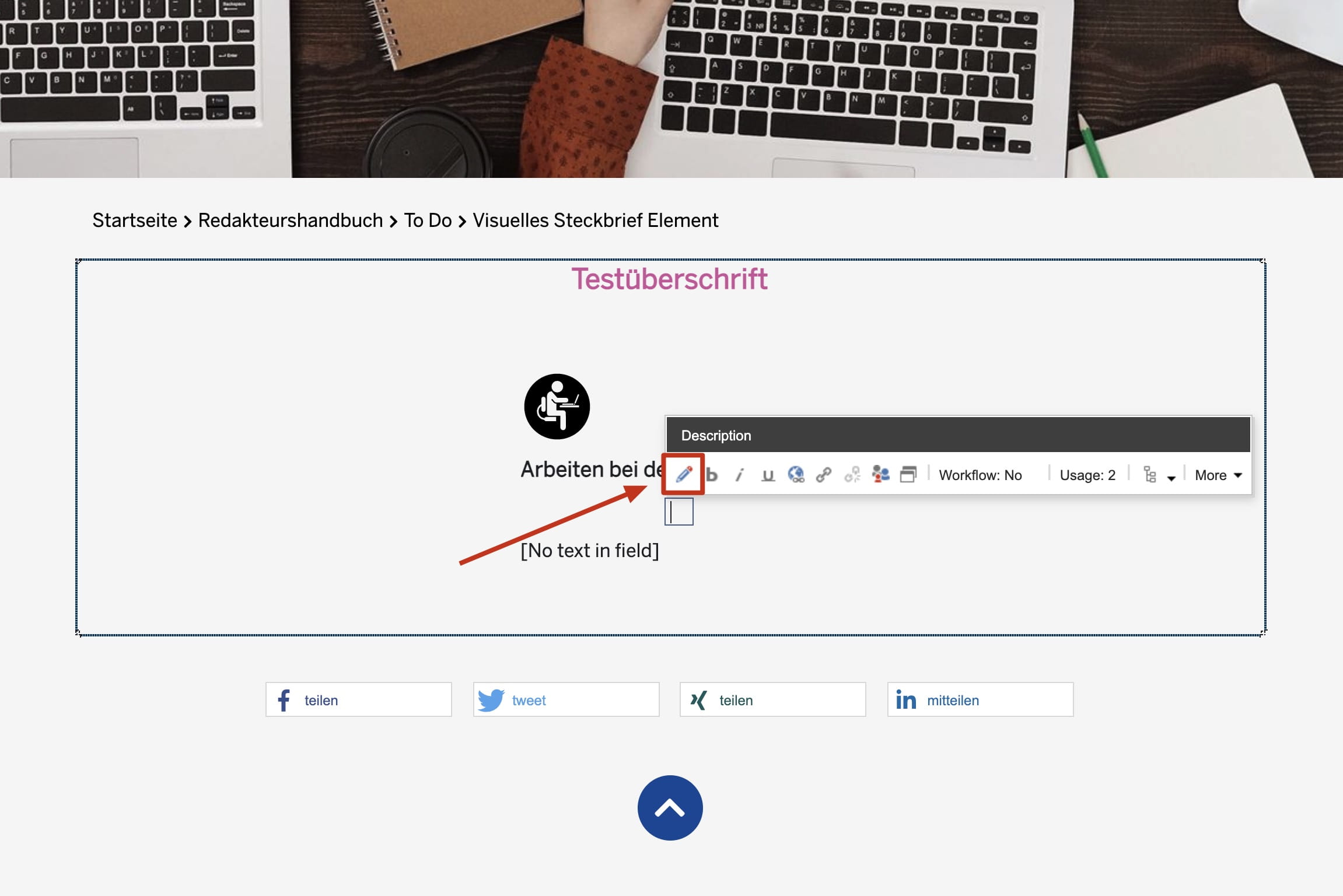
Editor öffnen
1. Klicke auf Stift Symbol


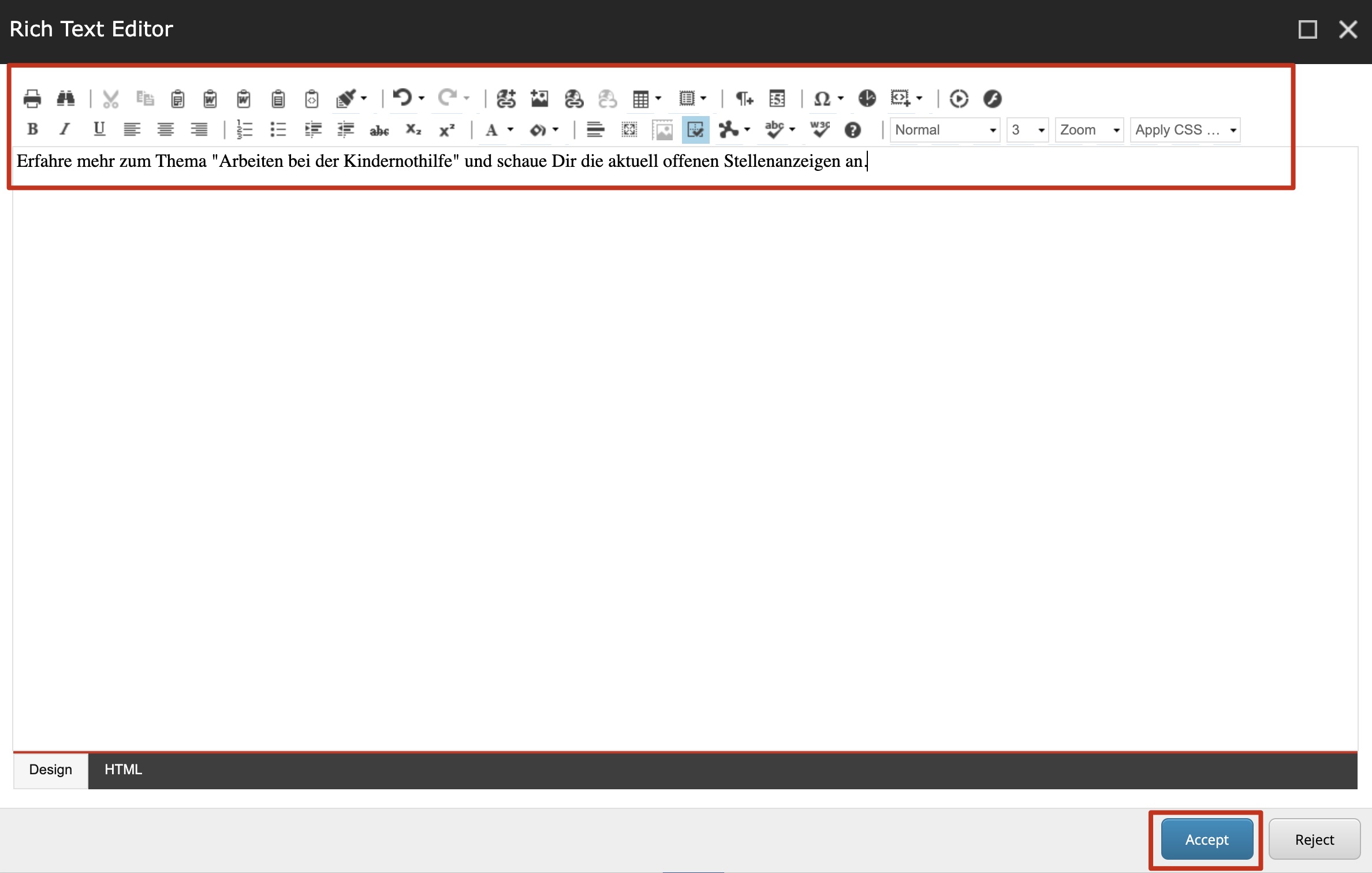
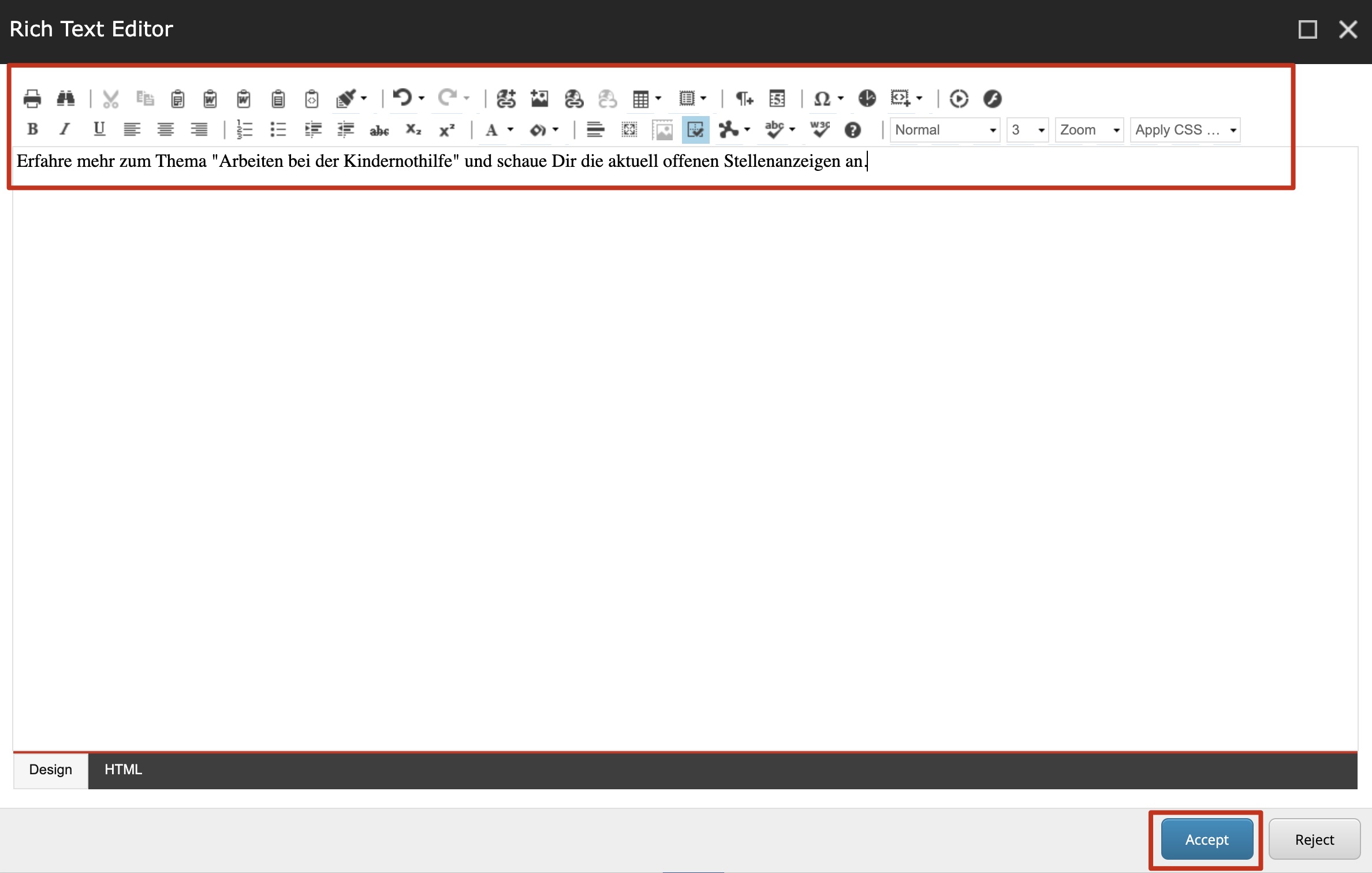
Description eingeben
1. Kurze Beschreibung des verlinkten Inhalts eingeben
2. Bei Bedarf editieren


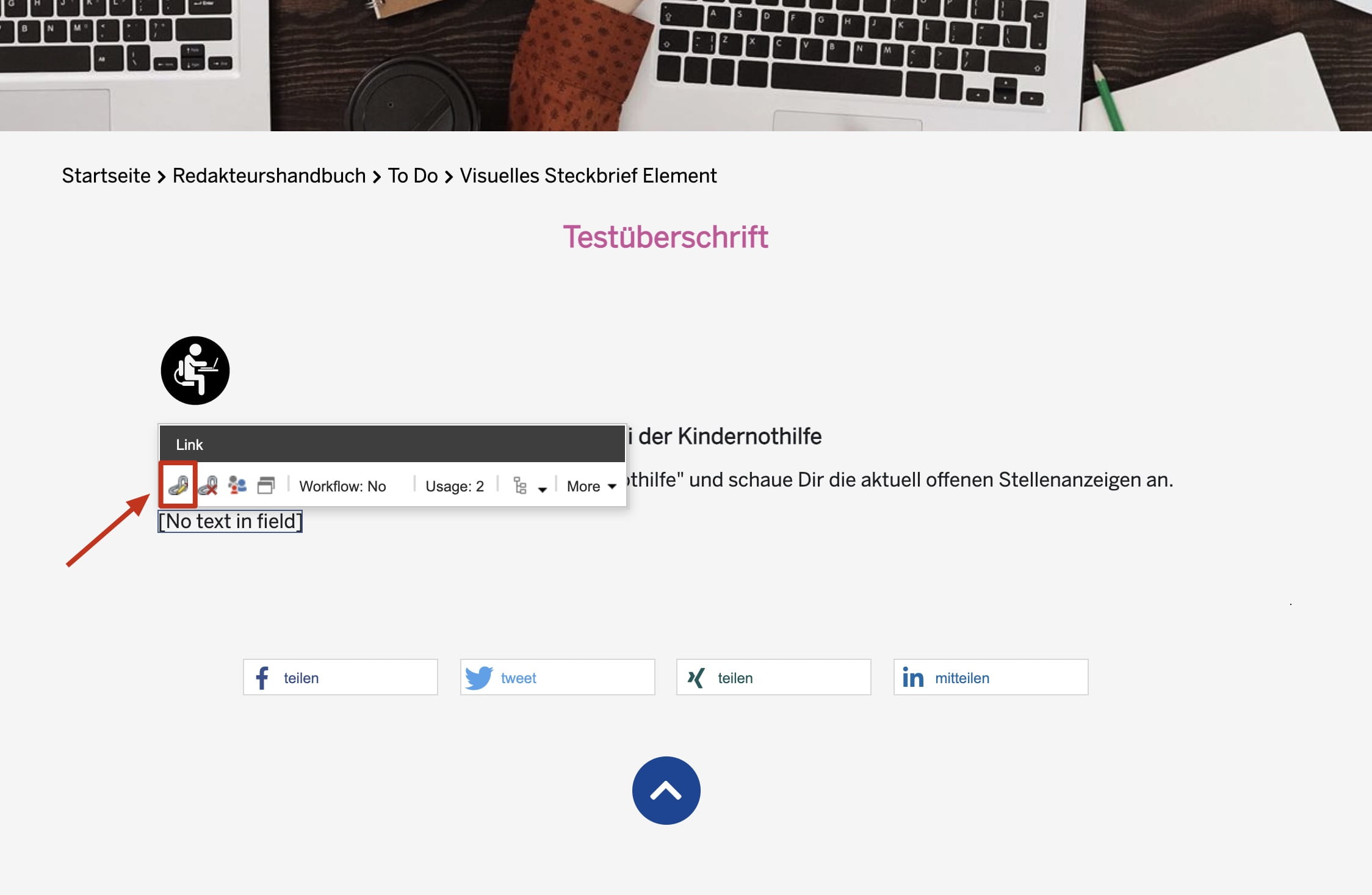
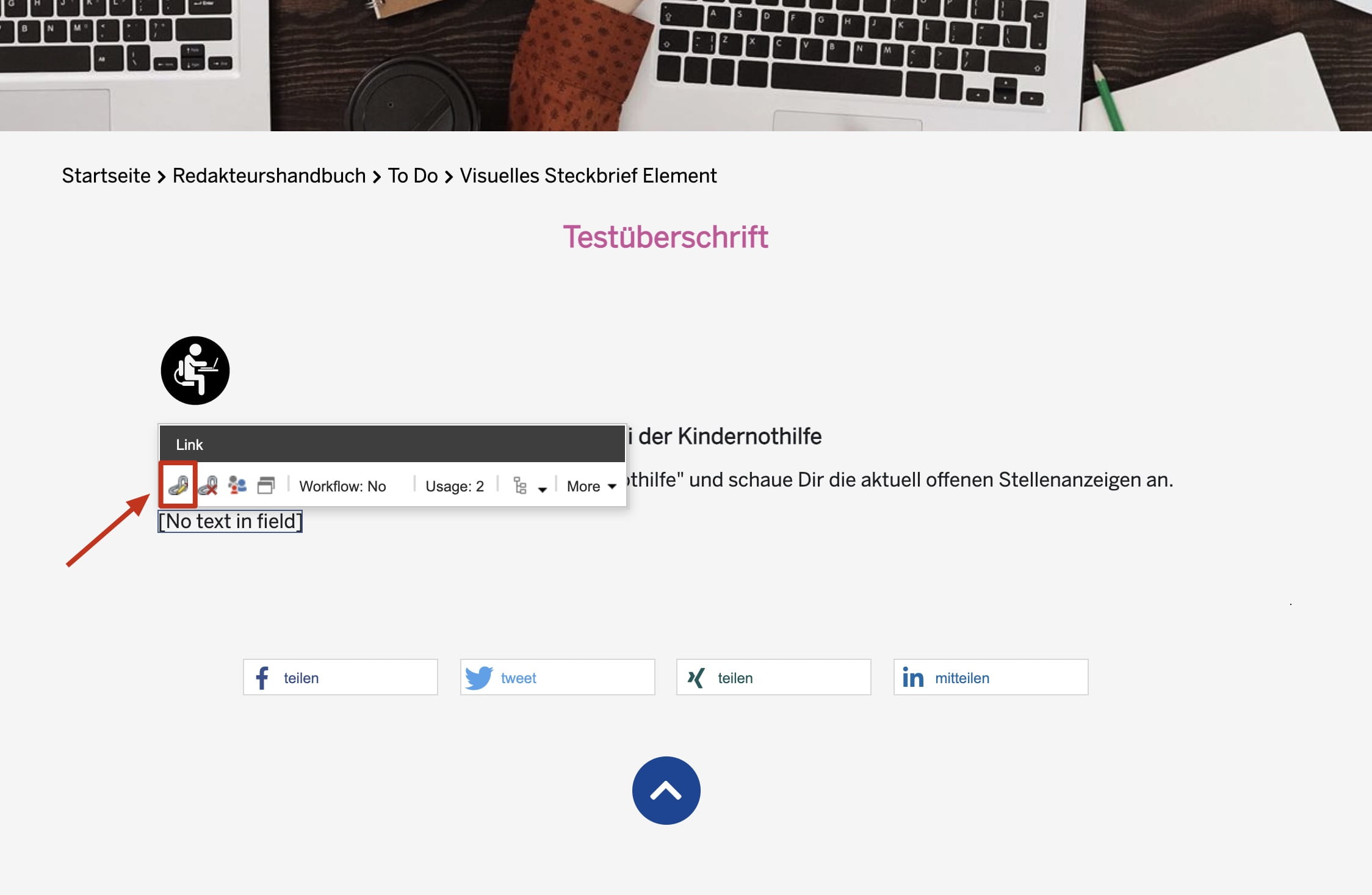
Link hinzufügen
1. Klicke auf Link-Symbol


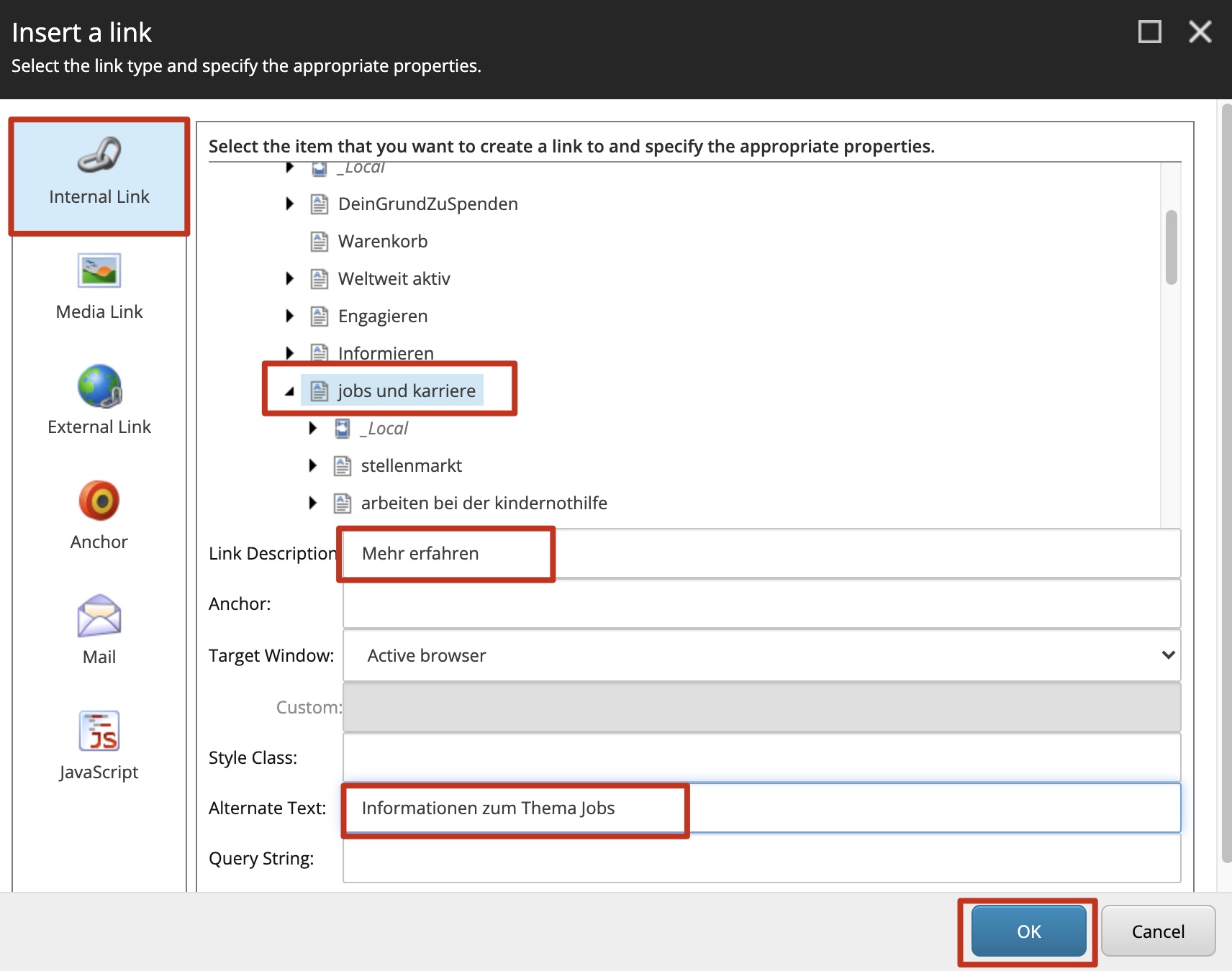
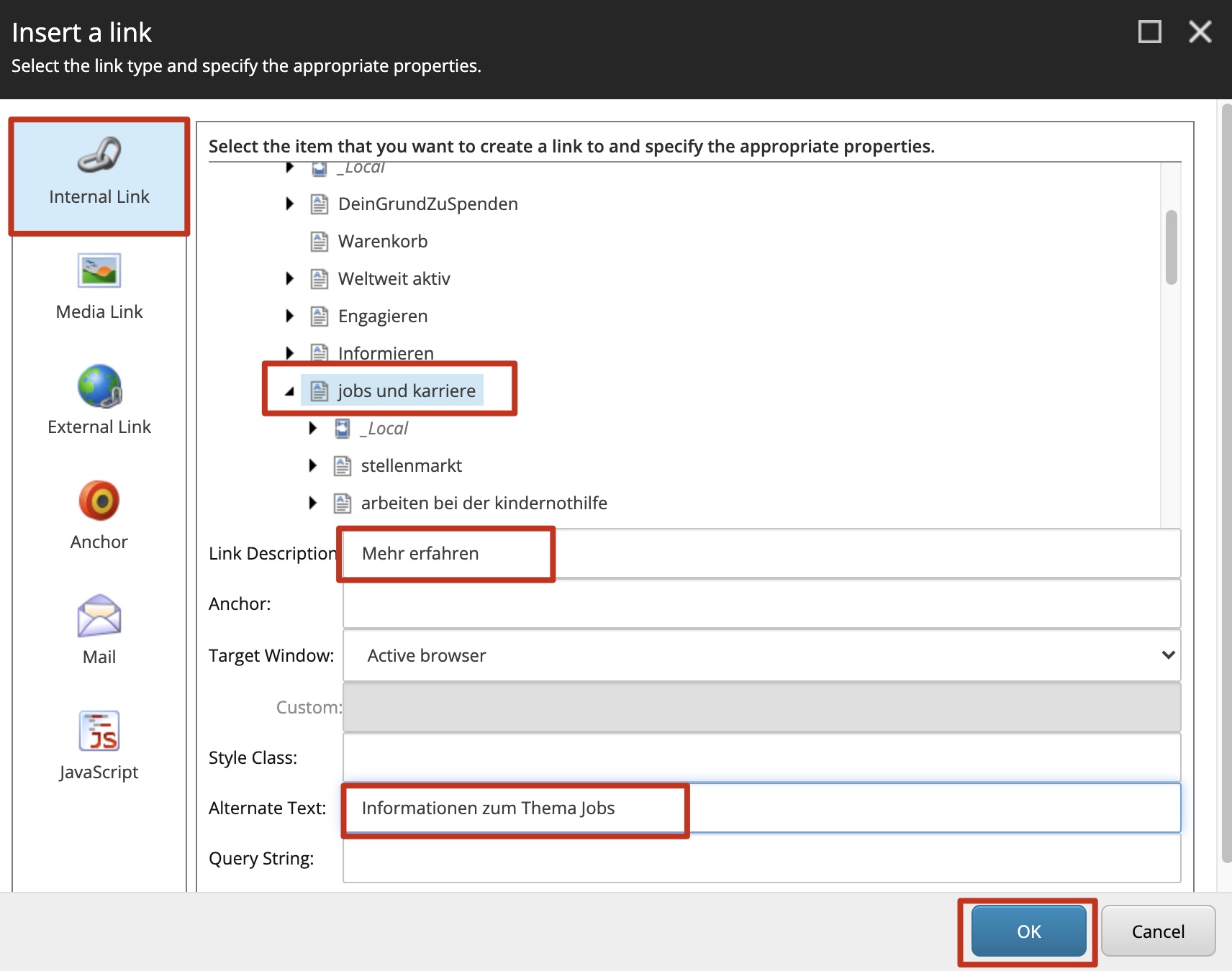
Wähle Zielseite aus
1. Wähle Internal Link
2. Wähle Seite aus
3. Alternate Text eingeben
4. OK
Hinweis: Alternativ können auch Downloads oder externe Links gepflegt werden


Weitere Steckbrief-Elemente hinzufügen
1. Klicke auf Item Symbol
2. Wiederhole die vorherigen Schritte und füge weitere Steckbrief-Elemente hinzu


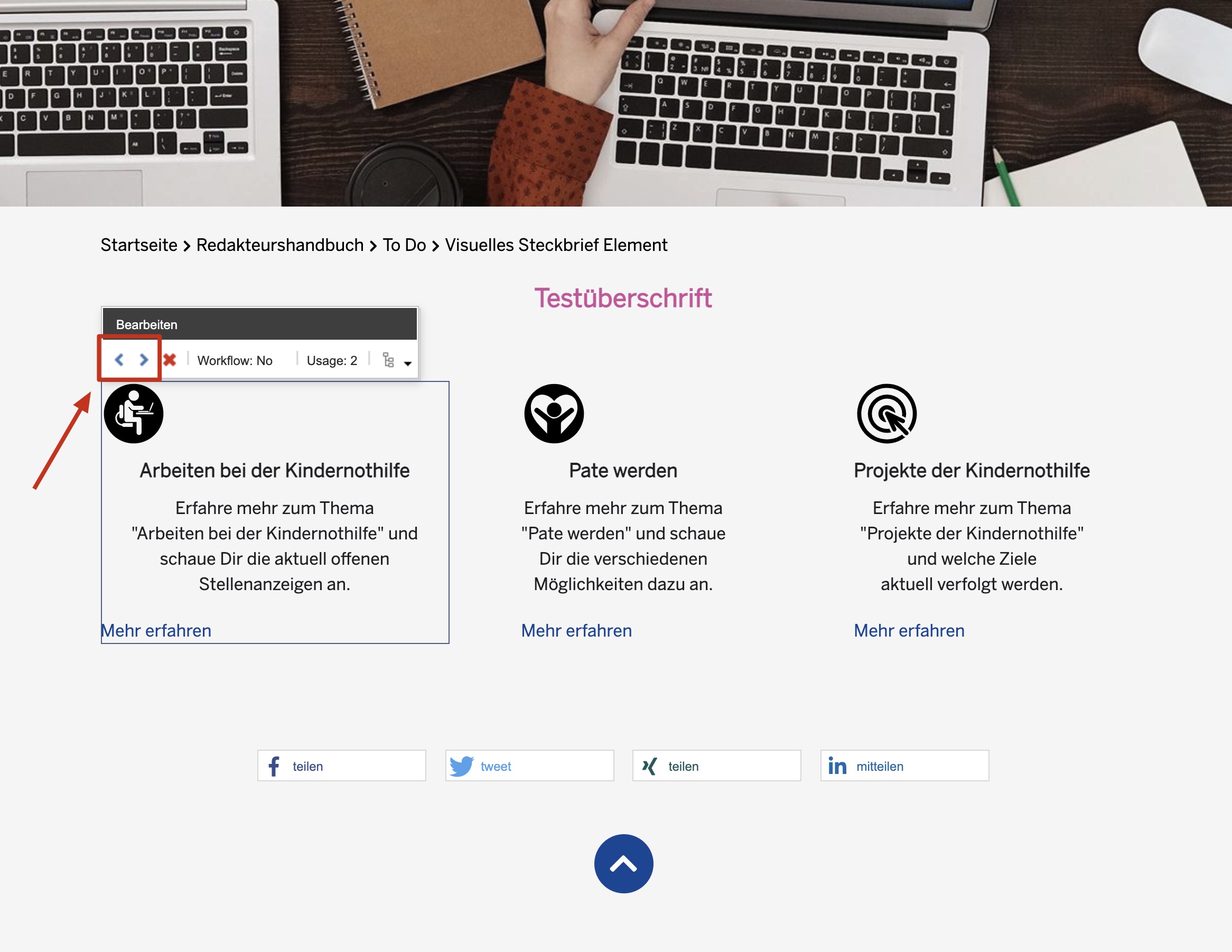
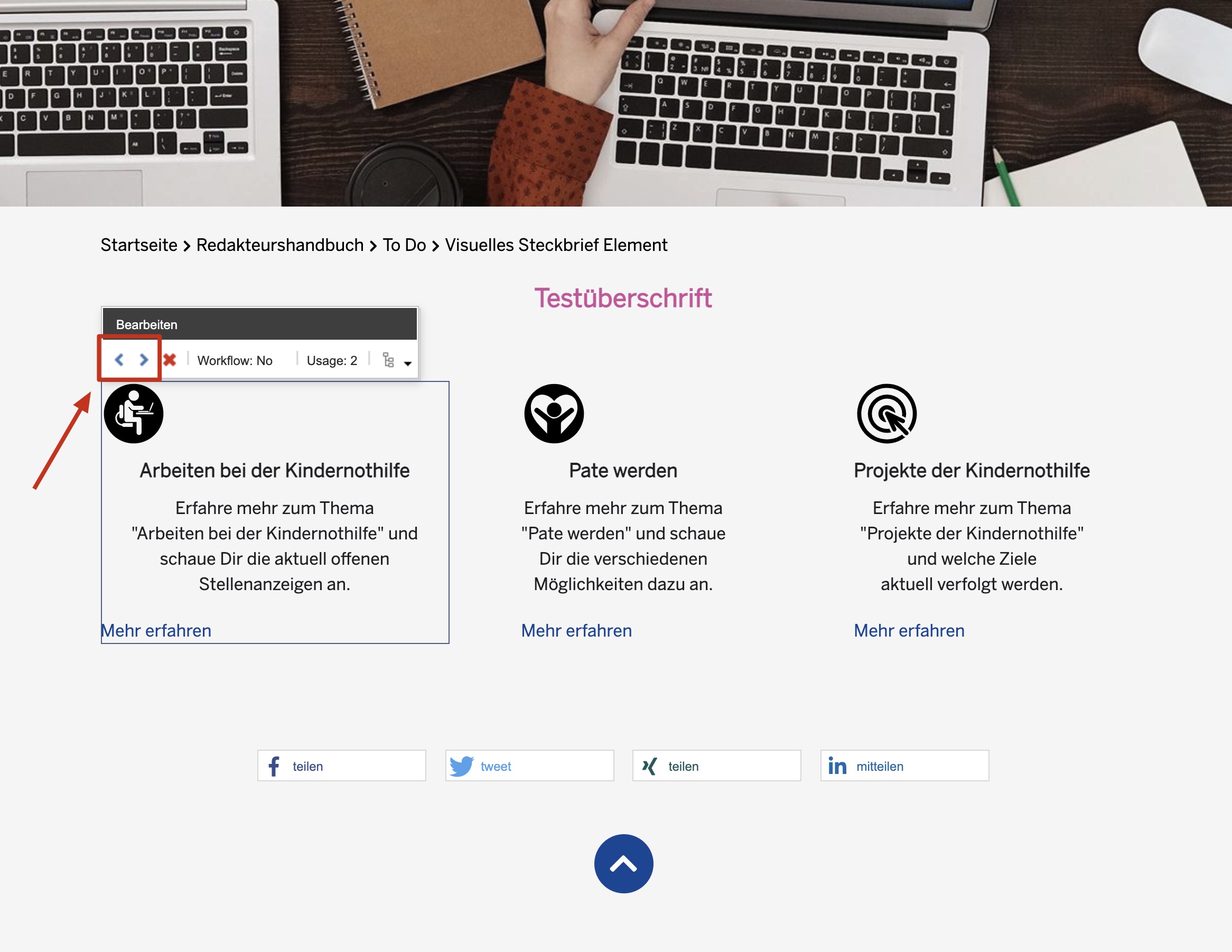
Steckbrief-Elemente anordnen (auf Element-Ebene)
1. Auf Element-Ebene können die Items mit den Pfeil--Symbolen horizontal verschoben werden


Steckbrief-Elemente anordnen
1. Klicke auf Pfeil-Symbole


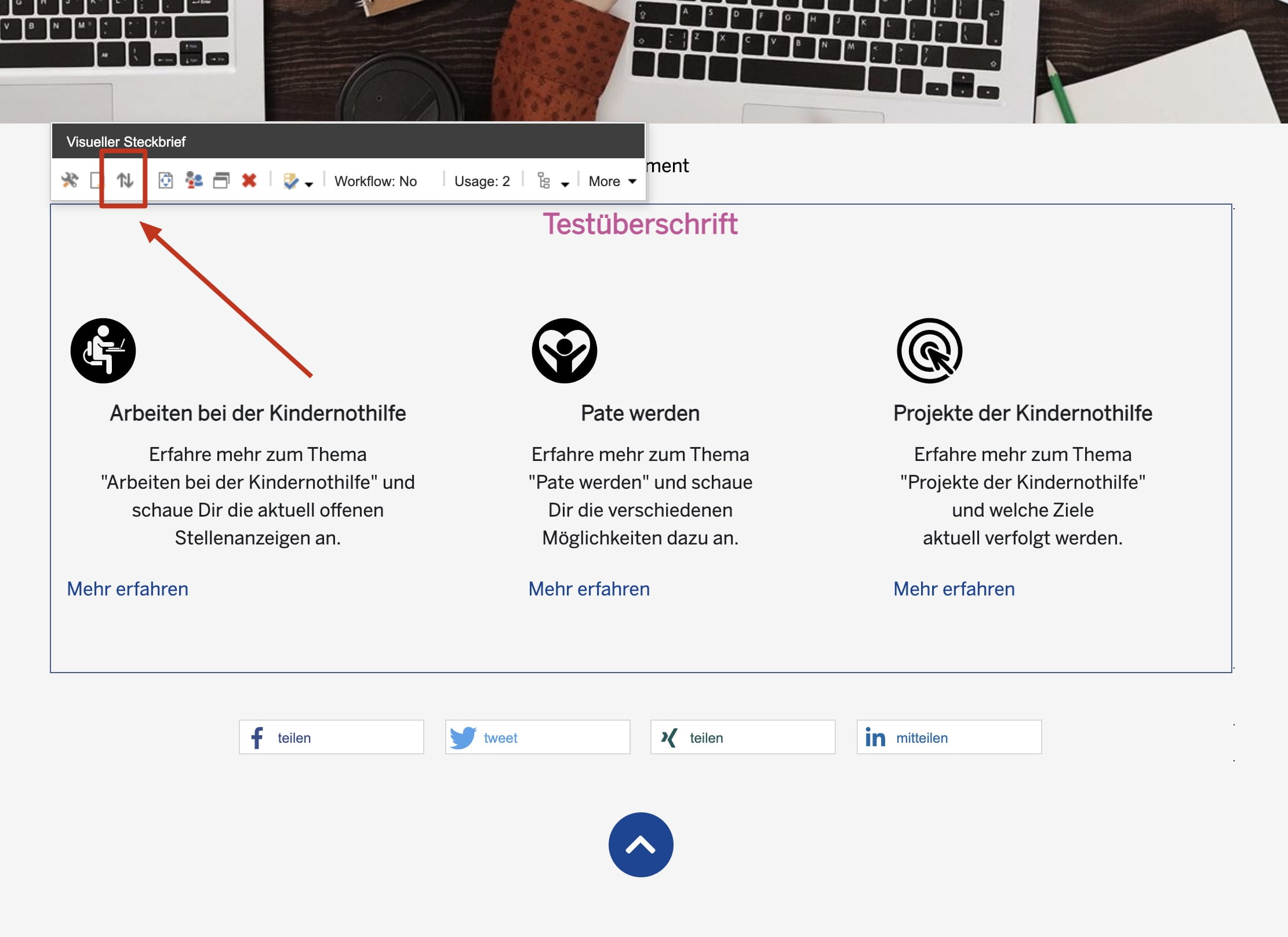
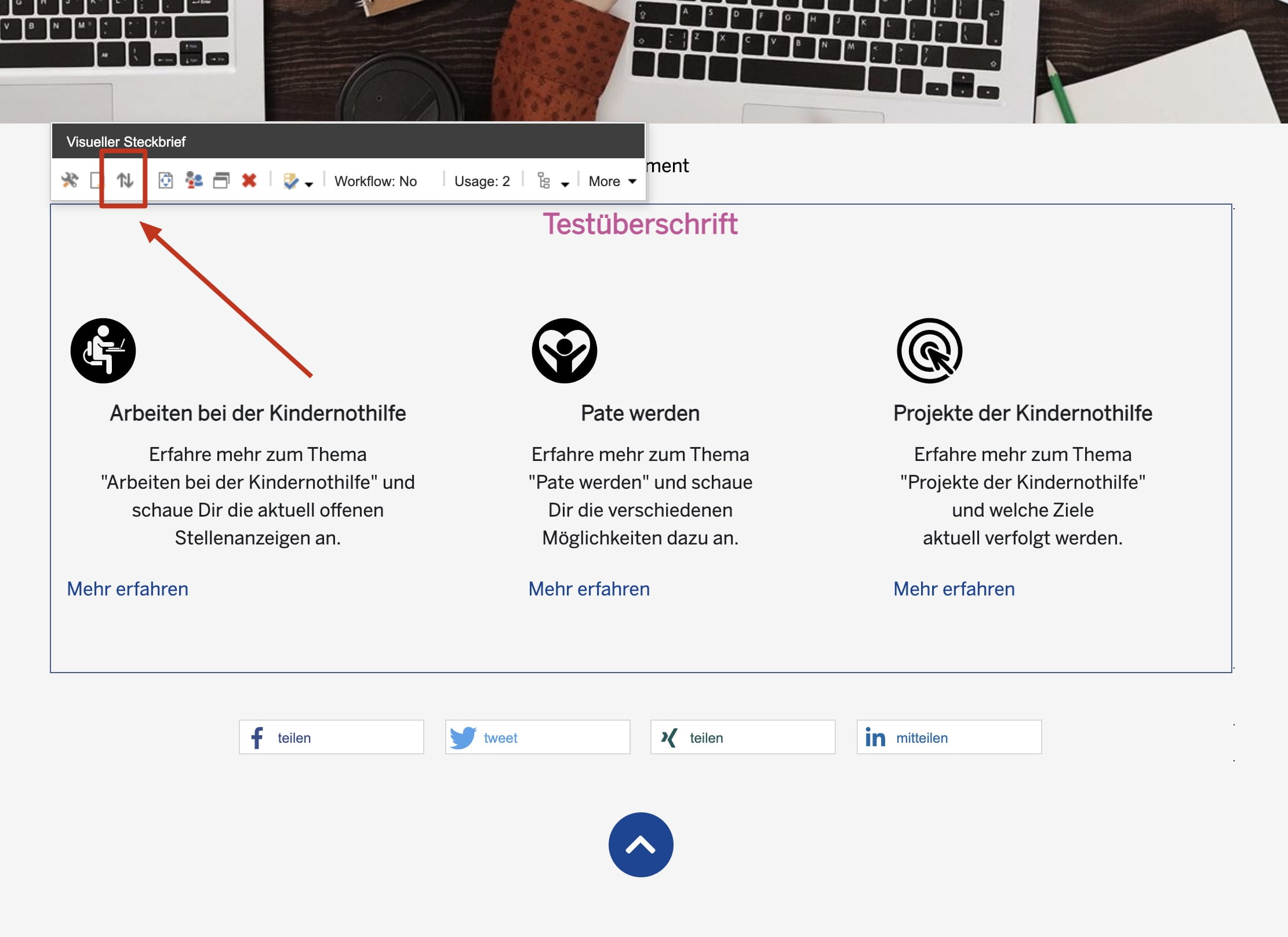
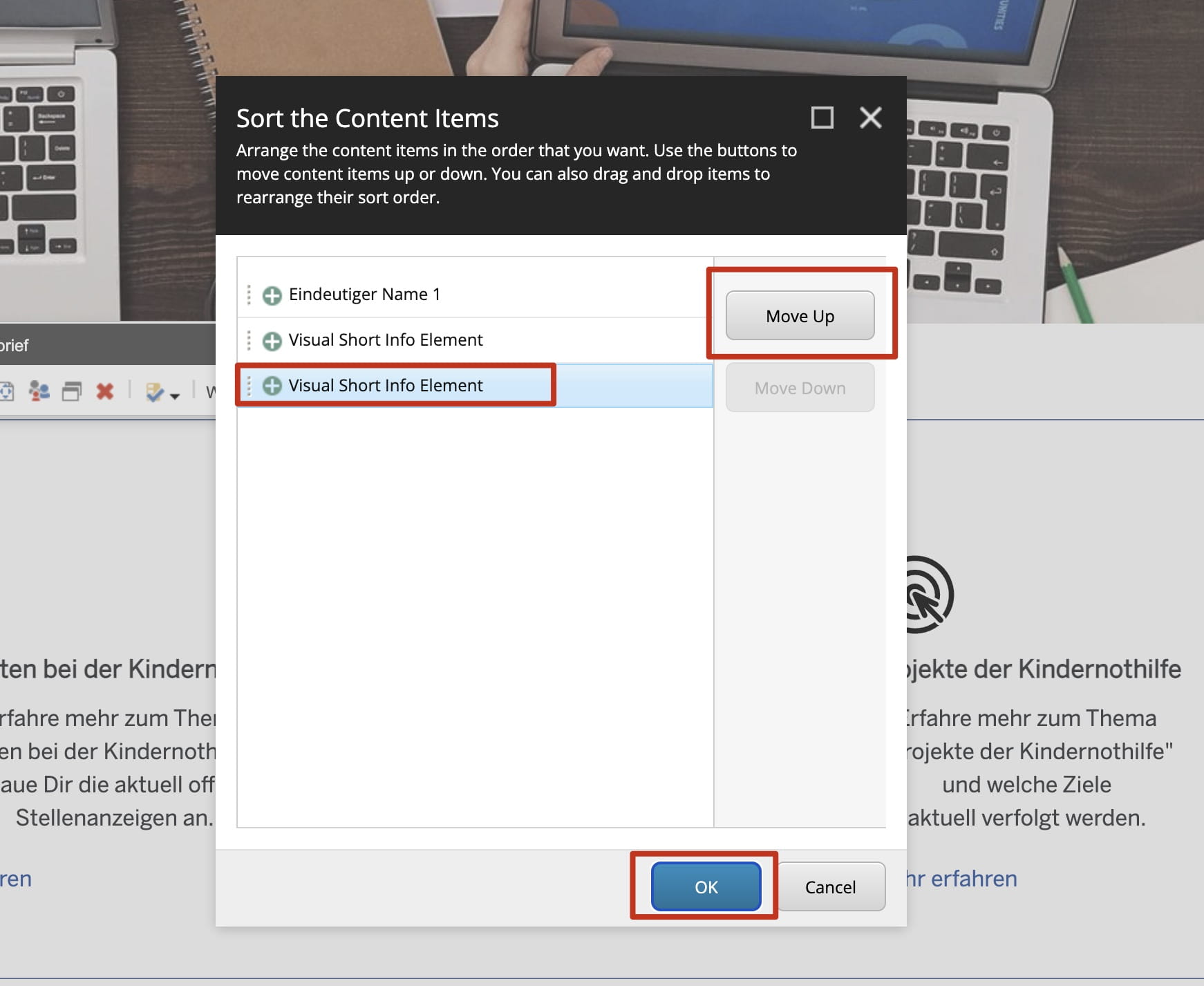
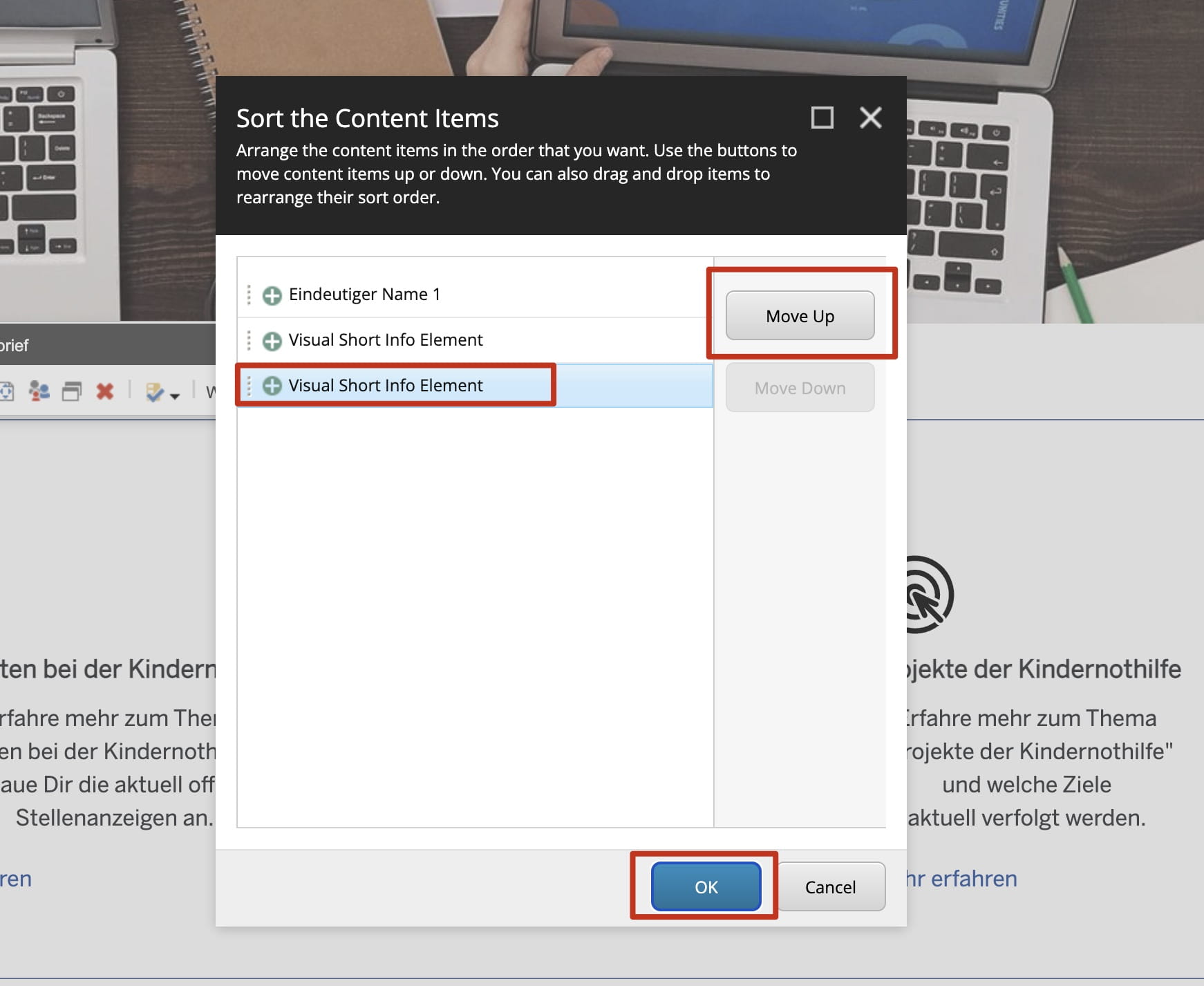
Steckbrief-Elemente anordnen (auf Grid-Ebene)
1. Auf Grid-Ebene können die Items vertikal verschoben werden


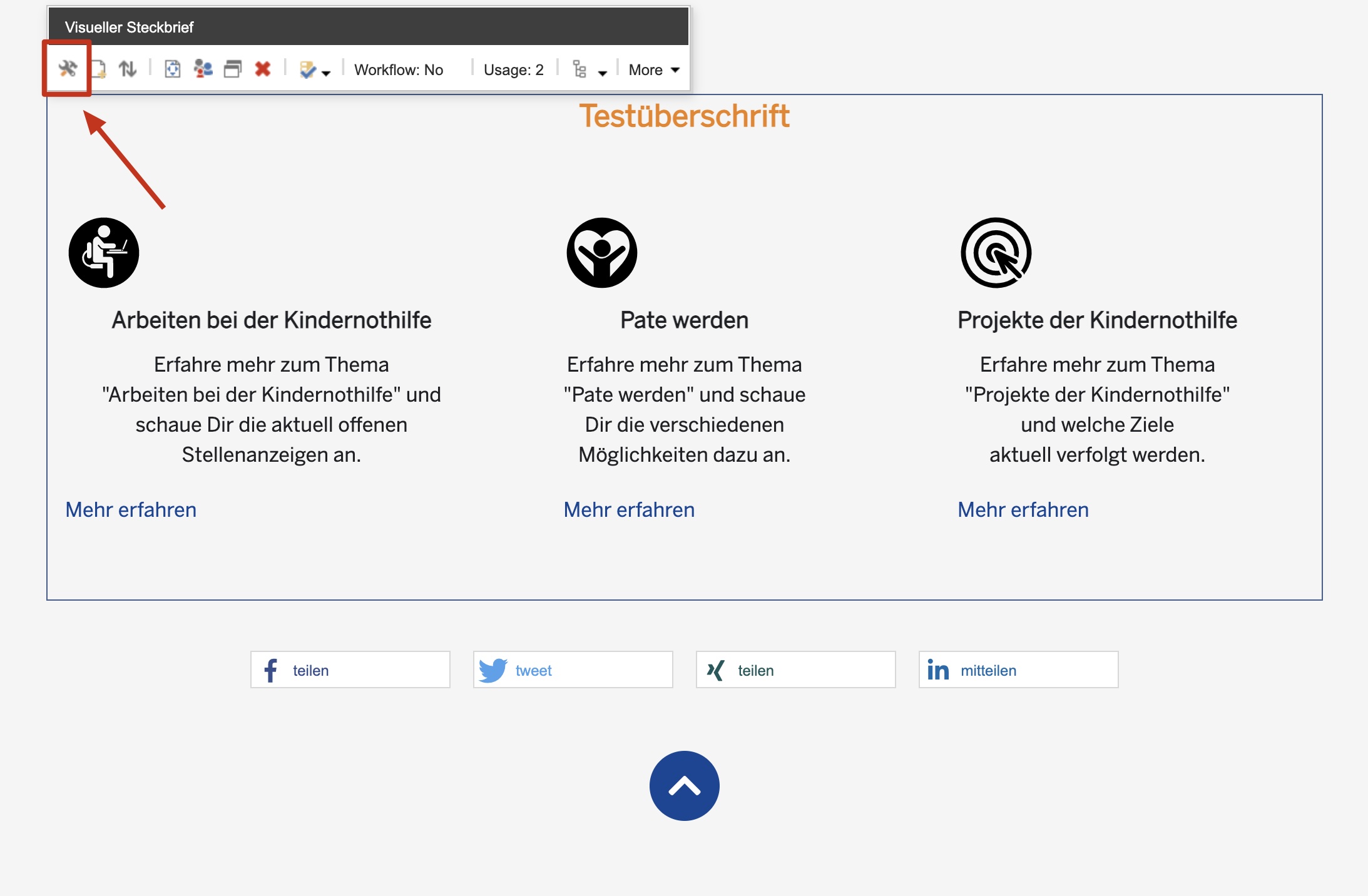
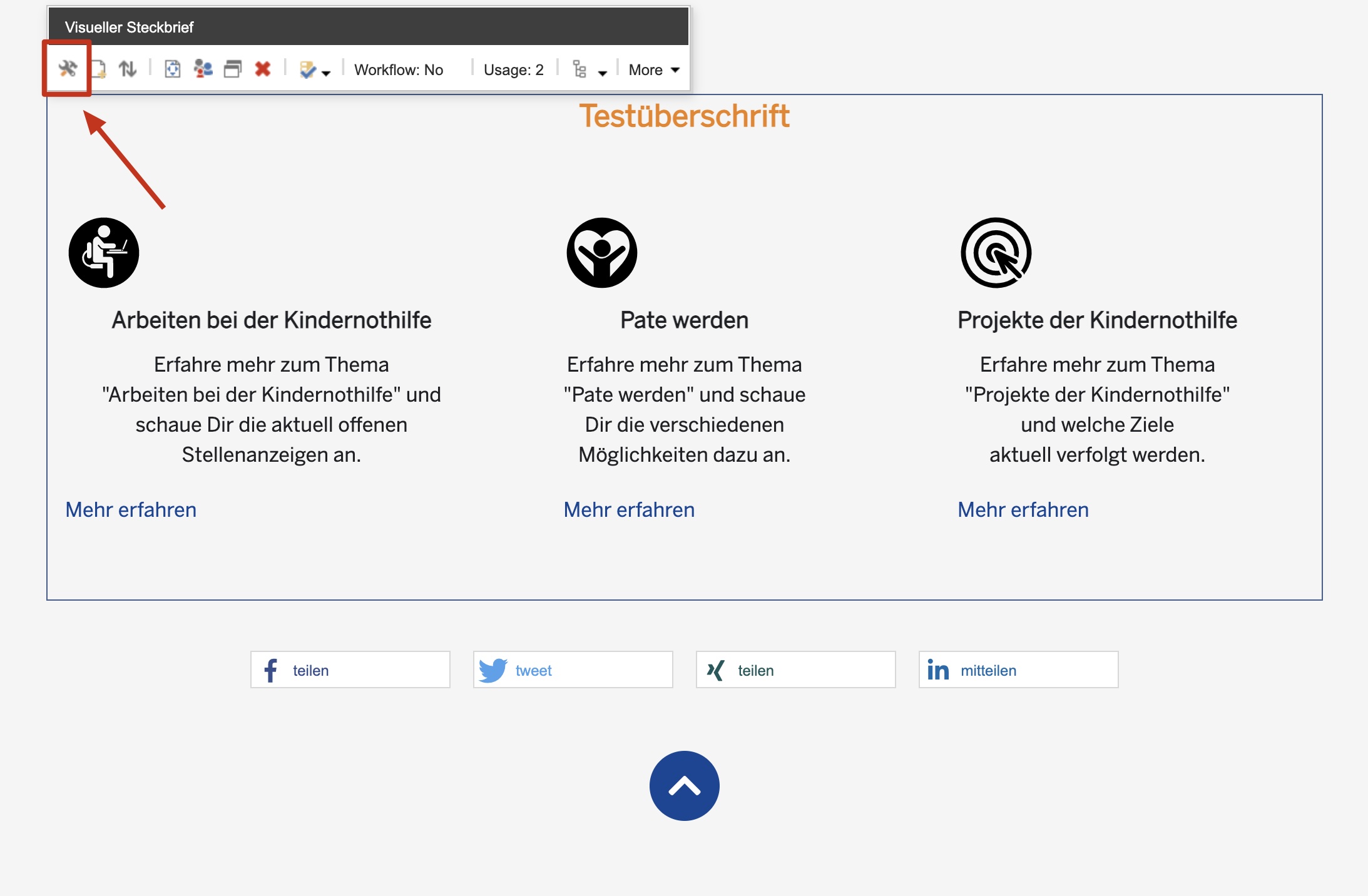
Steckbrief-Elemente formatieren
1. Klicke auf Werkzeug-Symbol


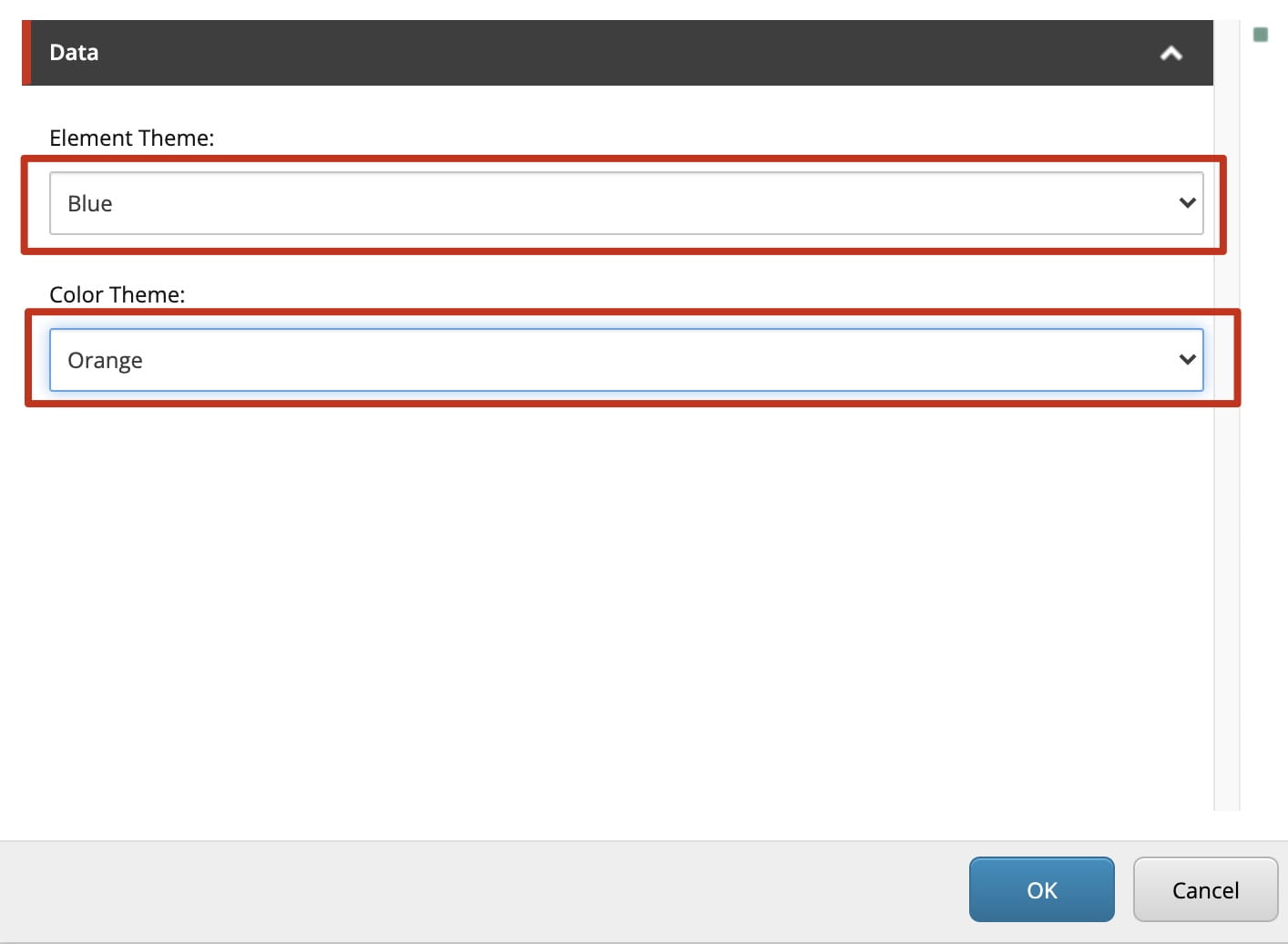
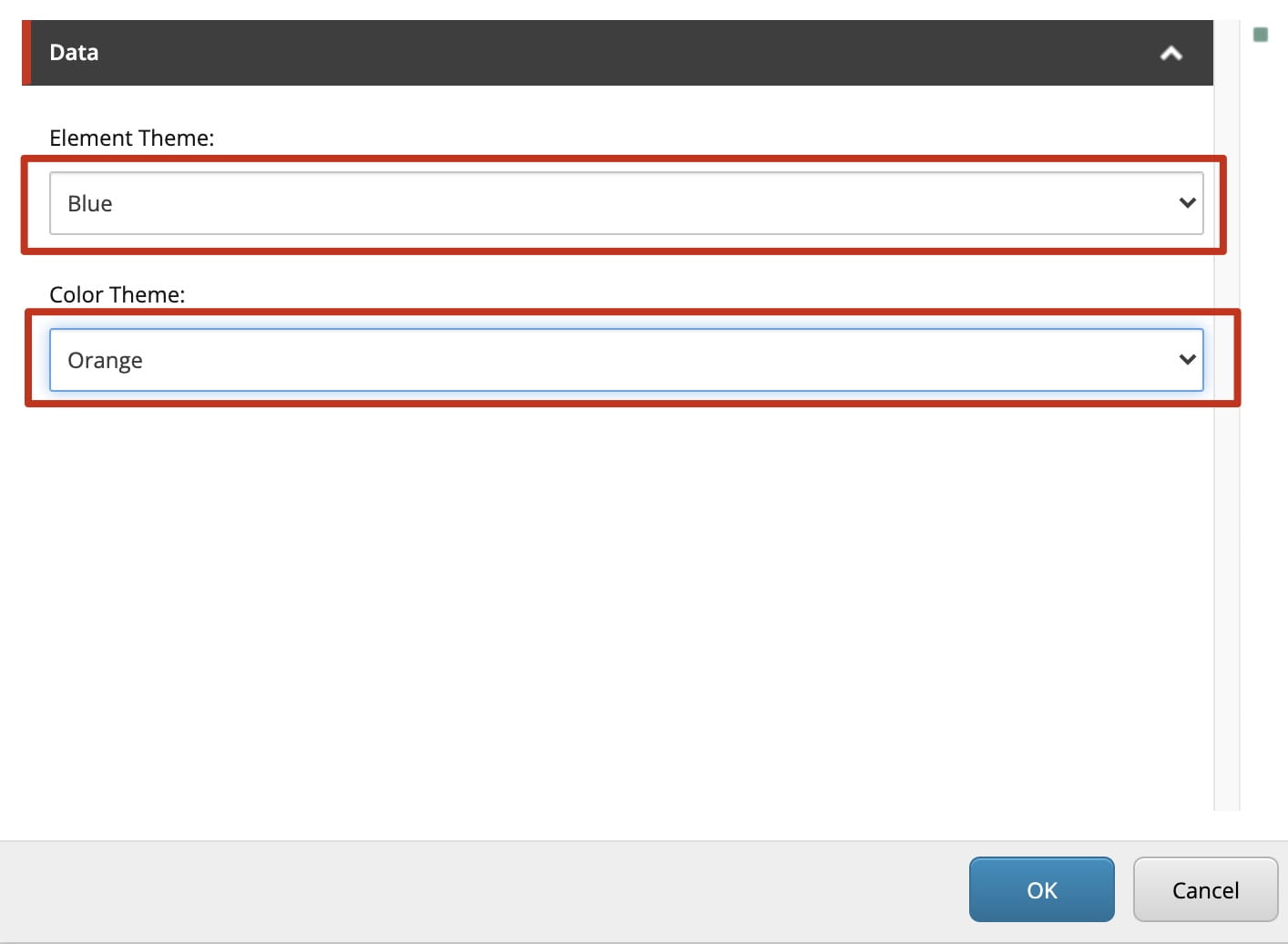
Farb-Themes auswählen
1. Element Theme vergeben - bestimmt die Farbe des Icons
2. Color Theme vergeben - bestimmt Farbe der Überschrift
Hinweis: Veränderungen des Element-Themes lassen sich über den Explore Modus prüfen


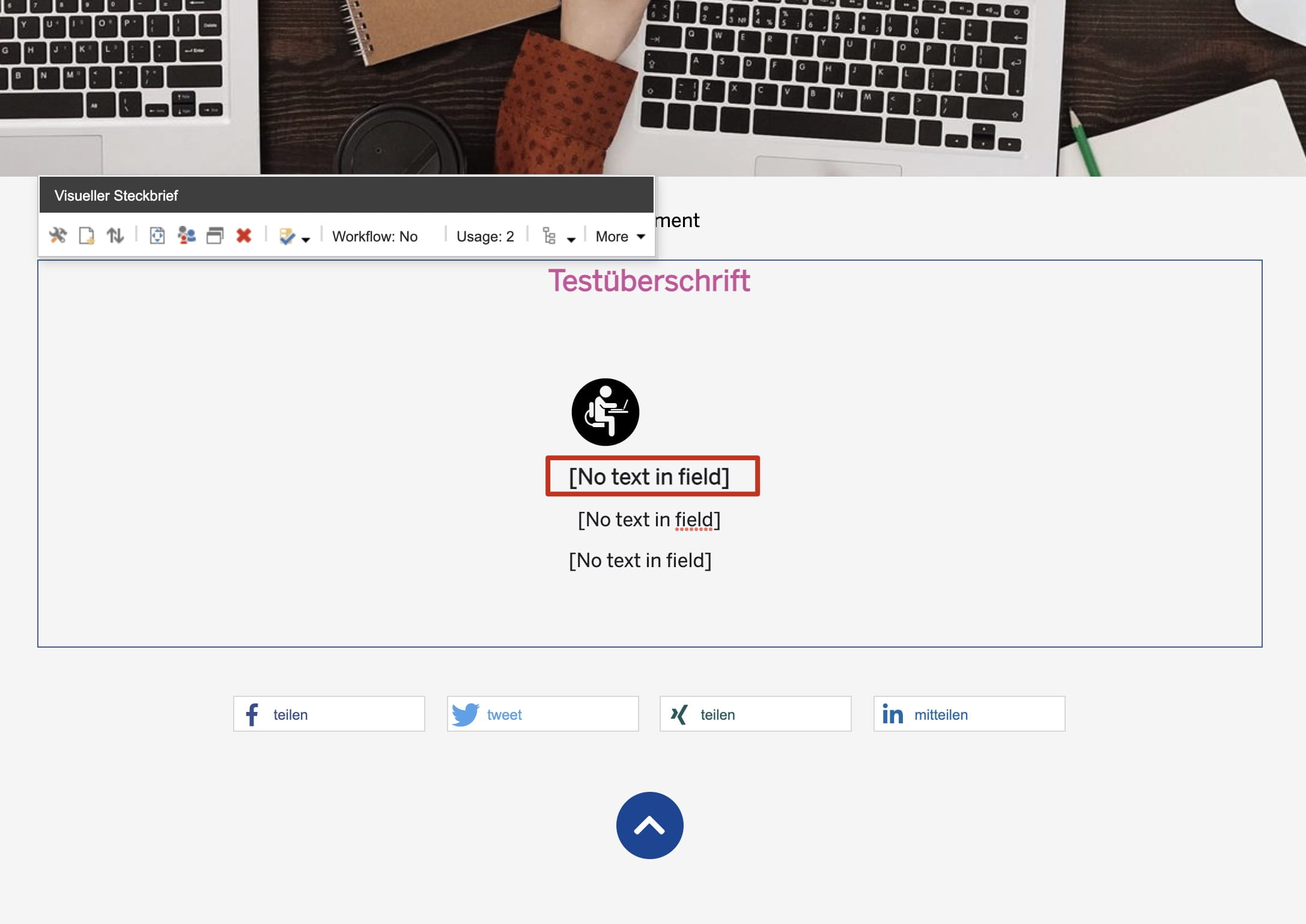
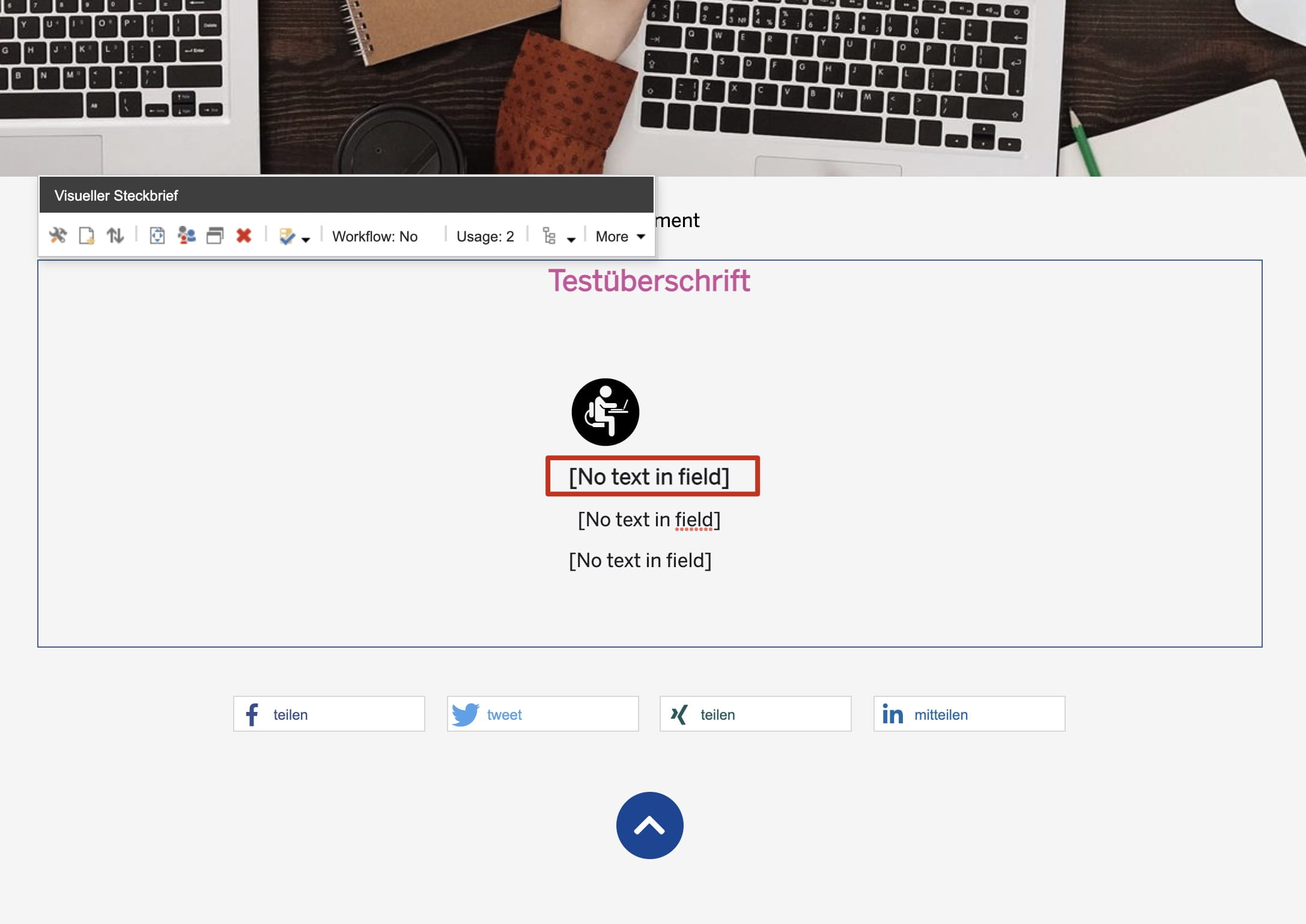
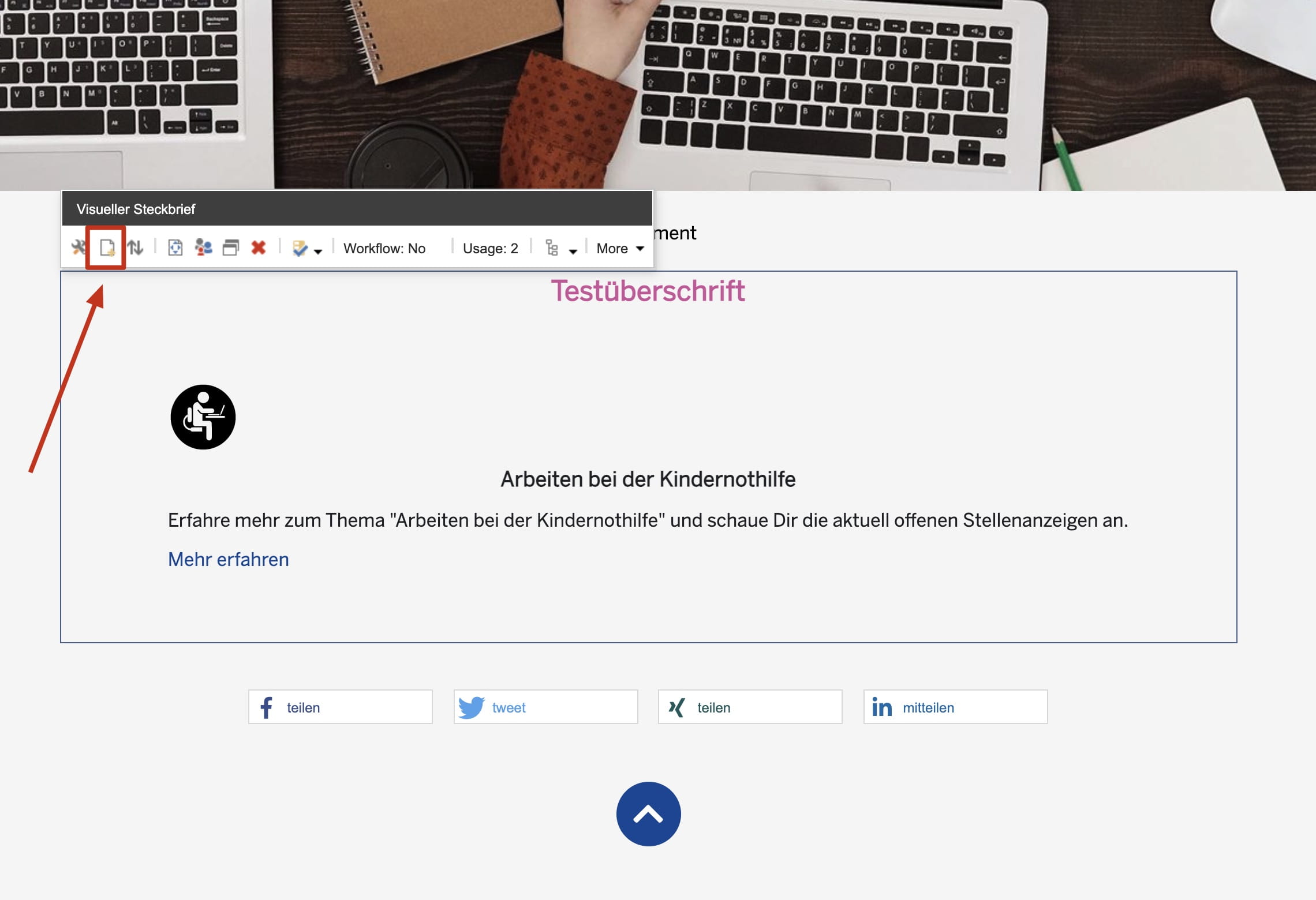
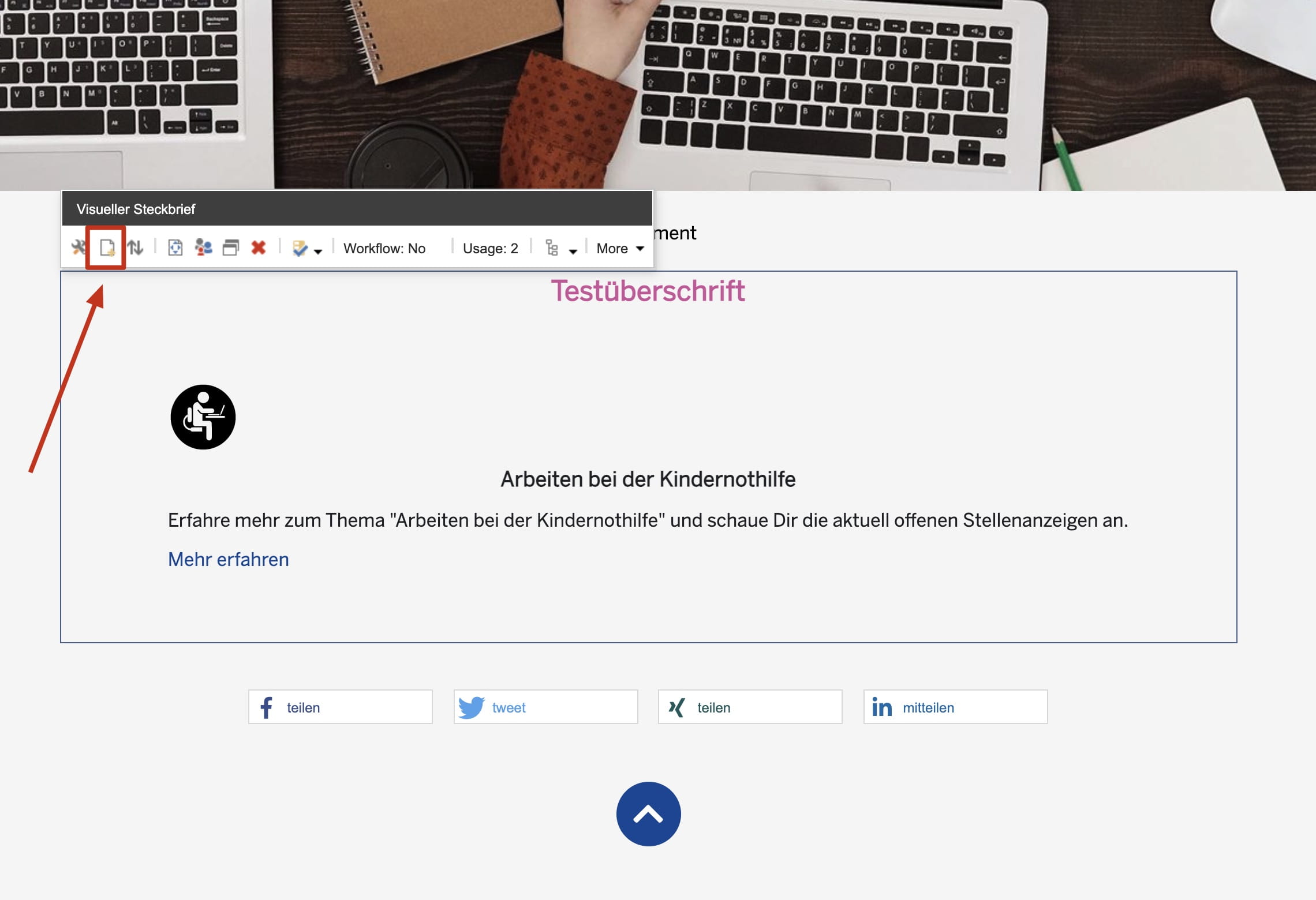
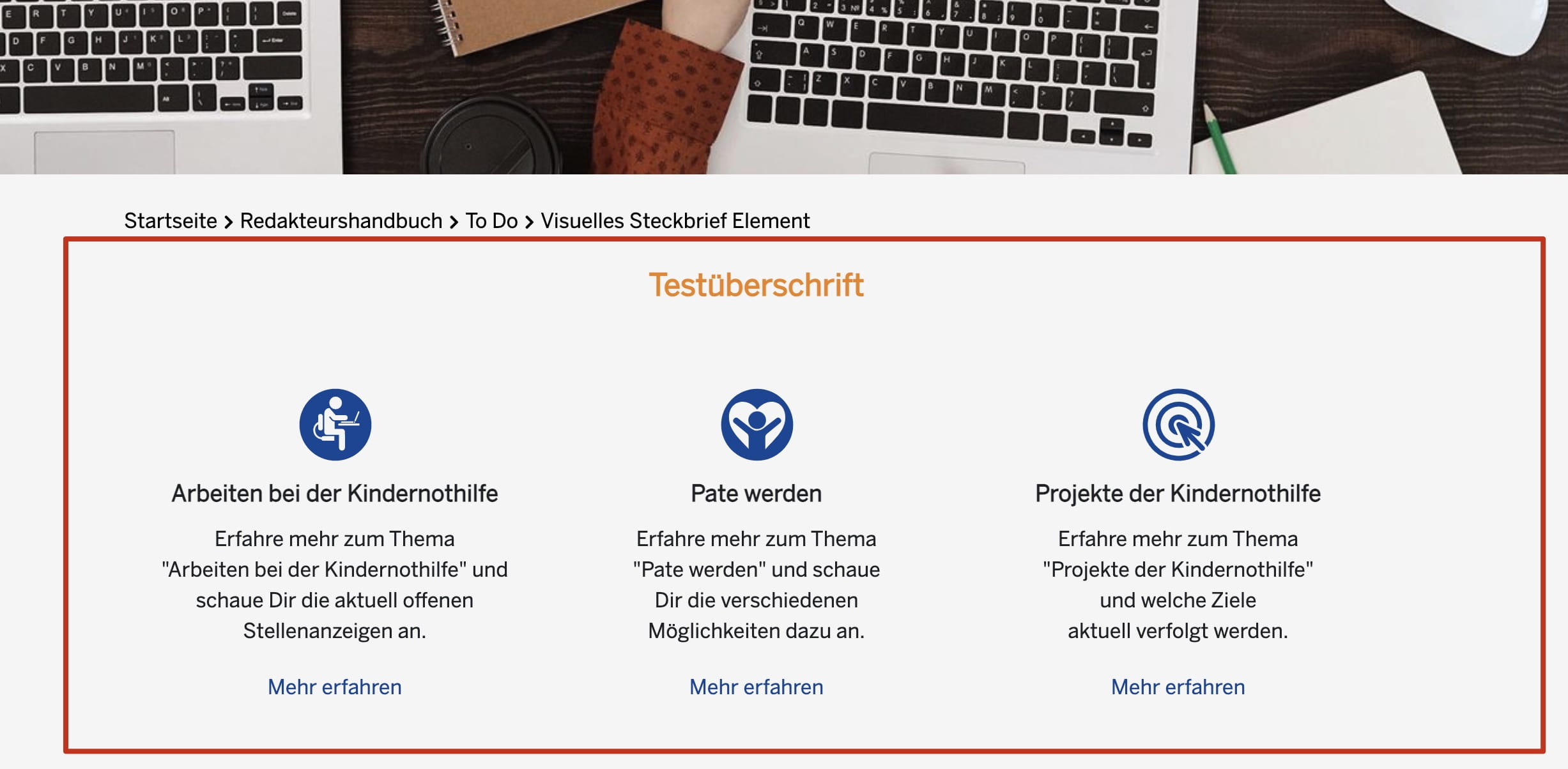
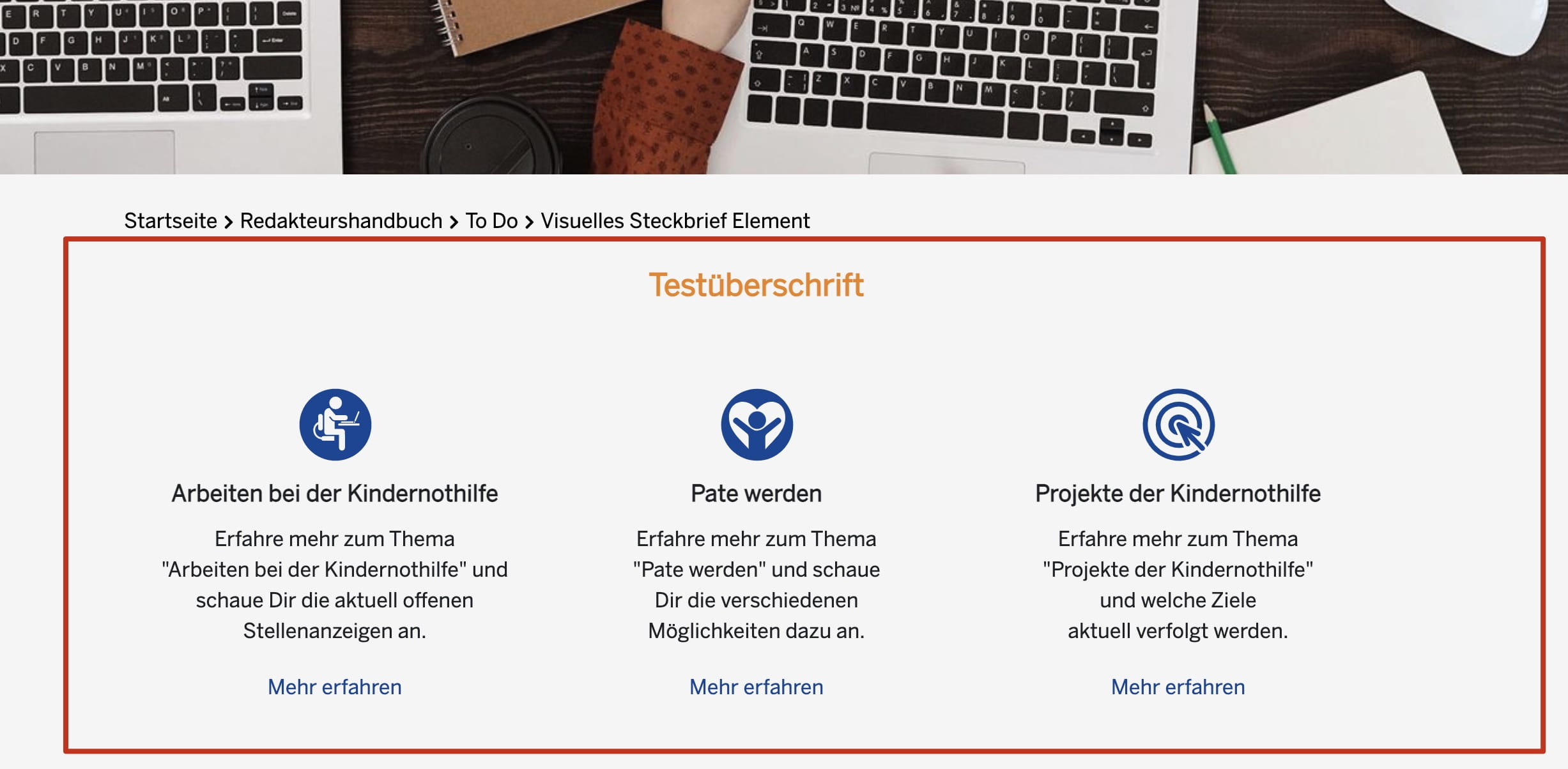
Fertig
1. Sicht auf das Visuelle Steckbrief-Element im Explore Modus
Wichtig!
1. Der Visuelle Steckbrief hat keinen Workflow und ist sofort live, wenn er einer bereits veröffentlichen Seite hinzugefügt wird
2. Die einzelnen Elemente des visuellen Steckbriefs werden nicht gespeichert und sind unwiderruflich entfernt, wenn sie einmal gelöscht wurden
Testüberschrift
Arbeiten bei der Kindernothilfe
Erfahre mehr zum Thema
"Arbeiten bei der Kindernothilfe" und
schaue Dir die aktuell offenen Stellenanzeigen an.
Projekte der Kindernothilfe
Erfahre mehr zum Thema
"Projekte der Kindernothilfe"
und welche Ziele
aktuell verfolgt werden.
Pate werden
Erfahre mehr zum Thema
"Pate werden" und schaue
Dir die verschiedenen
Möglichkeiten dazu an.

